
「初めての WebexAPI 活用」の第4回になります。
bot が API 呼び出しができるように、Integration を作成して API 呼び出しを行います。
※エンジニア向けの内容となっております
第3回では bot を作成し、bot と会話する事が出来ました。
会議室予約システムを作成する時に、bot が Webex Meetings の予約を取得できるようにしたいのですが、bot は直接 API 呼び出しを行うことはできません。
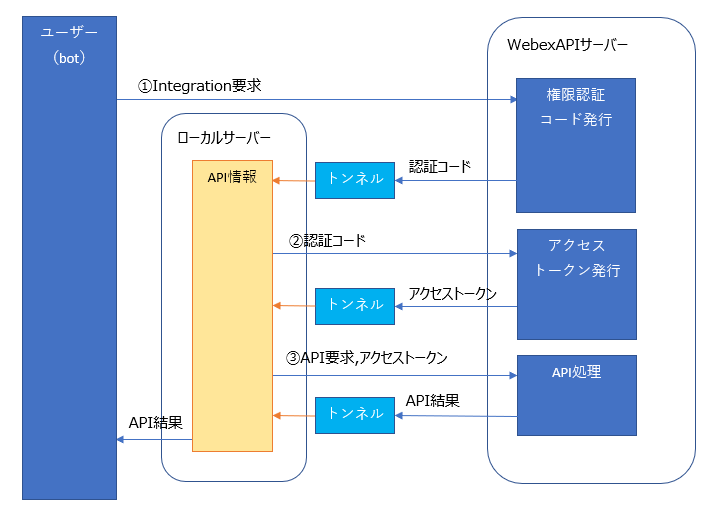
bot が API 呼び出しを行えるようにするためには、Integration を作成して以下の手順を踏む必要があります。
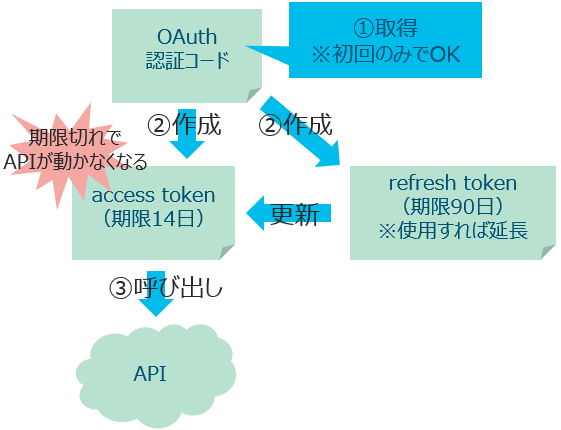
① 使用したい API に必要な権限を Integratioin により申請して OAuth認証コードを取得する
② OAuth認証コードを使用して権限付与された access token を取得する
③ access token を使用して API を呼び出しする
「OAuth認証コード」「access token」「API」の関係ですが、以下図のようになっています。
※refresh token は②工程で作成されますが、今回は使用しません

第3回同様に、今回もサーバーはローカルに作成し、ngrok でトンネルします。

上記の処理を実現するために、当記事では以下の流れで進めます。
2. 「Webex for Developers」で Integration を作成する
3. Integration の情報をローカルサーバーに反映する
4. API を呼び出しする
1. ローカルサーバーを作成する
サーバーのソースはシスコから提供されているので、サンプルプログラムを取得します。
※サンプルプログラムは Python2 で作成されています。環境が Python3 の場合はソースの修正が必要です。
ローカルサーバーの作成手順は、以下の順序で進めていきます。
1-1. サンプルプログラムを取得する
1-2. サンプルプログラムを修正する(Python3 の場合)
1-3. サーバーを起動する
1-4. トンネルを作成する
1-1. サンプルプログラムを取得する
サンプルプログラムは git から取得します。
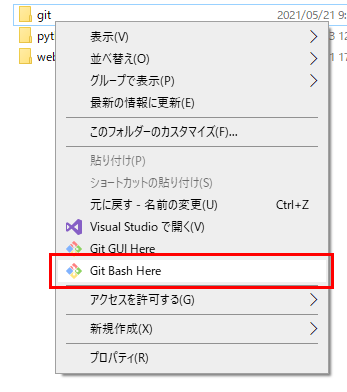
プログラムを配置したいフォルダを右クリック→「Git Bush Here」を選択します。

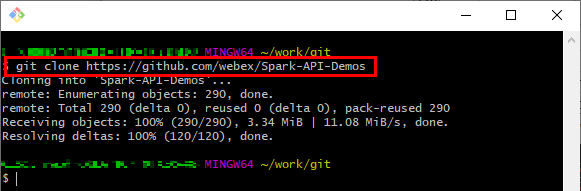
Git Bash が起動したら、以下のコマンドを入力します。
git clone https://github.com/webex/Spark-API-Demos

