
「初めての WebexAPI 活用」の第3回になります。
今回は Webex Messaging のスペースに登録可能な bot を作成します。
※エンジニア向けの内容となっております
第2回でアカウント登録した「Webex for Developers」では bot 自体を作成することができます。
作成した bot は「bot 本体のみ」のため、bot の応答はサーバー上にプログラミングする必要があります。
今回はこのサーバーをローカルに作成していきます。
当記事では、以下の流れで bot 作成を行います。
1. 「Webex for Developers」で bot を作成する
2. トンネルを作成する
4. bot と会話する
1. 「Webex for Developers」で bot を作成する
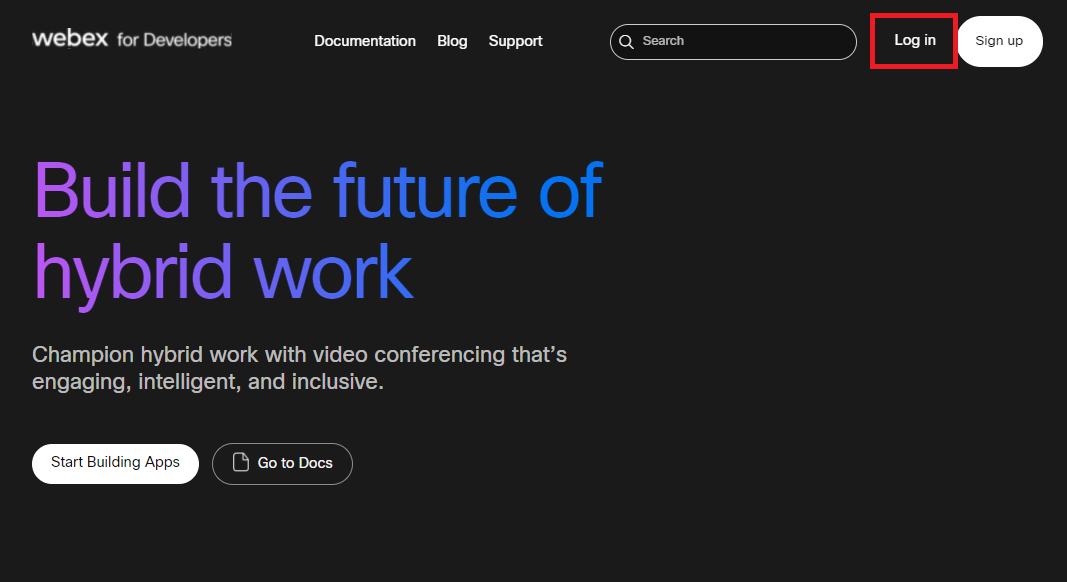
bot は「Webex for Developers![]() 」から作成します。
」から作成します。
まずは「Webex for Developers」に「Log in」してください。

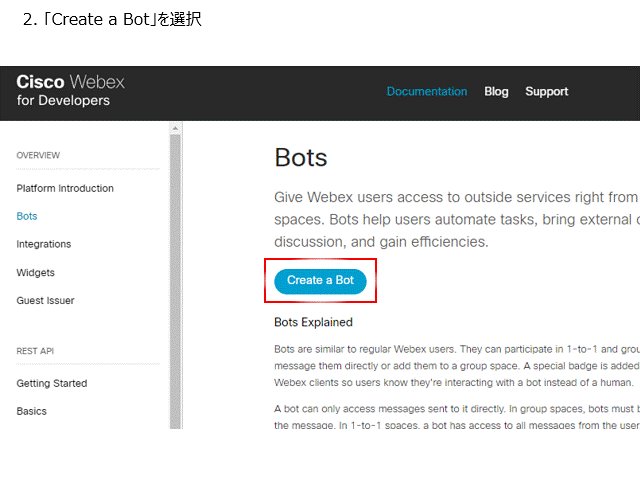
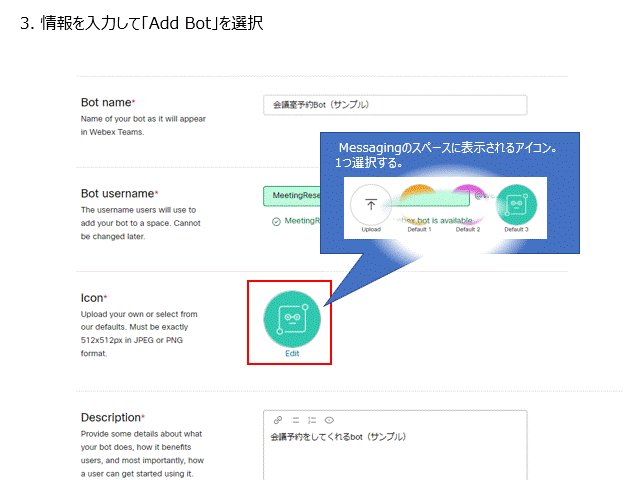
以下の手順で bot を作成します。

