
前回の投稿ではビデオ会議端末のプログラマビリティの一例として室内制御(In-Room Control))と呼ばれるタッチパネル ユーザ インターフェイスをご紹介しました。また、2016 年最初の投稿では DX80 と Raspberry Pi 2 を使って VDI 環境を構築する 方法をご紹介しました。2018 年最初の投稿である今回は、ビデオ会議端末から Rasberry Pi 3 を制御するという内容をお伝えします。動作を理解するためですので、新規にプログラミングをするわけではなく、GitHub にすでに投稿されているコードを利用します。
物理的に用意したもの
- Raspberry Pi 3 Model B
- USB キーボードおよびマウス
- HDMI ケーブル / ディスプレイ
- Micro USB / AC アダプタ (2A 以上取れるもの)
- Micro SD Card(16GB)
- Ethernet ケーブル
- Cisco Spark Room Kit (CE 9.2.2 を利用。 CE8.2 以降の Touch 10 採用モデルまたは DX70/80 でも動作可)
- Touch 10 (DX70/80 であれば不要)
- Unicorn HAT
Rasberry Pi での制御先として 8×8 で LED 点灯が可能な Unicorn HAT を利用しています。国内でも数社取り扱いがあり、入手しやすいです。
Rasberry Pi 環境の準備
OS 環境の準備
SD カードを PC 上で SD Card Formatter を使ってフォーマットします。次に NOOBS の ZIP ファイル をダウンロードし、解凍した中身を先ほどフォーマットした SD Card に展開します。
Raspberry Pi 3 に インターネット接続可能なスイッチなどに繋いだ Ethernet ケーブル、HDMI /USB ケーブルおよび Micro SD カードを接続します。また、Unicorn HAT を GPIO 端子に差し込みます。

最後に Micro USB ケーブルを差し込み通電します。
正常に起動すると、NOOBS の画面が出力されます。言語およびキーボードを適切に設定し、Raspbian を選択し、 Install をクリックします。OS のインストールには時間がかかります。
Unicorn HAT 環境の準備
次に、 Unicorn HAT の環境と動作確認をします。 セットアップガイドにしたがって、Terminal から下記のコマンドを入力します。
$ curl https://get.pimoroni.com/unicornhat | bash
Do you wish to continue? [y/N] y
Do you wish to perform a full install? [y/N] y
Do you wish to continue? [y/N] y
Would you like to reboot now? [y/N] y
再起動します。次にサンプルコードを使って Unicorn HAT の動作を確認します。 Unicorn HAT を利用するためには root 権限が必要なため、 sudo コマンドを合わせて利用します。
$ cd Pimoroni/unicornhat/examples/
$ sudo ./simple.py
Simple
Turns each pixel on in turn and updates the display.
If you're using a Unicorn HAT and only half the screen lights up,
edit this example and change 'unicorn.AUTO' to 'unicorn.HAT' below.

In-Room Control アプリの導入
Unicorn HAT のコントロールをタッチパネルから実施する準備をします。今回、 GitHub に私の同僚の Jarda が登録している In-Room-Control のコードを利用しました。git コマンド でダウンロードします。
$ cd
$ mkdir git
$ cd git
$ git clone https://github.com/JardaMartan/in-room-control.git
Cloning into 'in-room-control'...
remote: Counting objects: 124, done.
remote: Total 124 (delta 0), reused 0 (delta 0), pack-reused 124
Receiving objects: 100% (124/124), 24.28 KiB | 0 bytes/s, done.
Resolving deltas: 100% (70/70), done.
README.md にしたがって、必要なライブラリを導入します。このうちいくつかは Unicorn HAT 導入時にインストールされています。
$ sudo apt-get install python-flask python3-flask python-lxml python3-lxml
In-Room Control エディタ
Room Kit など、ビデオ会議の Web UI 上でボタン配置をします。オンプレミス利用の場合には
https://Room Kit IP Address/
ユーザ名、パスワードを入力します。デフォルトは admin / パスワードなし です。Spark 登録利用の場合には、 Cisco Spark Control Hub からデバイスで該当デバイスを選択し、高度な設定から Web 画面に入ります。In-Room Control の権限を持ったユーザを追加し、上記のオンプレミスと同じ方法でログインし直します。
Integration – In-room Control から Launch Editor をクリックします。
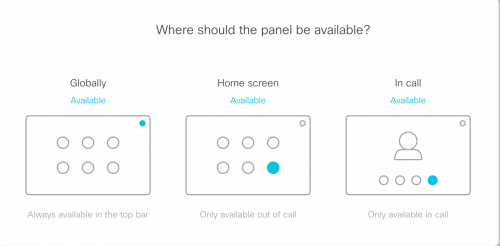
Panels をクリックし、新しいパネルを配置します。アイコンの呼び出し方が選べるので非通話中に利用可能な Home Screen を選択します。その他に常に選択可能な Globally、通話中に選択可能な In Call があります。

