
「初めての WebexAPI 活用」の第5回(最終回)になります。
第3回で bot の作成、第4回で Integration と API が活用できるようになったため、サンプルプログラムを参考に会議予約をしてくれる bot を作成します。
※エンジニア向けの内容となっております
私は bot のプログラム作成の経験がなく、今回初めて bot の構築を行います。
ですので、第3回、第4回で取得したサンプルプログラムを参考に、会話形式で会議室予約に必要な情報を収集する bot を作成し、Integration を使用して bot が API を呼び出しする方針で進めます。
第3回(bot 処理)、第4回(API 呼び出し)のサンプルプログラムを確認しながら、以下の流れで進めます。
2. Webex Meetingsを作成するAPIを呼び出しできるようにする
1. 会議室予約情報を収集する bot を作成する
第3回で取得したサンプルプログラムを参考に、会話形式で会議室予約に必要な情報を収集する bot を作成していきます。
参考にするのは第3回の際に git から取得した「botkit-template\features\threads.js」というソースです。
まずは bot に話しかけてみて、「threads.js」がどのような動きをしているか確認します。
「threads.js」にて構築された bot の応答は「states」で呼び出しできるため、bot に「states」と話しかけます。

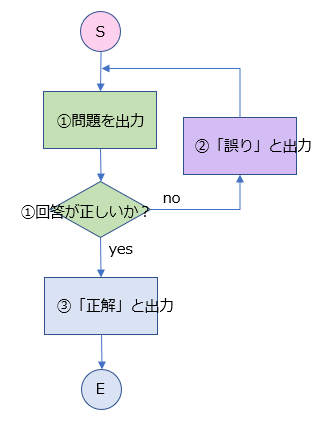
bot とのやり取りを確認すると、bot が発言した質問に対して入力した回答が
・ 誤っている場合 → 誤っている事を通知して再度質問へ
・ 正しい場合 → 正しい事を通知して終了する
動きになっています。
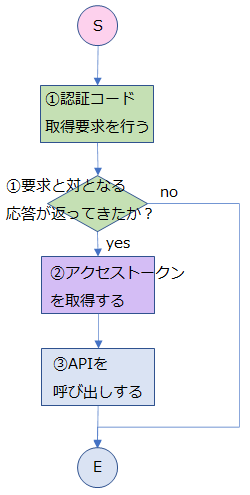
この動きをフローチャートで表現してみます。

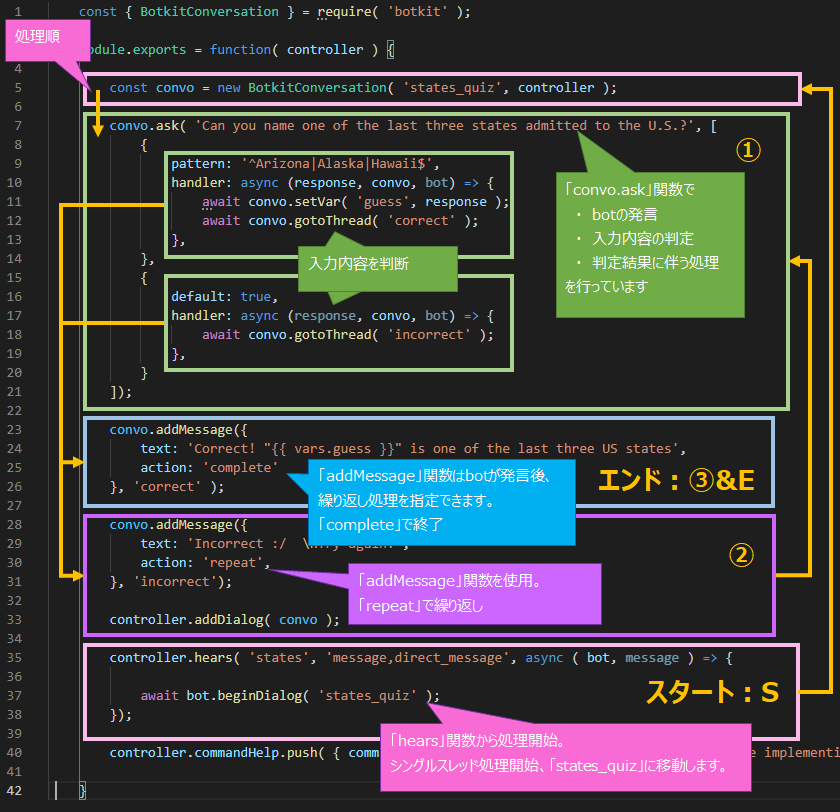
今度はサンプルプログラム「threads.js」を確認してみます。
各フローチャートの内容は以下の通りにプログラムされています。