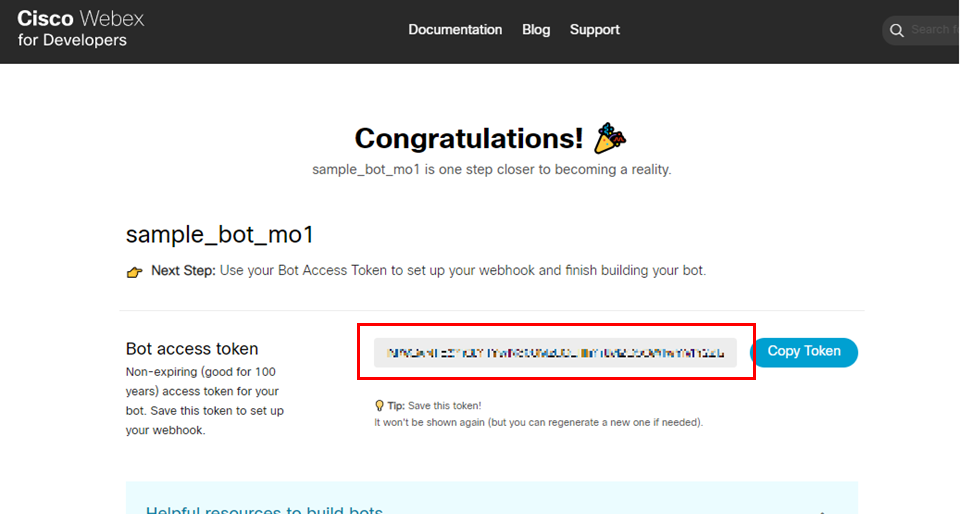
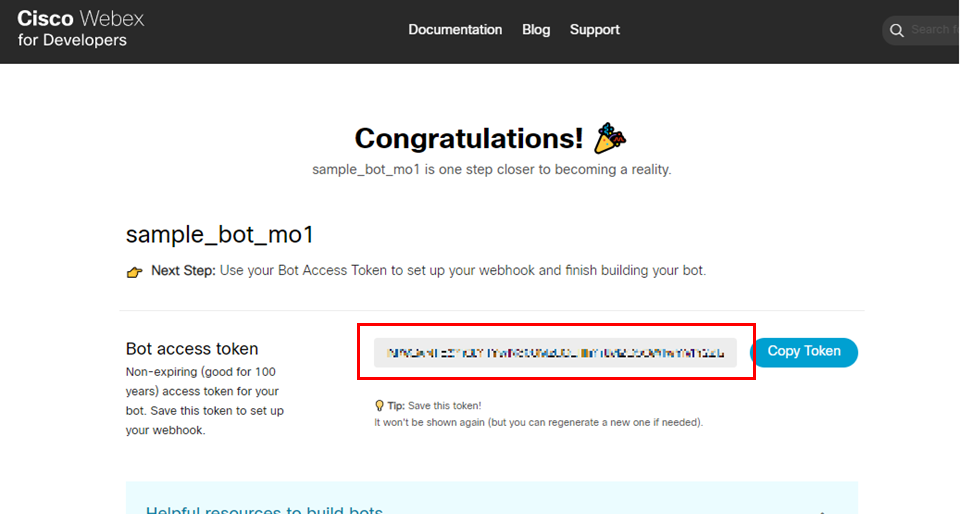
bot が作成できたら「Bot access token」の確保を行います。
「Bot access token」の確保
「Bot access token」は作成完了時にのみ表示されます。コピーして保管してください。
※作成時に「Bot access token」の保管を忘れた場合は、再度この画面から「Bot access token」を作り直してください