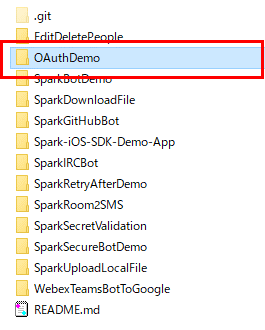
「Spark-API-Demos」フォルダが作成されていれば完了です。
「Spark-API-Demos」フォルダには複数のフォルダが存在しますが、今回は「OAuthDemo」フォルダをのみ使用します。

また、取得したサンプルプログラムを起動するには Python の「requests」「Flask」パッケージが必要になります。
コマンドラインで以下のコマンドを入力します。
python -m pip install requests
python -m pip install Flask
1-2. サンプルプログラムを修正する(Python3 の場合)
※開発環境が Python3 の場合のみ行ってください。
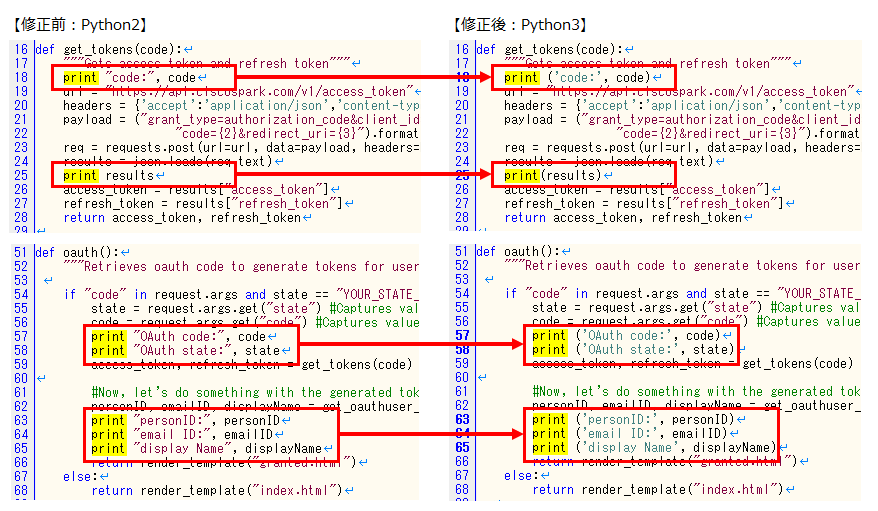
「print」は Python2 と Python3 で仕様が異なります。
サンプルプログラムの「print」は Python2 仕様であるため、「print」を検索して以下のように修正してください。
print Variable → print(Variable)
print “Text”, Variable → print(‘Text’, Variable)

1-3. サーバーを起動する
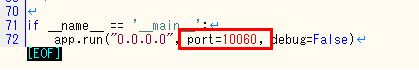
最初に「Spark-API-Demos\OAuthDemo\oauth_demo.py」を確認し、サーバーのポートを確認します。
ポートはソースの最後に記載されており、サンプルプログラムでサーバーを起動するとポート「10060」が開くことが確認できます。

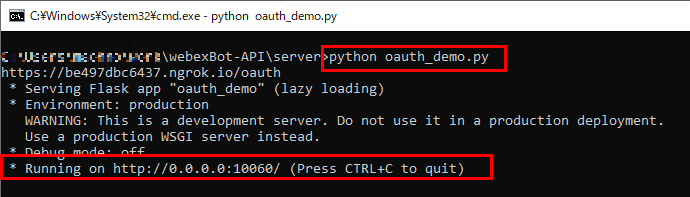
「oauth_demo.py」が存在するフォルダ(ファイルを移動、フォルダのリネームをしていなければ「OAuthDemo」)でコマンドプロンプトを起動して次のコマンドを入力します
python oauth_demo.py