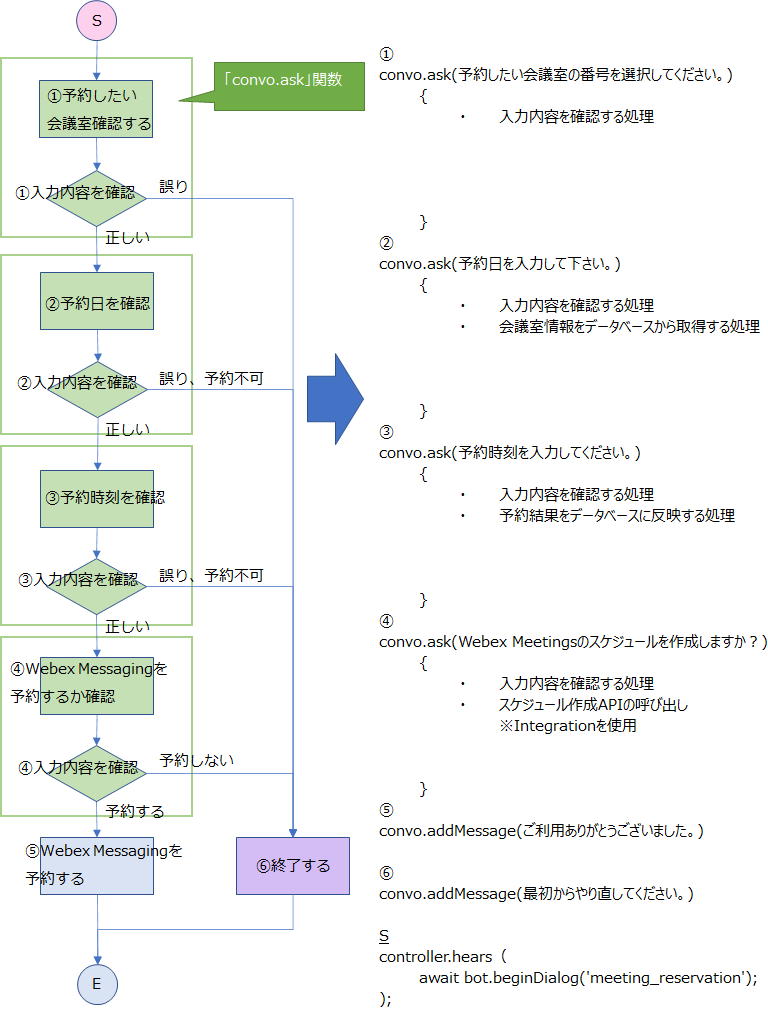
これから作成したい会議予約システムのフローチャートを作成します。

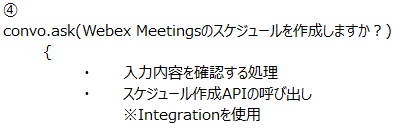
上記フローチャート「工程④」の Integration はまだ作成していないため、Integration 呼び出し箇所の実装は行わず、上記 S、①-⑥の通りにプログラムを作成します。
※ローカルサーバーは第3回同様に ngrok を使用してトンネルします
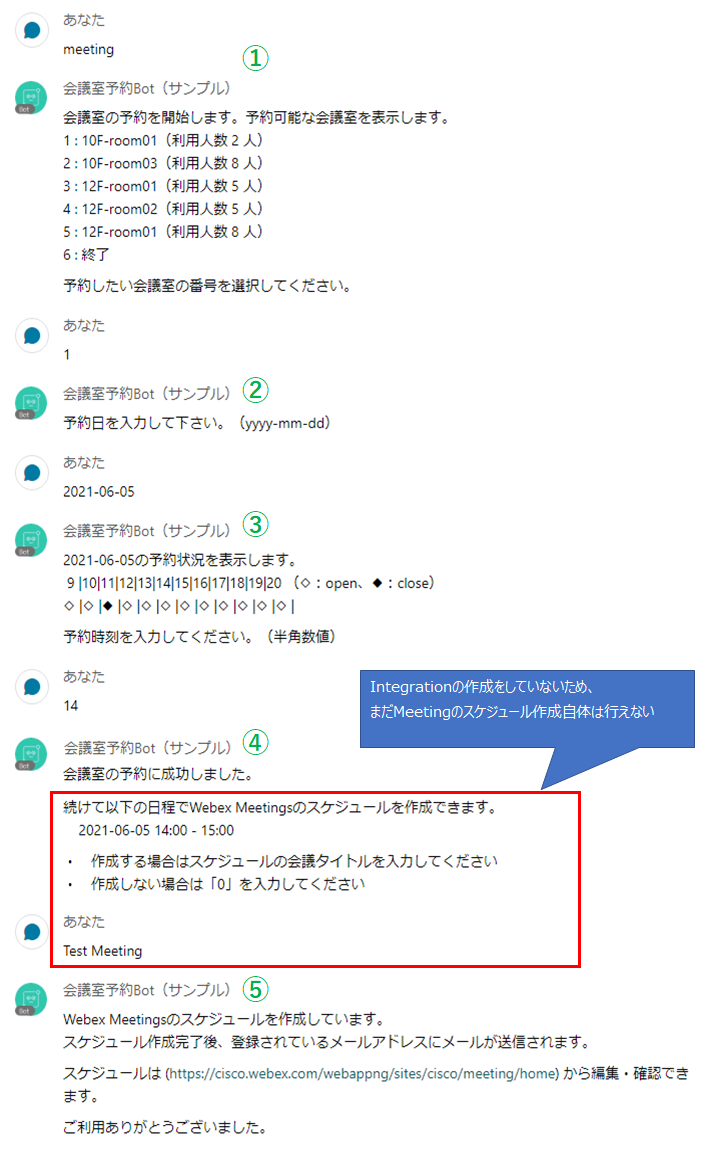
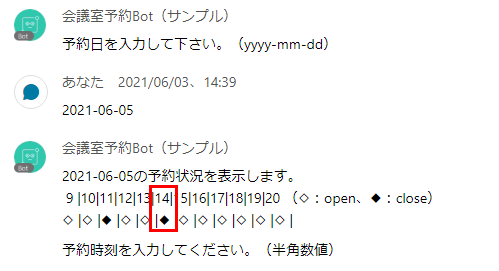
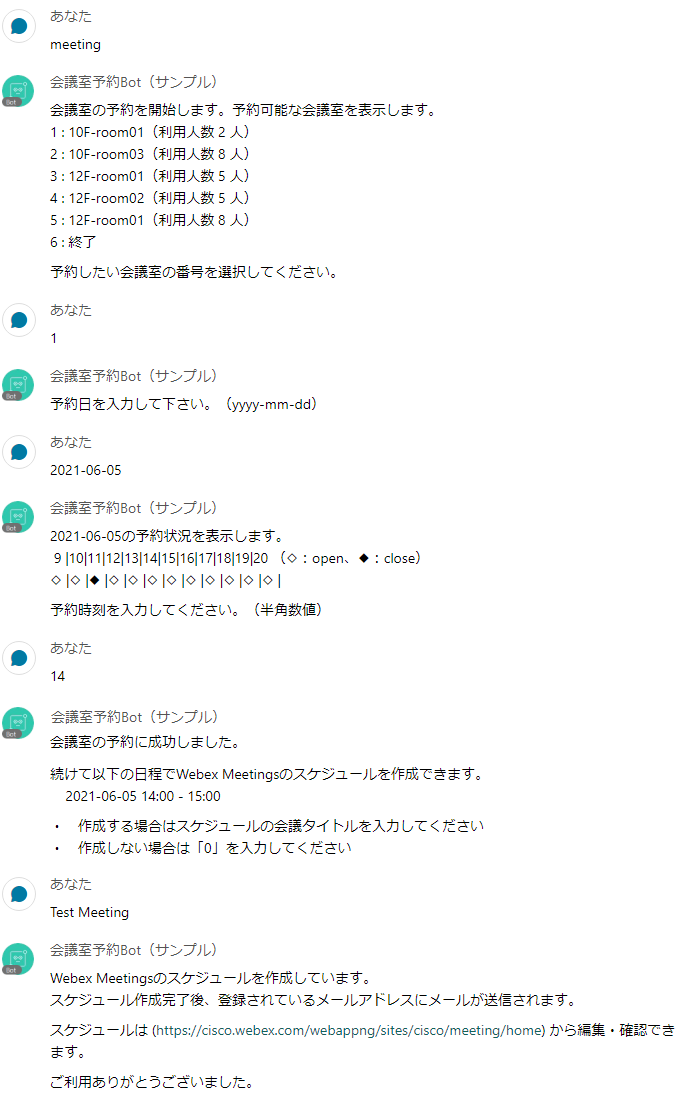
結果、以下のように bot と会話して予約を進めることができました。

会議室の予約状況は PostgreSQL を使用して DB 管理できるように作成しました。
「工程③」では DB から予約状況を取得して空き情報を表示し、要求された時間が空いていたら DB に予約されたことを更新しています。