2. トンネルを作成する
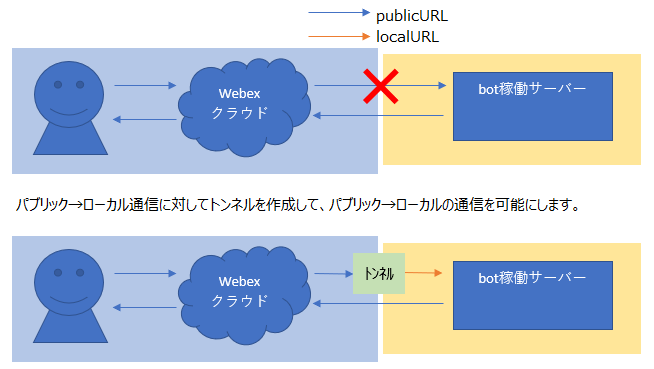
作成した bot を Webex Messagin のスペースに追加して、bot 宛のメッセージを入力すると、Webex クラウドへメッセージが送信されます。
メッセージは Webex クラウドから bot 稼働サーバーへリクエストしますが、「Webex のクラウド」→「bot 稼働サーバー」の通信について、今回は bot の応答プログラムをローカルサーバーに作成しているため、パブリック→ローカルの通信になります。
パブリック→ローカルの通信は制限されているため、今回は「ngrok」を使用してトンネルを作成します。

※今回は試験的にローカルにサーバーを立てているため ngrok を使用しますが、ngrok はセキュアではありません。本番運用される場合はサーバー周辺環境のリソースを準備するようにしてください
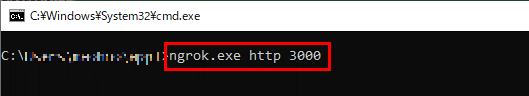
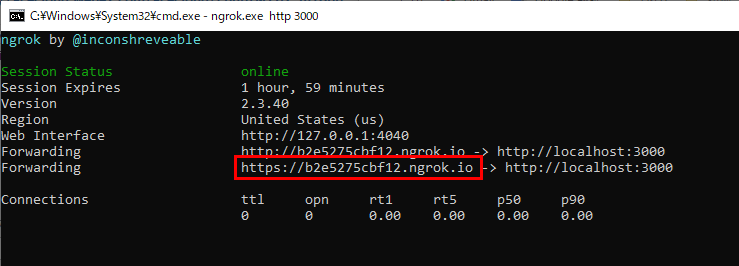
ポート 3000 に http のトンネルを作成します。
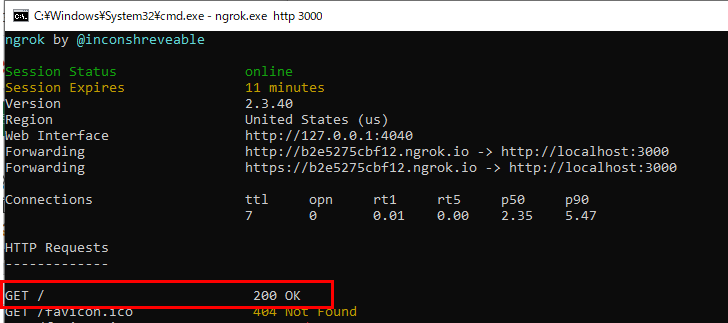
windows 環境では「ngrok.exe」が配置されているフォルダでコマンドプロンプトを起動して、次のコマンドを入力します。
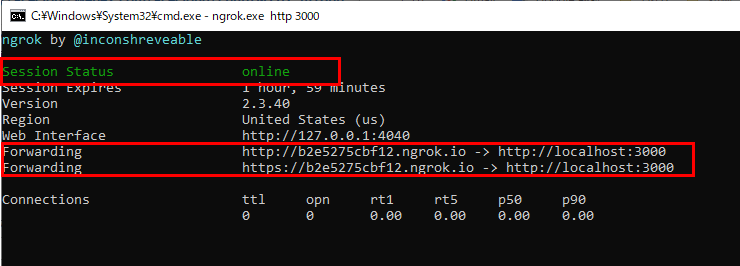
ngrok.exe http 3000

トンネル作成に成功すると、「Session Status=online」となり URL が発行されます。

※URL が発行されていない場合は失敗しています。VPN に接続されているとトンネルの作成に失敗しますので環境を確認してください
※ngrok は2時間でタイムアウトします
トンネルの作成により、publicURL「http://b2e5275cbf12.ngrok.io、https://b2e5275cbf12.ngrok.io」にアクセスすると、localURL「http://localhost:3000」として受けることができます。
実際に publicURL にアクセスして確認します。


