REST API とは何か?について「最近話題の API や REST API ってなに? ~基礎編~」、「最近話題の API や REST API ってなに? ~応用編~」で記事を作成させていただきました。
今回は REST API の要求/応答の内容を確認しながら実際に動かして確認していきます。
実際に REST API を活用して会議室予約アプリを作成している記事もあります。
※こちらの記事はソースコードを作成しているエンジニア向けの内容となっています
・初めての WebexAPI 活用①(会議予約システムを作成する)
・初めての WebexAPI 活用③(bot を作成して Webex Messaging で動かす)
・初めての WebexAPI 活用④(Integration を作成し API を使用する)
・初めての WebexAPI 活用⑤(会議予約システムを作成する)
今回はいくつかのユーザー登録とアプリケーションのセットアップが必要であるため、前半は準備、後半で実践という流れで進めて行きます。
3. アクセストークンの取得
1. 「Webex」アカウント登録
「Webex for Developers」を使用するには「Webex」のアカウント登録が必要です。
※「Webex」のアカウントを取得済みの場合「2. Postman セットアップ」に進みます。
「Webex」のアカウントは「Webex for Developers![]() 」からも作成可能です。
」からも作成可能です。
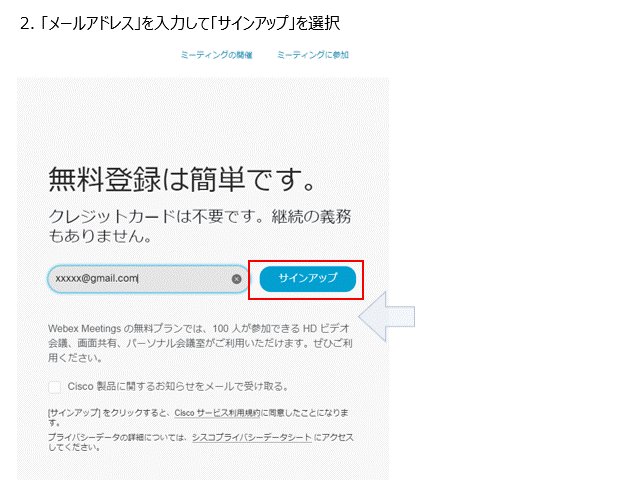
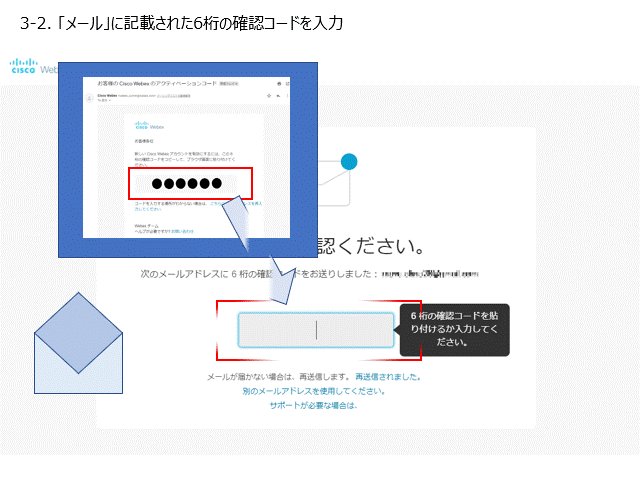
以下の手順でアカウント登録します。

2. Postmanセットアップ
API の実行には「Postman」というアプリケーションを使用します。
※「Postman」がセットアップ済みの場合「3. アクセストークンの取得」に進みます。
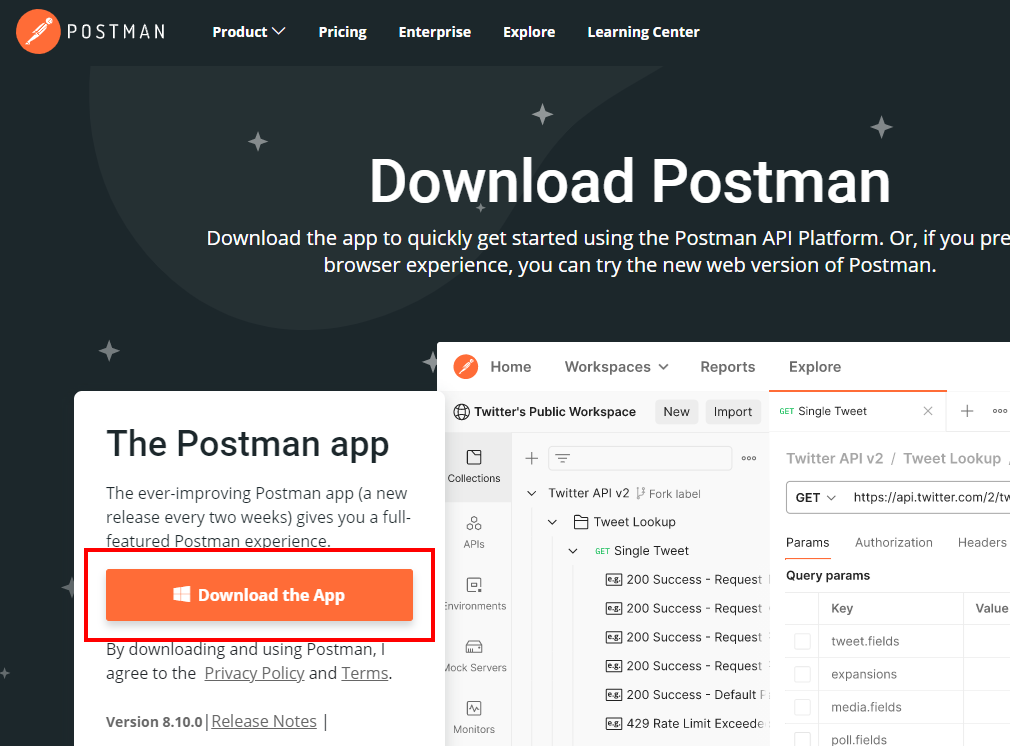
Postman のダウンロードサイト(https://www.postman.com/downloads/![]() )から Postman をダウンロードします。
)から Postman をダウンロードします。

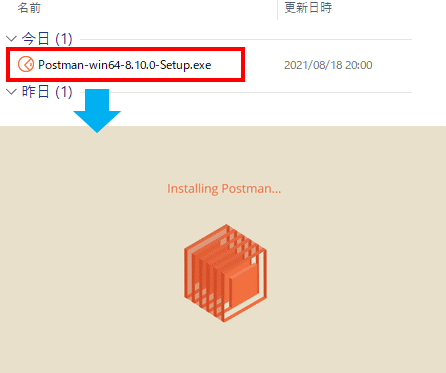
ダウンロードした exe を起動するとインストールが開始されます。

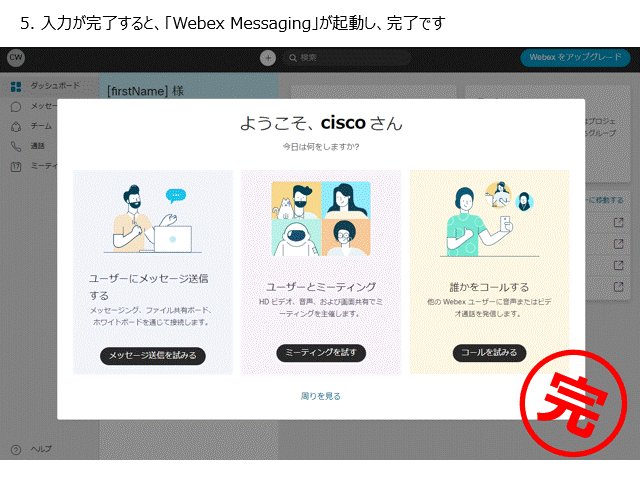