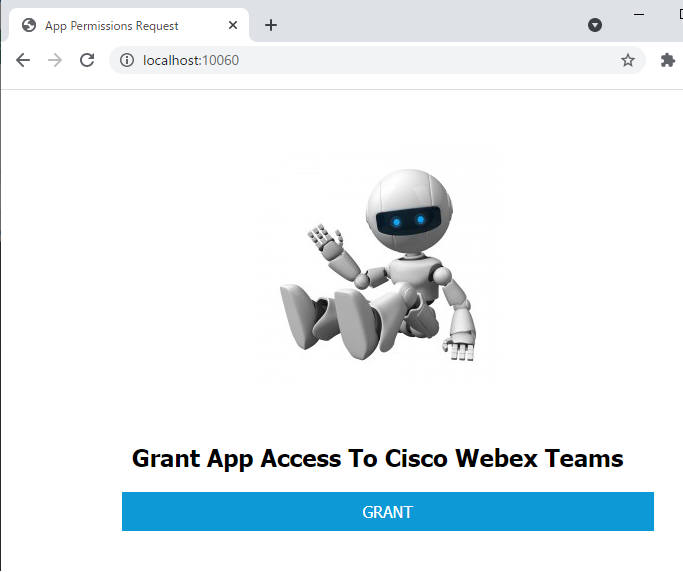
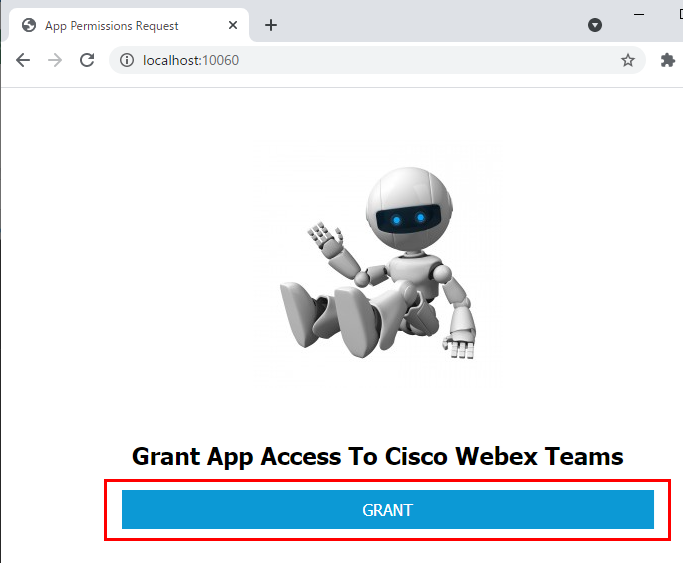
localhost:10060 にアクセスすると、templates\index.html の内容が表示されます。

1-4. トンネルを作成する
第3回の bot 作成時と同様に、ローカルサーバーを作成したため WebexAPI サーバーからのリダイレクト情報を受信するためのトンネルを作成します。
ngrok を使用してトンネルを作成します。
※今回は試験的にローカルにサーバーを立てているため ngrok を使用しますが、ngrok はセキュアではありません。本番運用される場合はサーバー周辺環境のリソースを準備するようにしてください
ポート 10060 に http のトンネルを作成します。
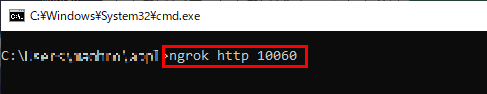
windows 環境では「ngrok.exe」が配置されているフォルダでコマンドプロンプトを起動して、次のコマンドを入力します。
ngrok http 10060

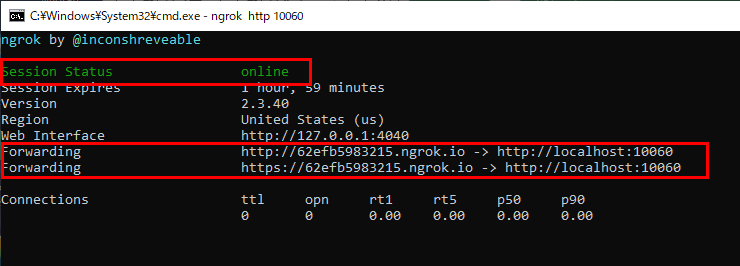
トンネル作成に成功すると、「Session Status=online」となり URL が発行されます。

※URL が発行されていない場合は失敗しています。VPN に接続されているとトンネルの作成に失敗しますので環境を確認してください
※ngrok は2時間でタイムアウトします
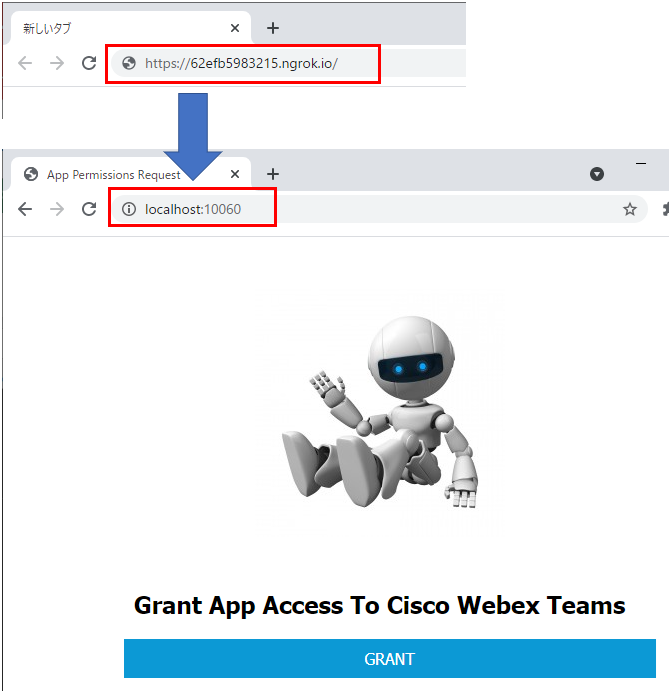
https:// で始まるグローバル URL をにアクセスすると、「localhost:10060」にトンネルされたことが確認できます。