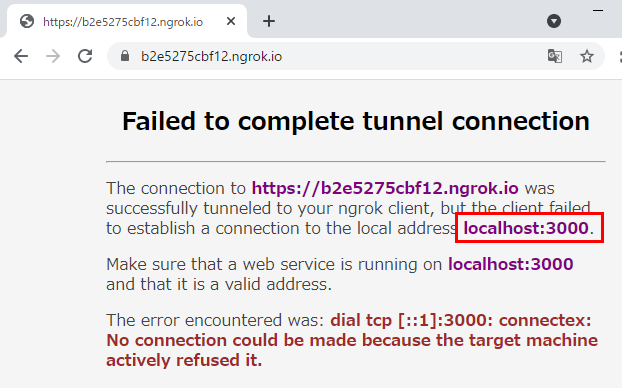
localhost:3000 にトンネルされていることが確認できました。
※ローカルポート 3000 に http サーバーが立っていないため、現時点ではエラーとなります
3. ローカルサーバーを作成する
bot の処理を行うローカルサーバーを作成します。
bot のサンプルプログラムはシスコから提供されているので、今回はサンプルプログラムを取得して bot を動かします。
3-1. bot サンプルプログラムを取得する
3-2. npm パッケージを取得する
3-3. サンプルプログラムの設定を変更する
3-4. http サーバーを起動する
3-1. bot サンプルプログラムを取得する
サンプルプログラムは git から取得します。
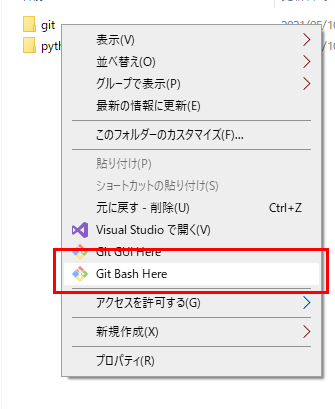
プログラムを配置したいフォルダを右クリック→「Git Bush Here」を選択します。

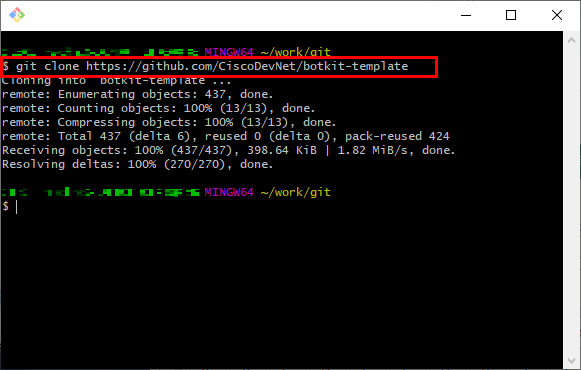
Git Bash が起動したら、以下のコマンドを入力します。
git clone https://github.com/CiscoDevNet/botkit-template![]()

※Git Bash コマンドラインは「3-2」でも使用するので画面を閉じないでください
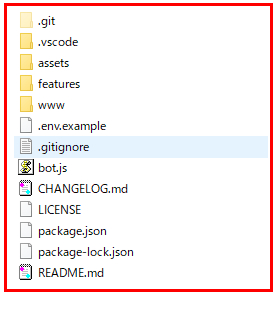
右クリックしたフォルダ内に「botkit-template」が存在していれば完了です。

3-2. npm パッケージを取得する
取得したサンプルプログラム「botkit-template」では Node.js の npm を使用します。
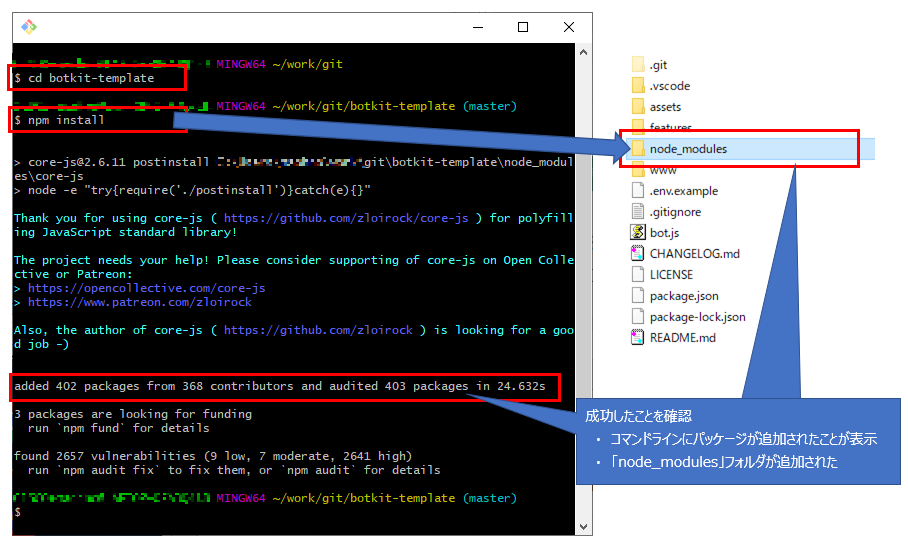
取得した「botkit-template」フォルダに移動して、npm をインストールします。
3-1で使用した Git Bash コマンドラインに次のコマンドを入力します。
cd botkit-template
npm install