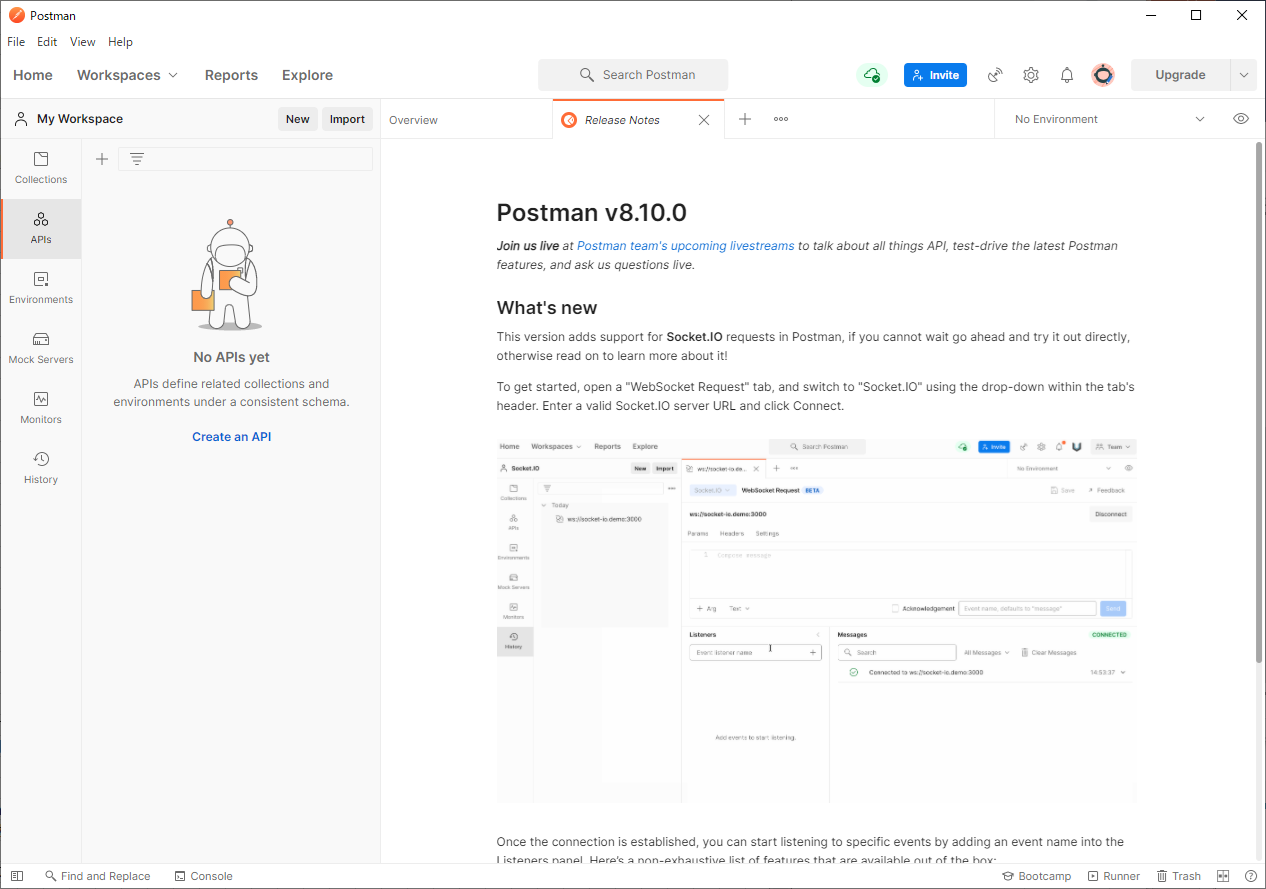
インストールが完了すると Postman が起動します。
Postman が起動すれば準備完了です。

3. アクセストークンの取得
API を実行しているサーバーでは、API 要求を行ってきたアプリケーションに API 応答を行ってもよいか判断しています。
Webex API では、その判定に使用しているのがアクセストークンです。
通常、WebexAPI のアクセストークンは Integration を作成して取得しますが、今回は「Webex for Developers」からサンプルで使用可能なアクセストークンを使用します。
サンプルのアクセストークンは「Webex for Developers」にログインできるユーザーであればいつでも利用可能です。
サンプルのアクセストークンはユーザーが「Webex for Developers」ログインしたタイミングで作成され、ログイン後12時間有効です。
アクセストークンはセキュリティレベルの高い情報であるため、今回のように試験的に API を実行したい時など、12時間で消滅するサンプルのアクセストークンを使用するのも効果的です。