※手順3でサーバープログラムの設定変更を行うため、「Ctrl+c」で一度サーバーは停止してください
2. 「Webex for Developers」で Integration を作成する
Integration は API 起動に必要な権限の申請を行い、OAuth認証コードを受け取ります。
Integration を作成する前に、API 起動に必要な権限を確認する必要があります。
今回は「自分のユーザー情報を取得する API」を呼び出すサンプルプログラムを使用するので、それに必要な権限を確認します。
API に必要な権限情報は「Webex for Developers」で確認できます。
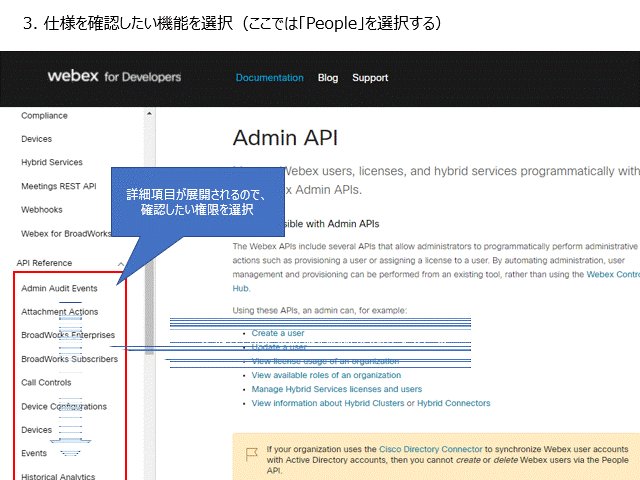
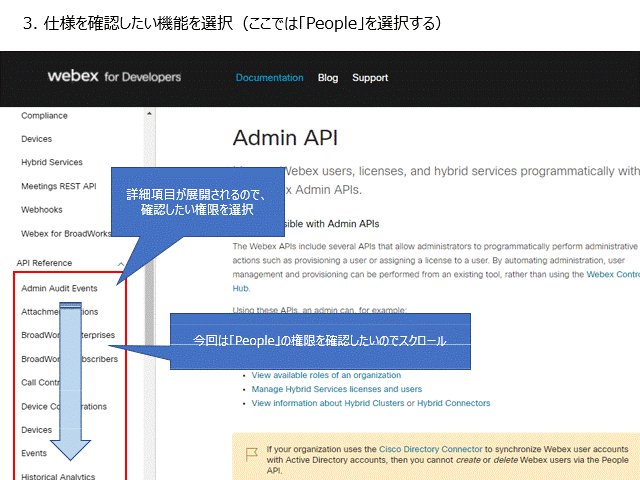
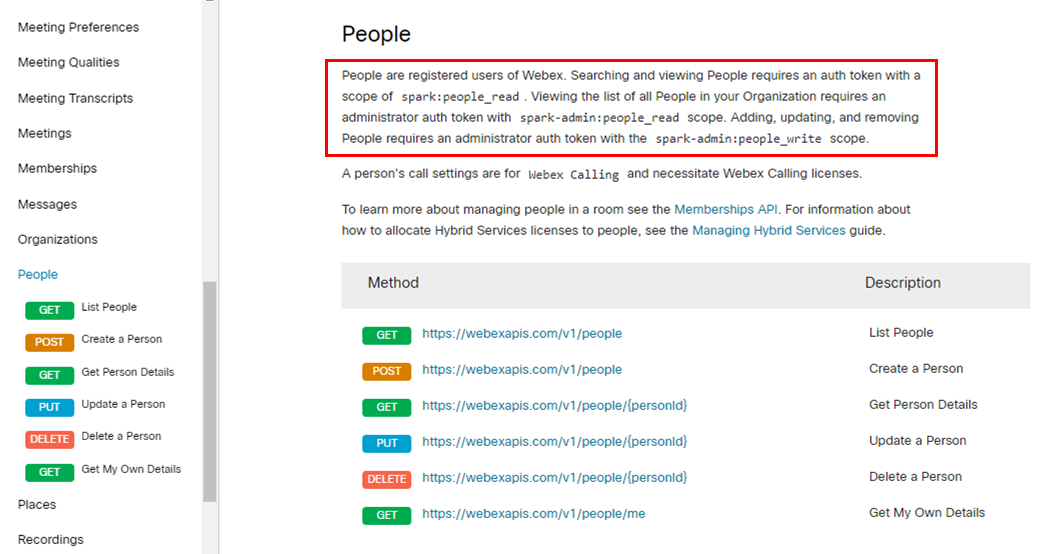
「Webex for Developers」を開き、「Go to Docs」→「API Reference」→「People」を選択すると、ユーザー情報関連の API が表示されます。