※「npm install」に失敗した場合、Node.js 自体がインストールされていない可能性があります
3-3. サンプルプログラムの設定を変更する
取得したサンプルプログラム「botkit-template」の設定を変更します。
「botkit-template」フォルダ配下に存在する「.env.example」ファイルの名称を「.env」に変更します。
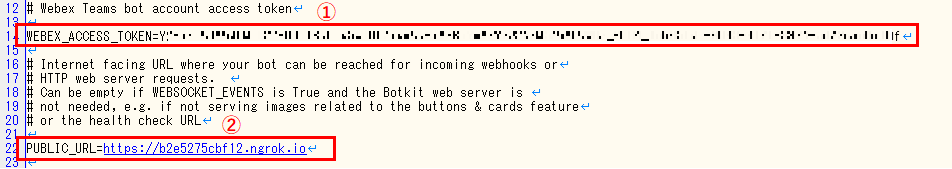
「.env」を開き、以下2カ所を変更します。

①WEBEX_ACCESS_TOKEN
WEBEX_ACCESS_TOKEN=bot 作成時に生成された「Bot access token」を設定します。

②PUBLIC_URL
PUBLIC_URL=ngrok で作成したトンネルの「https://」で始まる publicURL を設定します。

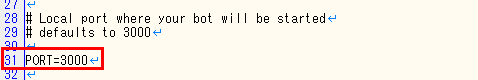
※参考
ローカルサーバーのポートは「PORT」に設定されています

3-4. http サーバーを起動する
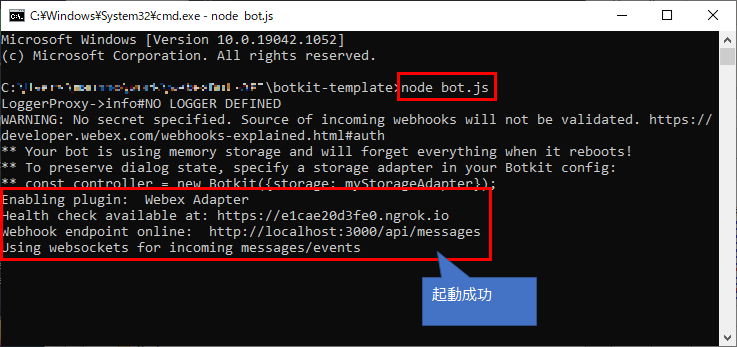
「bot.js」が存在するフォルダ(ファイルを移動、フォルダのリネームをしていなければ「botkit-template」)でコマンドプロンプトを起動して次のコマンドを入力します。
node bot.js