会議室の予約が成功したため、再度会議室予約要求を行うと、14時が予約済に更新されたことも確認できます。

2. Webex Meetings を作成する API を呼び出しできるようにする
Integration を使用して、Webex Meetings のスケジュール作成を行います。
第4回で作成した Integration の権限情報を修正して、サンプルプログラムも合わせて参考にして作成していきます。
Integration の設定変更
第4回で作成した Integration の権限を再設定して活用します。
作成済みの Integration の変更は、「Cisco Webex for Developers」から変更できます。
「Webex for Developers」にログインして「Start Building Apps」を選択します。

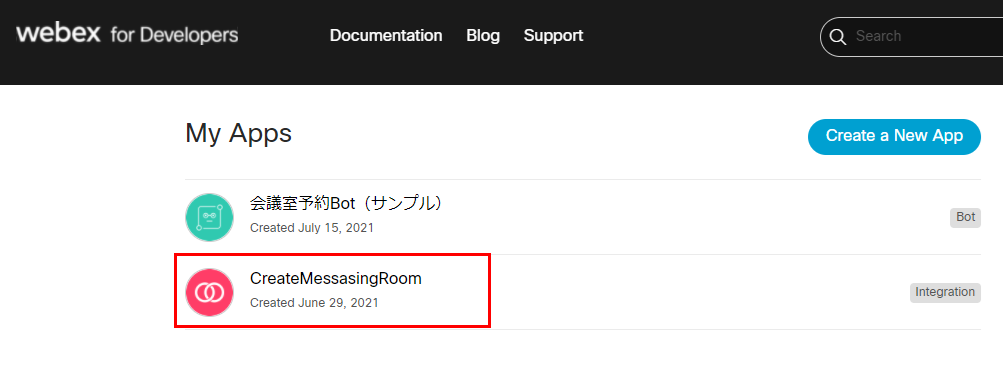
作成済の Bot や Integration が表示されるので、変更する Integration を選択します。