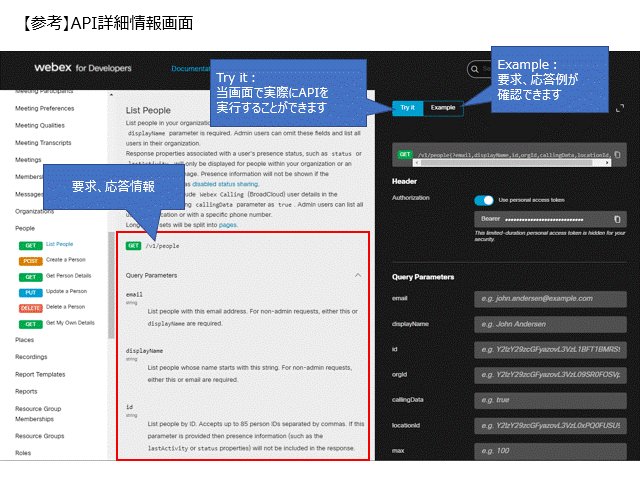
画面を確認すると、ユーザー情報の確認には「spark:people_read」か「spark-admin:people_read」、ユーザー情報の追加、更新、削除には「spark-admin:people_write」の権限が必要であることが確認できます。

「自分のユーザー情報を取得する API」である「https://webexapis.com/v1/people/me」が使用したいので、権限「spark:people_read」が必要です。
API 起動に必要な権限が確認できたため、引き続き Integration を作成していきます。

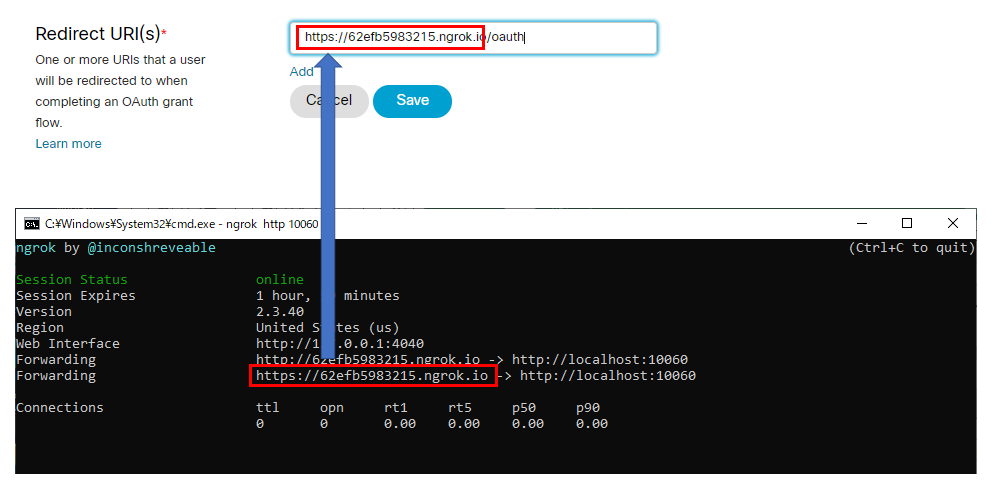
※Redirect URL
WebexAPI サーバーからのリダイレクト情報を処理する環境に合わせて設定が必要です。
サンプルプログラムはローカルサーバーのパス「oauth」でリダイレクト情報を処理するため、「ngrok で作成した「https://」から始まるグローバル URL グローバル URL + /oauth」を入力します。

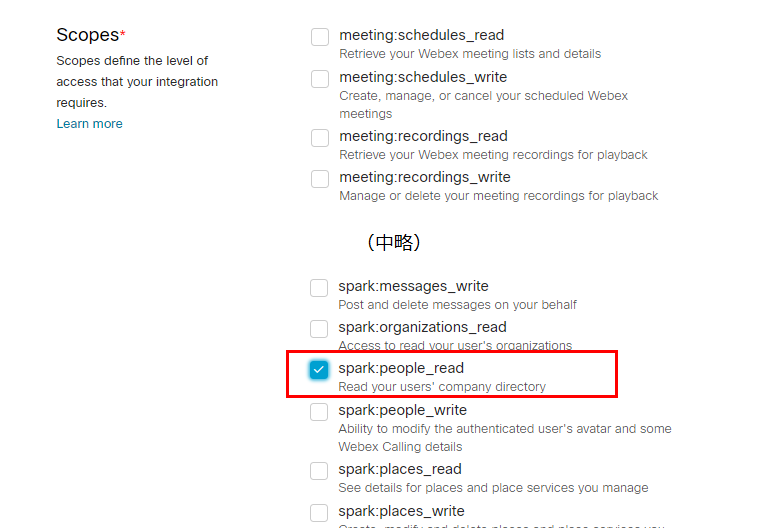
※Scopes
必要な権限情報にチェックを入れます。
今回は権限「spark:people_read」が必要であることを確認できているので、「spark:people_read」にチェックをいれます。