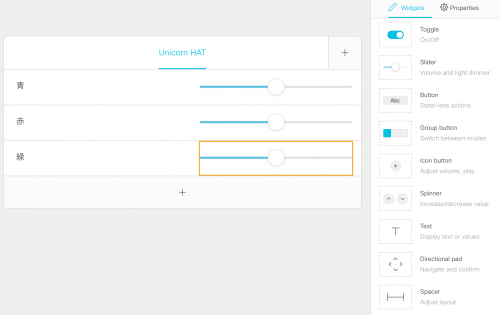
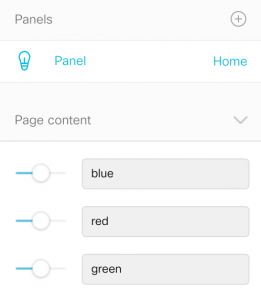
パネル名を Unicorn HAT 、行を 2 つ追加し、Properties から Row Name をそれぞれ 青、赤、緑、 Widget から Slider をそれぞれ追加します。

次に、 Widget Id を編集します。 Sample で提供されている XML の Widget ID を参考にし、blue/red/green とします。

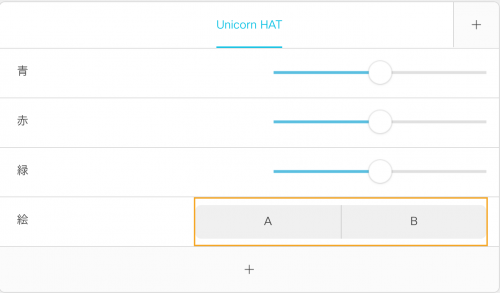
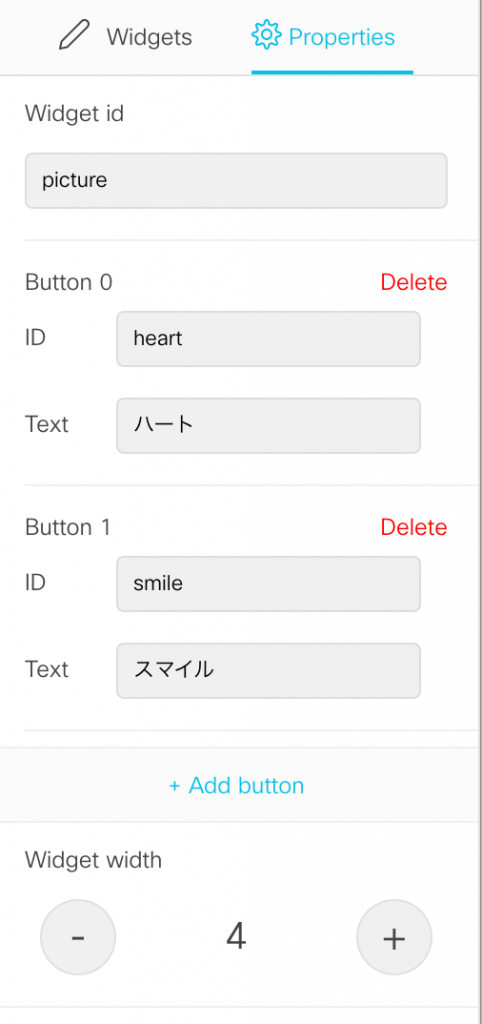
次に Picture の選択 Heart / Smile を作ります。 行を追加して、Group Button を選択します。 2つの選択肢のボタンにするため、 Button 2 を削除します。

Widget Id を picture 、 ID をそれぞれ heart / smile にします。 Text をハート、スマイルなどの文字列に変えます。 A / B が文字列に置き換わります。

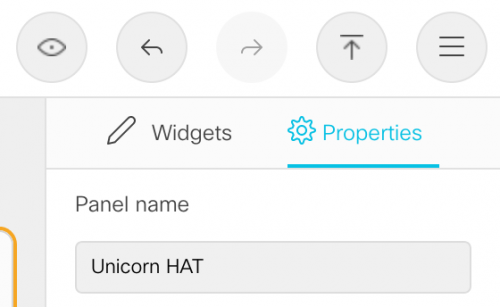
左の Panel を選択し、 Panel name を Unicorn HAT などわかりやすい名前に変えます。右上にある右端から2番目のアイコン、Export をクリックします。