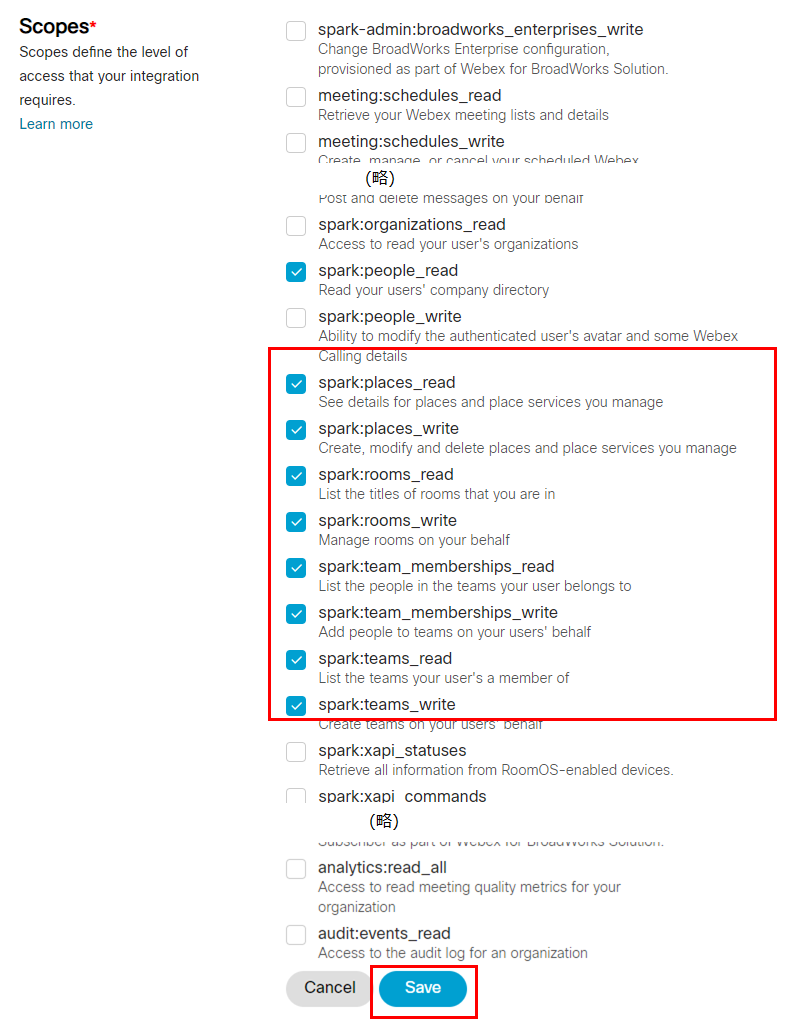
「Scopes」の項目を確認します。
Webex Meetings のスケジュール作成を行うために、teams、place、room の権限を取得するように設定します。
再設定したら「Save」を選択します。

プログラム作成
第4回で使用したサンプルプログラムを参考に、Webex Meetings のスケジュール作成用の OAuth認証コード、アクセストークンを取得し、API を使用する流れを作成します。
サンプルプログラムの処理内容をフローチャートで作成します。
第4回で紹介した API 呼び出しまでの流れ
① 使用したい API に必要な権限を Integratioin により申請して OAuth認証コードを取得する
② 認証コードを使用して権限付与されたアクセストークンを取得する
③ アクセストークンを使用して API を呼び出しする
がそのままフローチャートに表現されていることが確認できます。