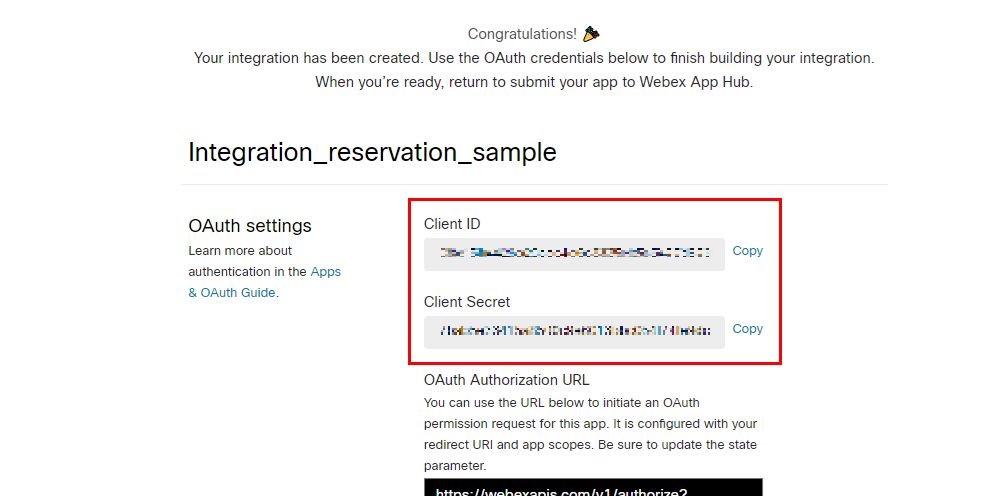
※Client Secret
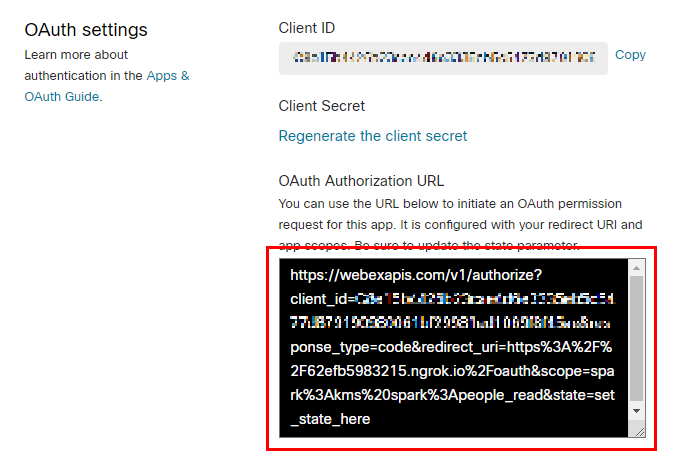
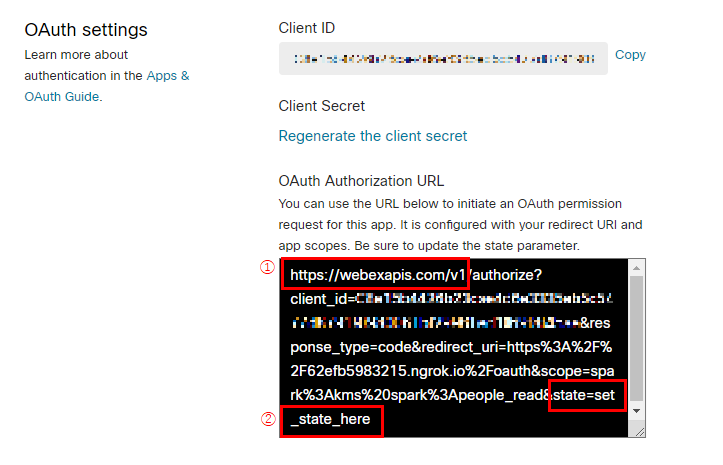
Integration の作成が完了すると、画面に「Client ID」「Client Secret」が表示されるので内容を控えてください。
※特に「Client Secret」はこの画面しか表示されません。「Client Secret」を紛失した場合は管理画面から「Client Secret」の再作成を行ってください。

※OAuth Authorization URL
「Oauth Authorization URL」はクライアントから WebexAPI サーバーへの要求URL になります。
内容を控えてください。

3. Integration の情報をローカルサーバーに反映する
Integration を作成した際に生成された情報をローカルサーバーのプログラムへ設定します。
・ Oauth Authorization URL
・ Client ID
・ Client Secret
・ Redirect URL
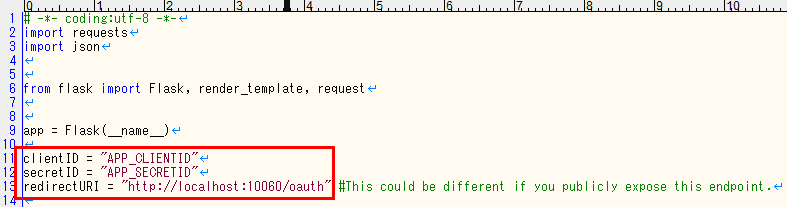
「Client ID」「Client Secret」「Redirect URL」
「Spark-API-Demos\OAuthDemo\oauth_demo.py」に設定します。