「Webex for Developers![]() 」にログインし、「Getting Started with the Webex API
」にログインし、「Getting Started with the Webex API![]() 」ページからサンプルアクセストークンを取得します。
」ページからサンプルアクセストークンを取得します。
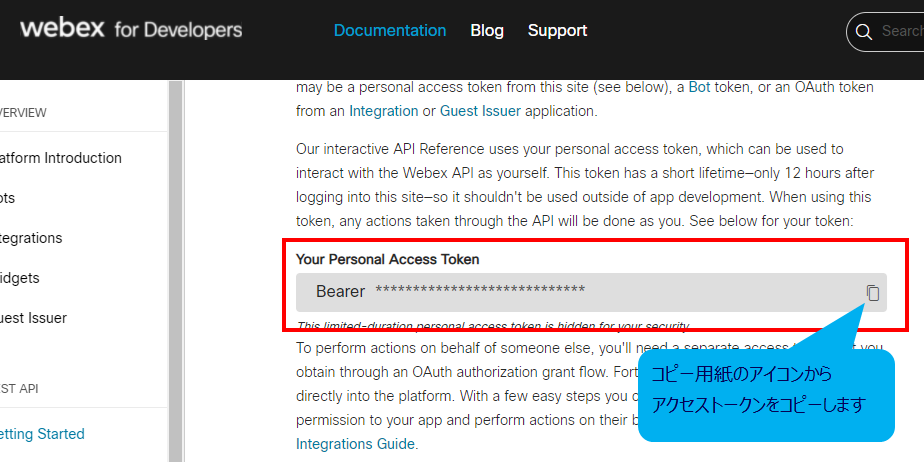
「Getting Started with the Webex API」のページを少しスクロールすると、アクセストークンが作成されています。
コピー用紙のアイコンを選択すると、アクセストークンがクリップボードにコピーされます。

4. WebexAPI を実行する
インストールした Postman と、取得したアクセストークンを使用して WebexAPI を実際に要求していきます。
今回は Webex Messaging の個人スペースに Postman を使って API 経由でメッセージを送信し、そのメッセージを変更します。
スペースへメッセージを送信する API を使用するにはスペースの ID を指定する必要があるため、まずはスペースの ID を取得する API を要求していきます。
今回は次の WebexAPI を実行していきます。