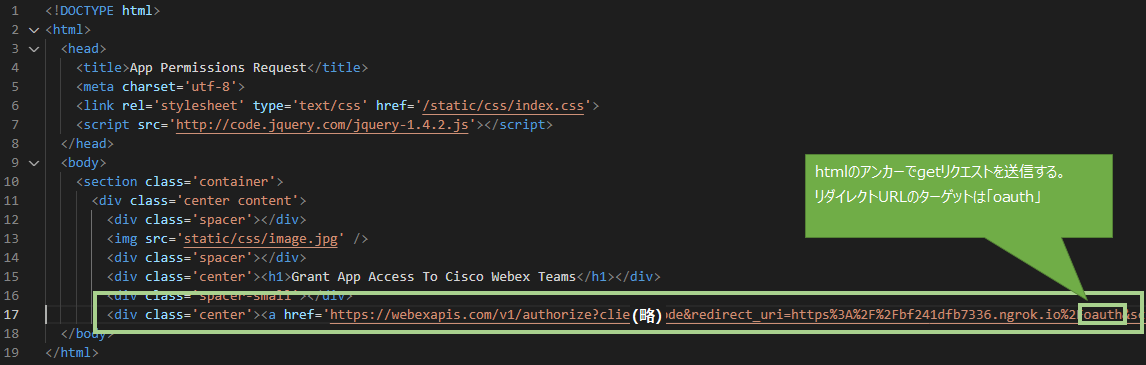
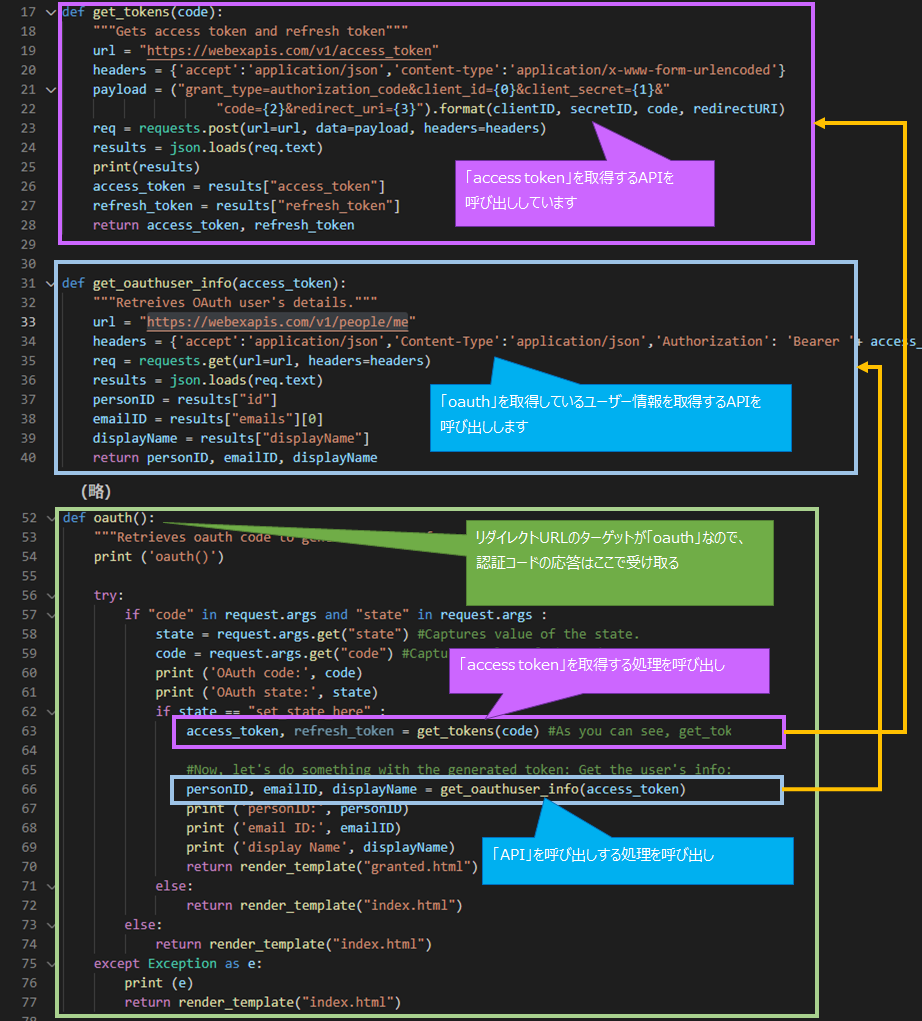
サンプルプログラムを確認してみると、各フローは以下の通りにプログラムされています。
【index.html】

【oauth_demo.py】

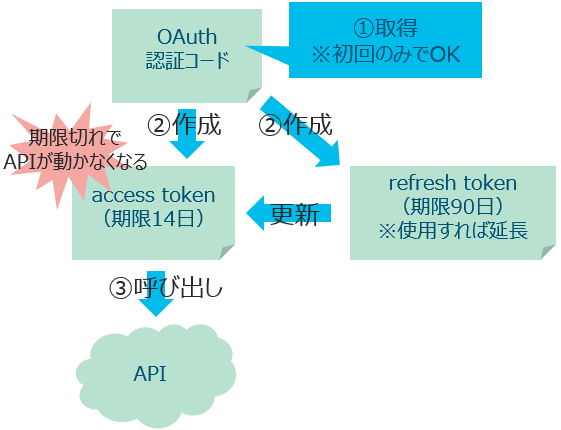
Webex Meetings スケジュール作成 API 呼び出しのフローチャートを作成します。
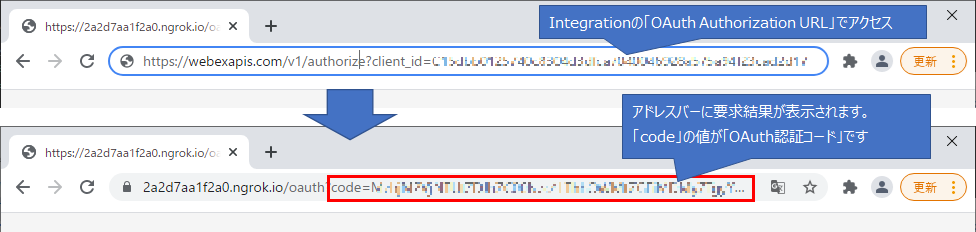
第4回にも記載したとおり、「OAuth認証コード」の取得は初回のみで問題ないため、サンプルコード①の「OAuth認証コード」はプログラムに組み込まず、あらかじめ取得して使用します。