「OAuth Authorization URL」
「Spark-API-Demos\OAuthDemo\templates\index.html」と「Spark-API-Demos\OAuthDemo\oauth_demo.py」に設定します。
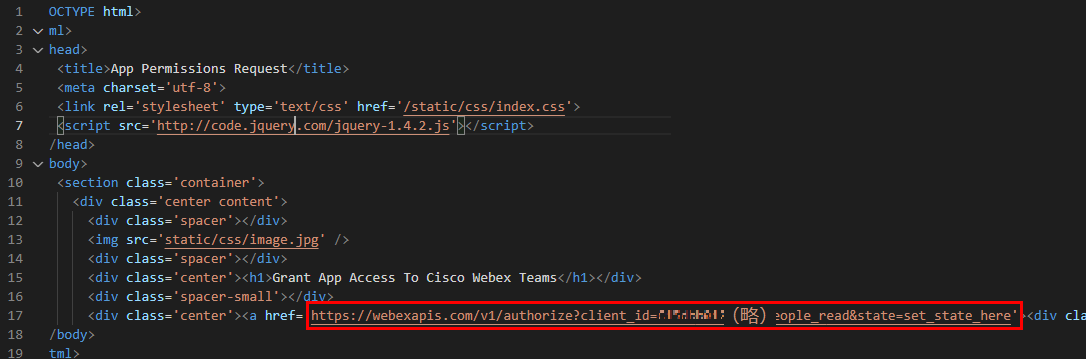
「Spark-API-Demos\OAuthDemo\templates\index.html」へは、控えていた「Oauth Authorization URL」をアンカーに設定します。

※このアンカーは index.html の「GRANT」ボタンをクリックしたときの処理になります

「Spark-API-Demos\OAuthDemo\oauth_demo.py」へは、自動生成され「Oauth Authorization URL」の情報の一部を該当箇所に反映します。

① WebexAPI サーバーの URL
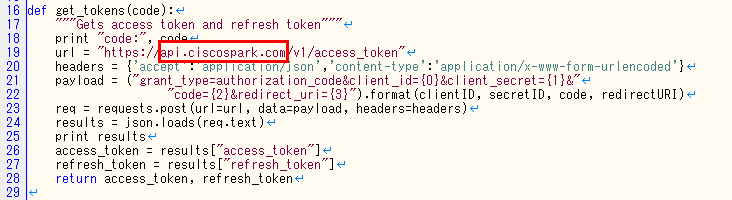
自動生成された URL は「webexapis.com」を使用していたため、「oauth_demo.py」へ反映します。
以下2カ所の「api.ciscospark.com」を「webexapis.com」に修正してください。


② OAuth認証コード応答に添付される情報
この情報をサーバーで判定することで、データに改ざんがないか、要求に対する応答であるか、などチェックすることができます。
自動生成された URL は「set_state_here」を使用していたため、「oauth_demo.py」へ反映します。
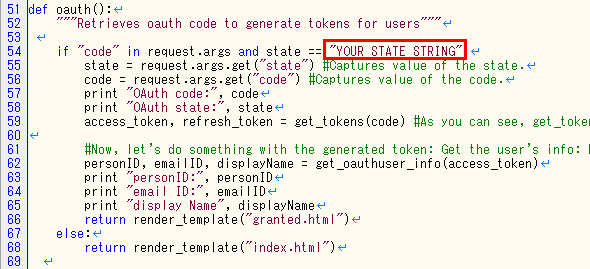
以下1カ所の「YOUR_STATE_STRING」を「set_state_here」に修正してください。

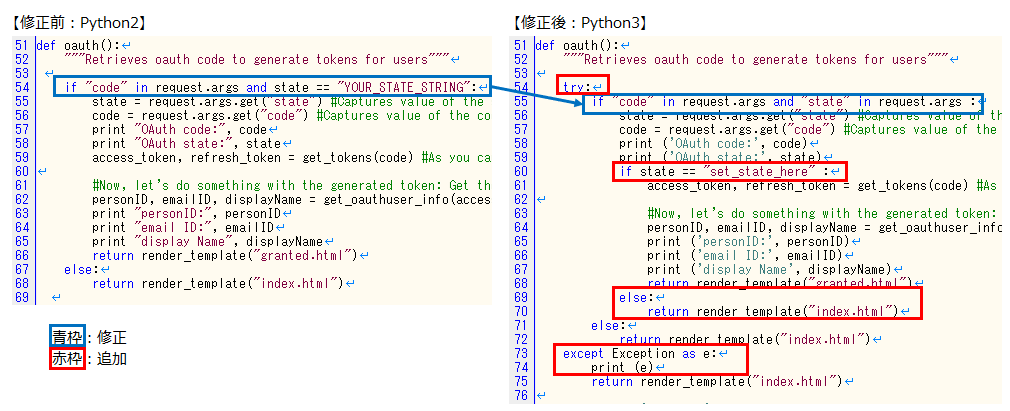
※Python3 の場合
処理途中でエラーとなりました。以下のようにプログラムを修正してください。