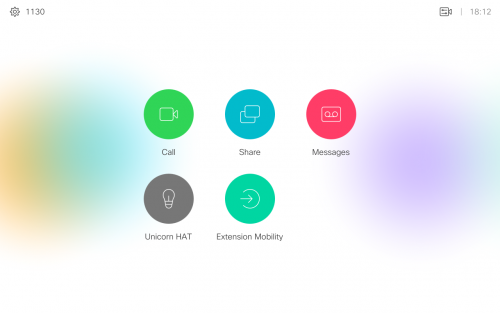
タッチパネルに Unicorn HAT とキャプションの書かれたアイコンが追加されます。

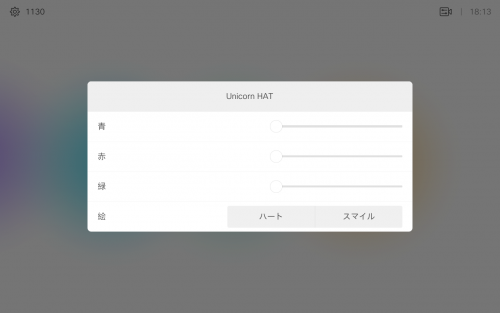
Unicorn HAT アイコンをタップすると、先ほど作成したパネルが表示されます。

Raspberry Pi の Terminal に戻ります。今回利用する Python スクリプト codec_flask.py に実行権限がないので付与します。
$ cd in-room-control/rpi-unicornhat/
$chmod 755 codec_flask.py
$ ls -l codec_flask.py
-rwxr-xr-x 1 pi pi 5046 Jan 1 17:39 codec_flask.py
Room Kit のコマンドラインに SSH などでログインし、 In-Room Control のボタンが押された時に、Raspberry Pi に HTTP (Port 5000) を投げるように設定します。
$ ssh -l admin RoomKit IP Address
xCommand HttpFeedback register FeedbackSlot: 1 ServerUrl: "http://RaspberryPi IP Address:5000/codec" Expression: "/event/UserInterface/Extensions/Widget"
なお今回は、能動的にコマンドを入力しましたが、 Start up script に入力することで Room Kit 起動時にコマンドを入力したり、アプリ側から SSH などで入力することが一般的です。
ここまでで準備は完了です。
タッチパネルで操作をし、動作を確認します。
Raspberry Pi のコンソールには下記のようなログが現れます。
INFO in codec_flask [./codec_flask.py:42]:
values: <Event>
<Identification>
<SystemName></SystemName>
<MACAddress>Room Kit Mac Address</MACAddress>
<IPAddress>Room Kit IP Address</IPAddress>
<ProductType>Cisco Codec</ProductType>
<ProductID></ProductID>
<SWVersion></SWVersion>
<SerialNumber></SerialNumber>
</Identification>
<UserInterface item="1">
<Extensions item="1">
<Widget item="1">
<Action item="1">
<WidgetId item="1">blue</WidgetId>
<Value item="1">0</Value>
<Type item="1">released</Type>
</Action>
</Widget>
</Extensions>
</UserInterface>
</Event>
--------------------------------------------------------------------------------
--------------------------------------------------------------------------------
INFO in codec_flask [./codec_flask.py:58]:
widget: blue, event: released, value: 0
--------------------------------------------------------------------------------
Room Kir IP Address - - [01/Jan/2018 18:31:23] "POST /codec HTTP/1.1" 200 -
Python の Flask に対して、 Room Kit が XML 形式で HTTP パケットをタッチコントローラの操作にしたがって投げていることがわかります。
なお、codec_flask.py 上には API などのユーザ設定の指示がありますが、今回の Unicorn HAT の動作まででは必要ありません。タッチパネル上の UI を Raspberry Pi 上から同期する時に利用します。
まとめ
今回は、 Raspberry Pi + Unicorn HAT の組み合わせで、タッチパネルから LED をコントロールできることをご紹介しました。この方法は他にも応用がききます。つまり、タッチパネルからの操作は HTTP でパケットを投げるので、それに合わせてアクションの動作を書けばさまざまなアプリケーション連携が可能となります。Python +Flask でアプローチしていく場合、今回のサンプルアプリは参考になるのではないでしょうか?
次回は、アプリ連携ではなく、端末単体のプログラマビリティをご紹介します。
参考