※「Oauth認証コード」取得用のリクエストをブラウザのアドレスバーに入力すれば取得できます
※ローカルサーバーは第4回同様に ngrok を使用してトンネルします

アクセストークンについてもリフレッシュトークンを使用して更新すれば毎回取得しなくても問題ありませんが、今回はリフレッシュトークンによる更新の仕組みを作成しないため、毎回アクセストークンを取得する仕組みで作成します。
また、サンプルプログラムと異なり、トリガーは「html 画面での操作」ではなく「bot からの要求」を使用するため、html ファイルは作成せずに Python で記載します。
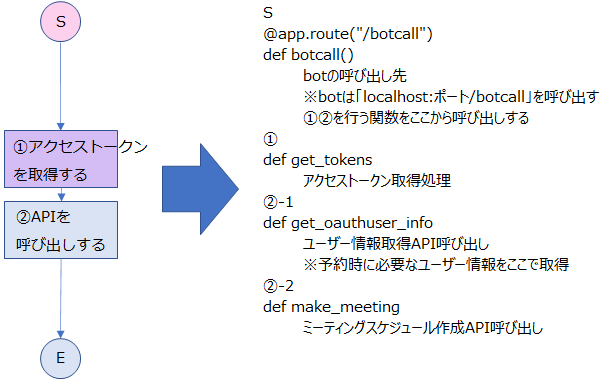
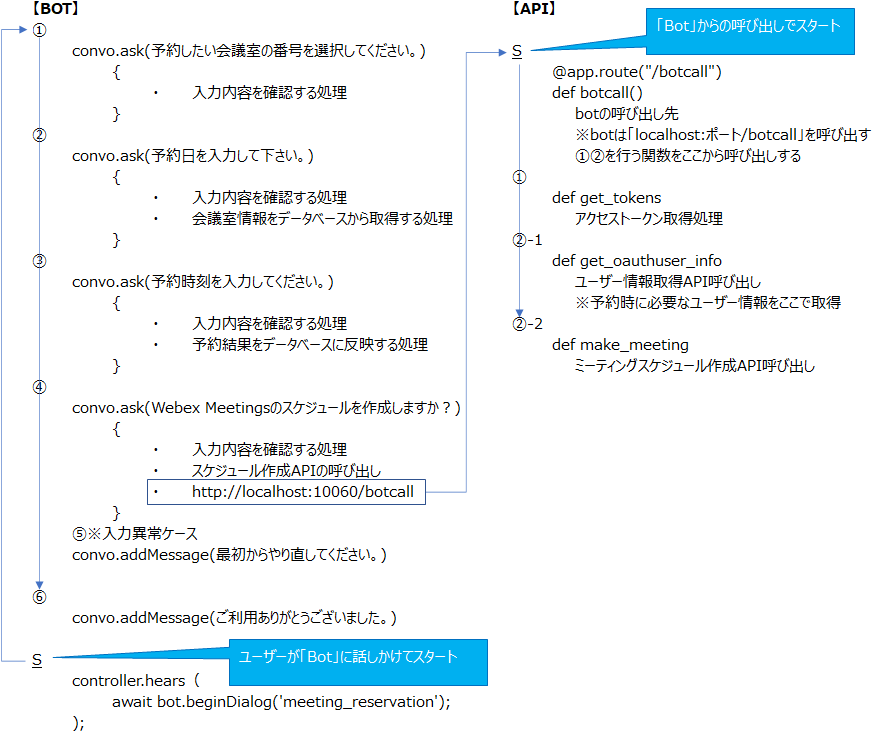
以上の内容からフローチャートを作成し、フローチャートからプログラムを作成すると、次の構成で作成できることがわかります。