設定の反映が完了したら、再度サーバーを起動してください。
4. API を呼び出しする
「localhost:10060」にアクセスし、「GRANT」ボタンを選択します。

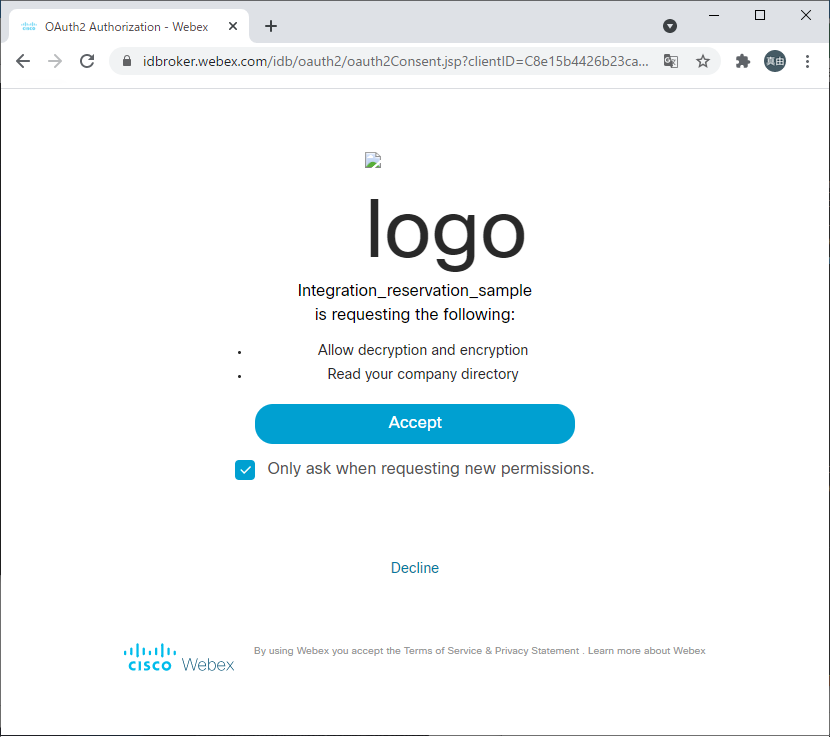
初回は認証画面が表示されるため、チェックを入れて「Accept」を選択します。

「Accept」したタイミングで、ローカルサーバーでは
① 使用したい API に必要な権限を Integratioin により申請して OAuth認証コードを取得する
② OAuth認証コードを使用して権限付与された access token を取得する
③ access token を使用して API を呼び出しする
を実行しています。
API の結果が正常に戻ってくると、「Permissions Granted」のメッセージが表示された画面に切り替わります。
※失敗した場合は「GRANT」ボタンが表示された index 画面が表示されます

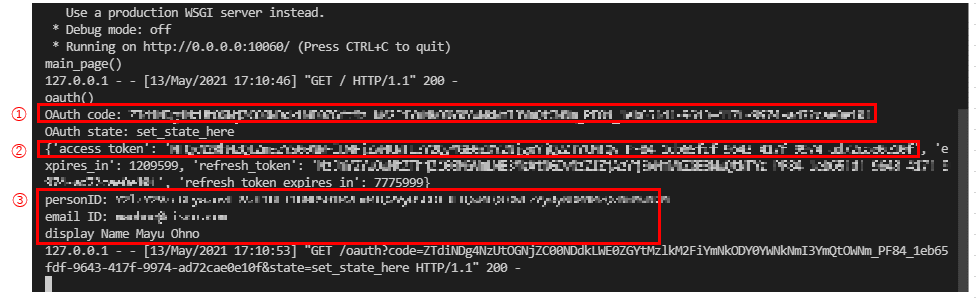
成功した場合、ローカルサーバーを起動しているコマンドラインを確認すると、
①処理により取得した「OAuth認証コード」
②処理により取得した「アクセストークン」
③処理により取得した「ユーザー情報」
が表示されていることが確認できます。

Integration を使用して自分の情報を取得する API を起動することができました。
次回は第3回、4回で構築した内容を組み合わせて、会議室予約 bot を作成します。
参考:
Webex for Developers(Integrations & Authorization)
(https://developer.webex.com/docs/integrations#requesting-permission![]() )
)
Real world walkthrough of building an OAuth Webex integration
(https://developer.webex.com/blog/real-world-walkthrough-of-building-an-oauth-webex-integration![]() )
)
連載内容
第3回:bot を作成して Webex Messaging で動かす
第4回:Integration を作成し API を使用する