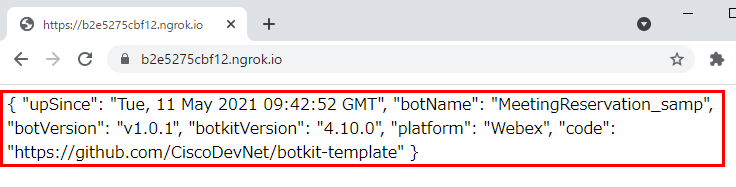
再度に publicURL にアクセスして確認します。

ローカルサーバーがポート 3000 で起動したため、「http://localhost:3000」で応答が確認できました。

トンネルを通過したことも ngrok から確認できます。

4. bot と会話する
作成した bot を Webex Messaging に追加することで会話することができます。
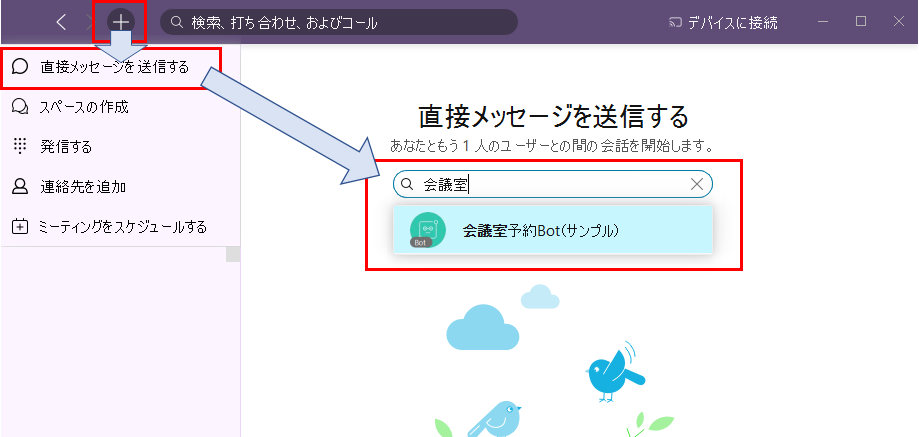
Webex Messaging から「+」を選択して、bot 作成時に設定した「Bot name」で検索します。

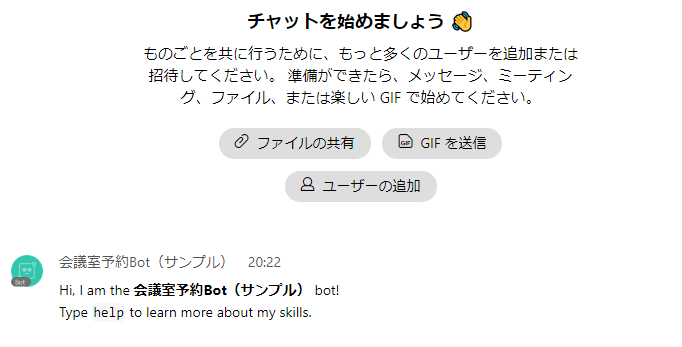
スペースに追加されると、welcome メッセージが表示されます。

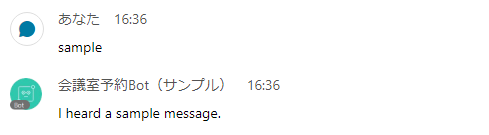
「sample」と入力すると、bot から返信があります。

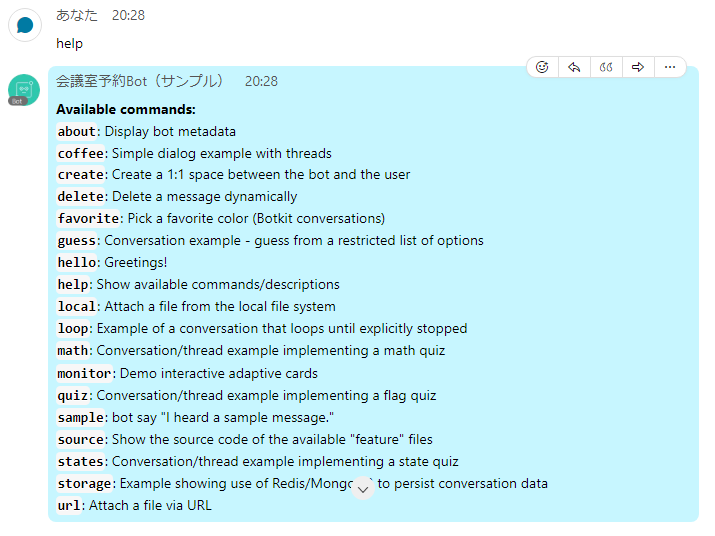
「hepl」と入力すると bot が応答可能なメニューが表示されるため、色々 bot に話しかけて動きを確認してみます。

※「quiz」と入力した例

このように「Cisco Webex for Developers」で作成した bot、を自分で作成したサーバー上で起動することができました。
bot と会話するプログラム構築をすることができましたが、bot はユーザーに代わって Webex 内で API 呼び出しを直接実行できません。
次回は bot が API 呼び出しを実行できるように、Integration を作成します。
参考:
Creating Chatbots for Webex Teams(https://developer.cisco.com/learning/lab/collab-webex-botkit/step/1![]() )
)
連載内容
第3回:bot を作成して Webex Messaging で動かす
第4回:Integration を作成し API を使用する
1 コメント
参考になりました。ありがとうございました。