API 呼び出し箇所の作成を行います。
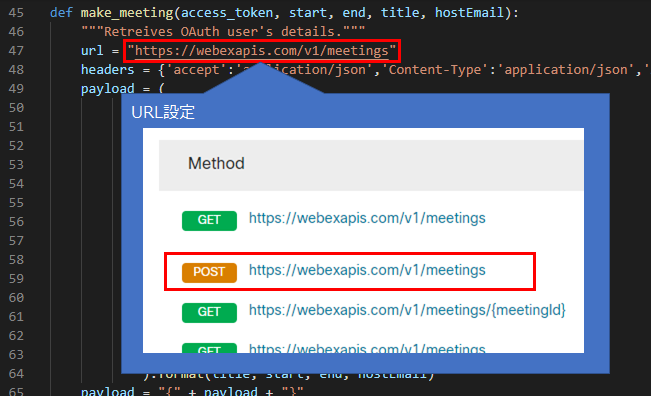
Webex Meetings のスケジュール作成を行うために必要な API を「Webex for Developers」から確認します。
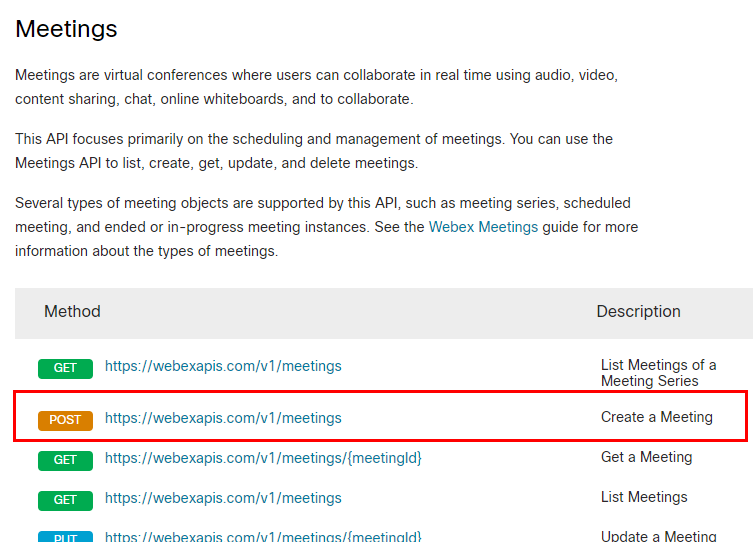
「Webex for Developers」を開き、「Go to Docs」→「API Reference」→「Meetings」を選択すると、ミーティング関連の処理を行う API が表示されます。
API の一覧を確認すると「Create a Meeting」が確認できるため、この API を使用します。
API「https://webexapis.com/v1/meetings」を選択して、API の詳細仕様を確認します。

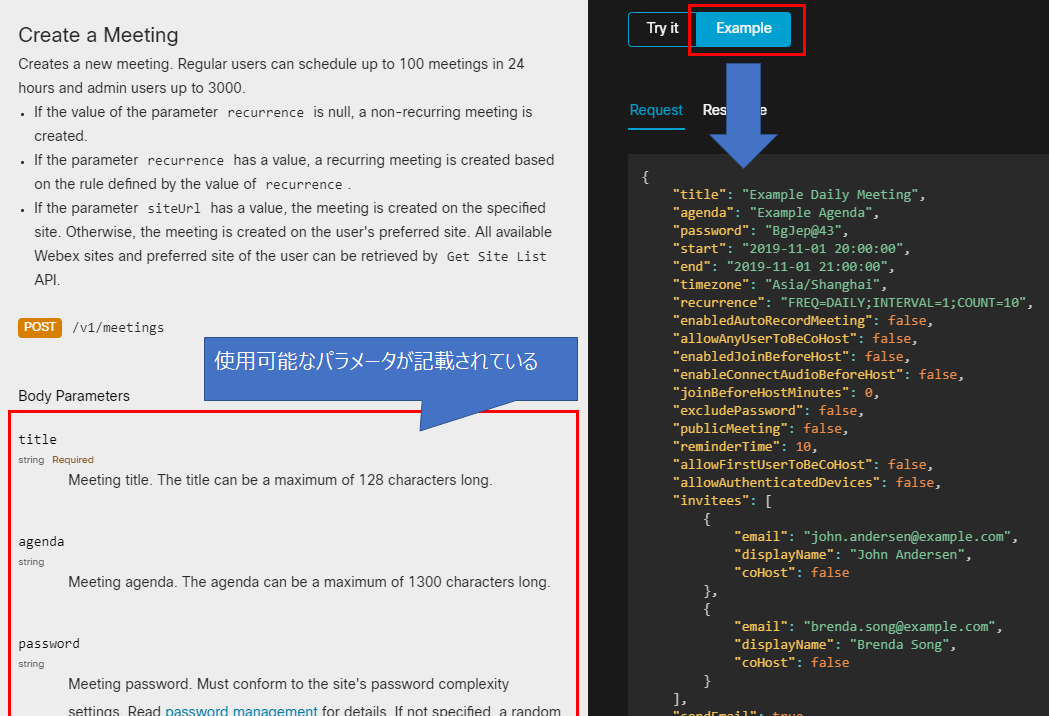
API 呼び出しに必要な「Body Parameters」が確認できます。
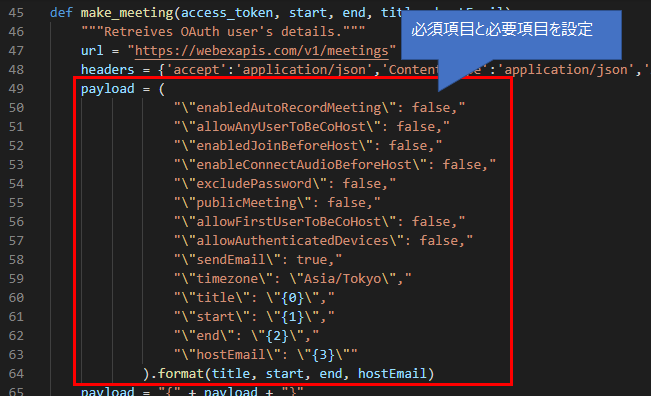
画面右側を「Example」に切り替えると設定例が表示されるので、例を参考に必要な情報を設定します。

