
コラボレーション分野のプログラマビリティ その1、その2 ではビデオ会議システムの In Room Control (室内制御)をご紹介しました。これらは基本的は外部のサーバとのコミュニケーションが前提でした。今回は、CE9.2 で導入された マクロフレームワークをご紹介します。
マクロフレームワークでは、ビデオ会議端末単体で JavaScript を使うことができます。ビデオ会議端末で JavaScript? と思われるかもしれません。偶然にも生田さんが Cisco IOS フル活用への道 : 第 1 回 EEM(Embedded Event Manager) で Cisco IOS EEM 機能を紹介されていましたが、考え方はそれに近く、ビデオ会議端末をカスタマイズして、イベントや設定、ステータスの変化を検知し、API として提供されている多彩なコマンドや設定を自動的に実行する機能となります。また、前回までに紹介した In-Room Control を利用し、利用者向けの UI を提供できます。
こちらは用途の一例です。
利用者向け
- よく使う発信先をワンタッチで呼び出せるボタンを用意する
- 独自の画面レイアウトをタッチパネルで選択する
- マイクをオンにしたタイミングでカメラをマイクのある方向に向ける
- 発信者名を自分で入力して、相手に表示する名前を決める
- 特定の発信者からの着信を自動応答
管理者向け
- 定期的に特定の発信先に通話するようにして動作確認を自動化
- 通話終了後に利用者のアンケートをとり、問題の有無を集計
- ビデオ会議システム標準で提供していない機能をコマンドの組み合わせで実装
- 定期的に利用者が設定した内容を標準に戻す
- Room Series にある People Count API で会議室の利用状況を集計
今までは何か機能が実装されていないとその機能の実装を待つか諦めるしかありませんでした。マクロを利用することにより、あると便利だなという機能をちょっとした JavaScript で実装することができます。
さあコーディングしましょう
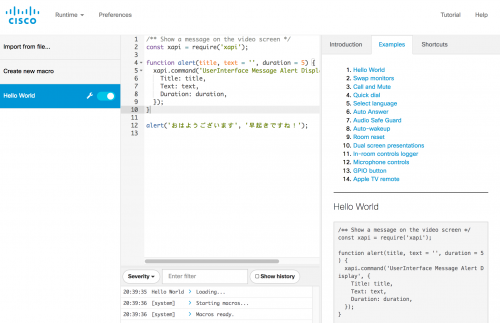
ソフトウェア CE 9.2.1 以降のビデオ会議製品であればマクロを利用可能です(SX10/SX10N を除く)。Web の UI にある マクロエディタでコーディングしていきます。

こんな感じの JavaScript コードになり、実行するとメッセージが表示されます。
/** スクリーンにメッセージを表示します **/
const xapi = require('xapi'); /* ビデオ会議の APIパッケージを利用 */
function alert(title, text = '', duration = 5) {
xapi.command('UserInterface Message Alert Display', {
Title: title,
Text: text,
Duration: duration,
});
}
alert('おはようございます', '早起きですね!');
次へのステップ
もっと詳しく知りたい方にシスコ サポートコミュニティ に CE9.2 Macro フレームワークディスカッション というスレッドをたてました。
せっかく導入したビデオ会議システムをよりいっそう便利にするためにも、是非この機能をご活用ください!