確認した情報をプログラムへ反映します。


3. bot が API 呼び出し処理を発行する
作成した bot プログラムの「工程④」にて、スケジュールを作成する返答が bot にあった場合、「2. Webex Meetings を作成する API を呼び出しできるようにする」工程で作成したフローに進むよう呼び出し処理を追加します。

「2.Webex Meetingsを作成する API を呼び出しできるようにする」工程で作成した「botcall」関数を呼び出すためには、「http://localhost:ポート/botcall」の http リクエストを発信すれば OK です。
これにより、処理の流れは以下の通りになります。

上図の通り Bot のプログラムを変更して、再度 Bot に会議室予約を依頼します。

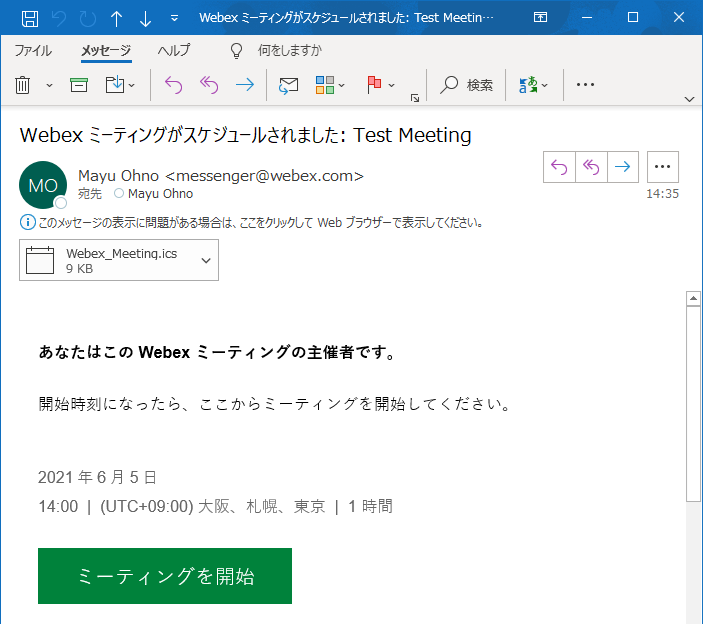
bot とのやり取りが完了した後、ミーティングがスケジュールされたことを通知するメールを受信しました。
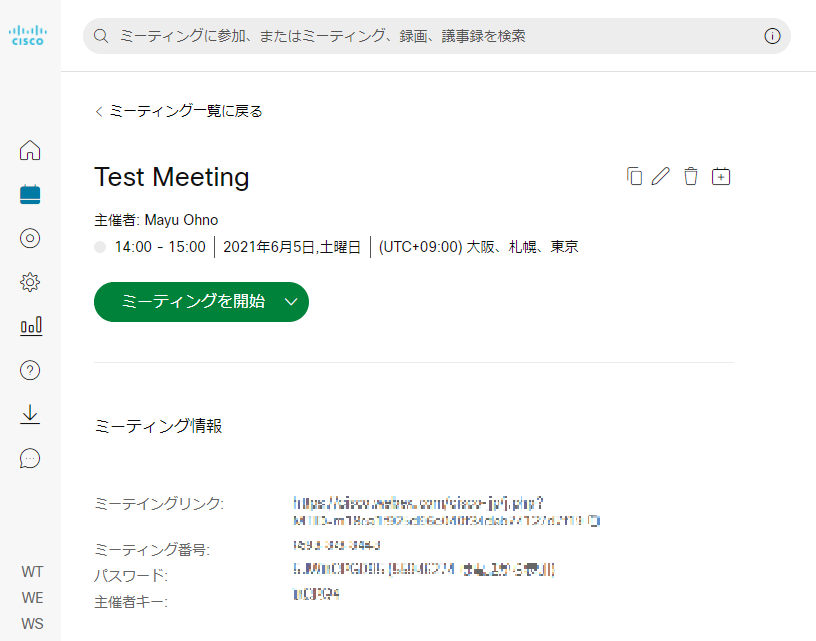
Webex Meeings のスケジュール一覧を Web から確認すると、指定した時間に指定したタイトルでミーティングがスケジュールされた事が確認できました。
【メール】

【Webex Meetings(Web)】

プログラミングのスキルは必要となりますが、第3回、第4回で使用したサンプルプログラムを参考に、実用可能な Bot を作成することができました。
冒頭でも記載した通り、Bot のプログラム作成は初めてでしたが、「Webex for Developers」から提供されているツール、ドキュメント、サンプルプログラムを使用する事で会議室予約 Bot を作成する事ができました。
連載内容
第3回:bot を作成して Webex Messaging で動かす
第4回:Integration を作成し API を使用する
第5回:会議予約システムを作成する