・List Rooms :Webex Messaging のスペース情報を取得する API
・Create a Message :Webex Messaging にメッセージを送信する API
・Edit a Message :Webex Messaging のメッセージを編集する API
List Rooms
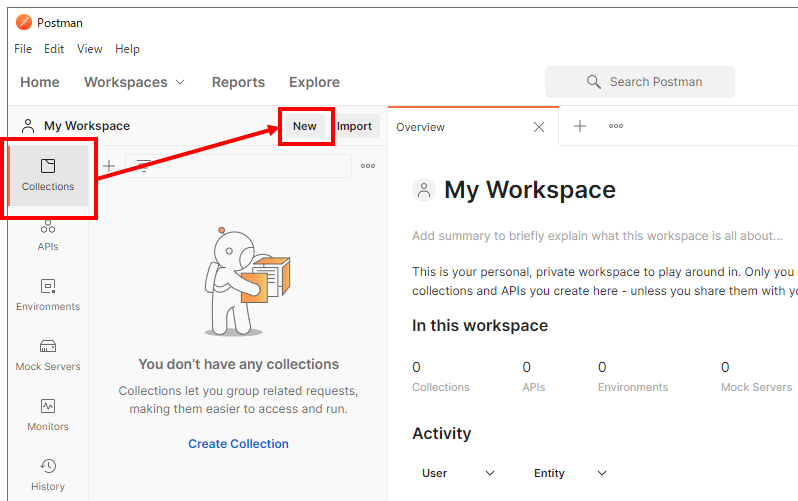
最初に、Postoman の作業スペースを作成します。
「Collections」→「New」を選択します。

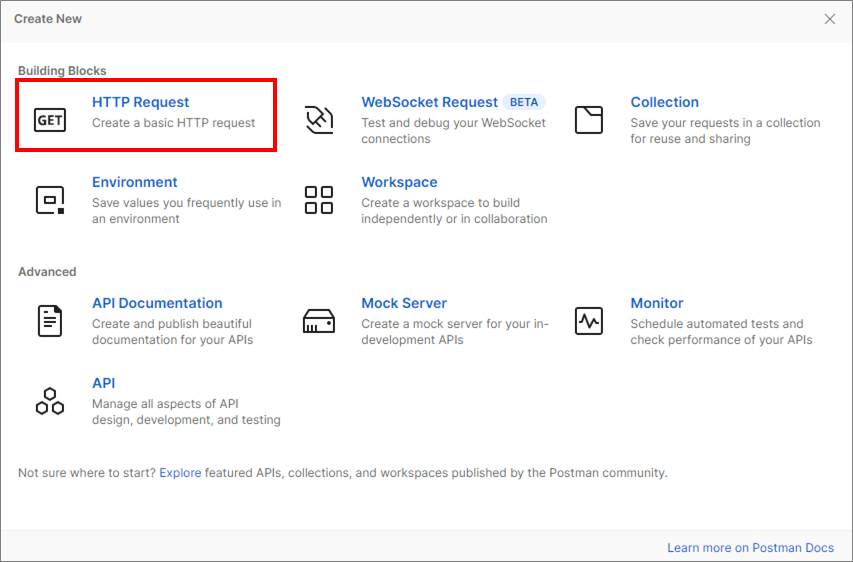
「Create New」画面で「HTTP Request」を選択します。

これでワークスペースの作成が完了したので、設定項目を確認します。
WebexAPI の仕様は「Webex for Developers![]() 」から確認します。
」から確認します。
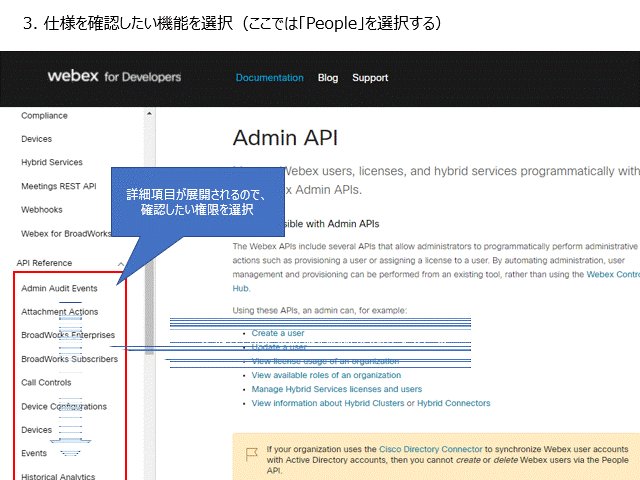
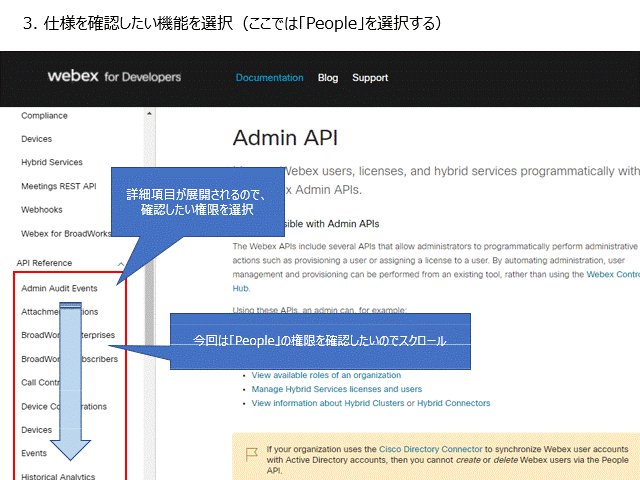
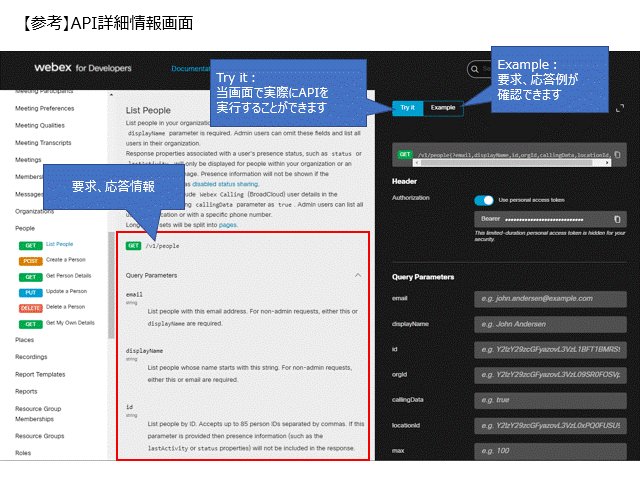
【参考】API 仕様書の確認方法

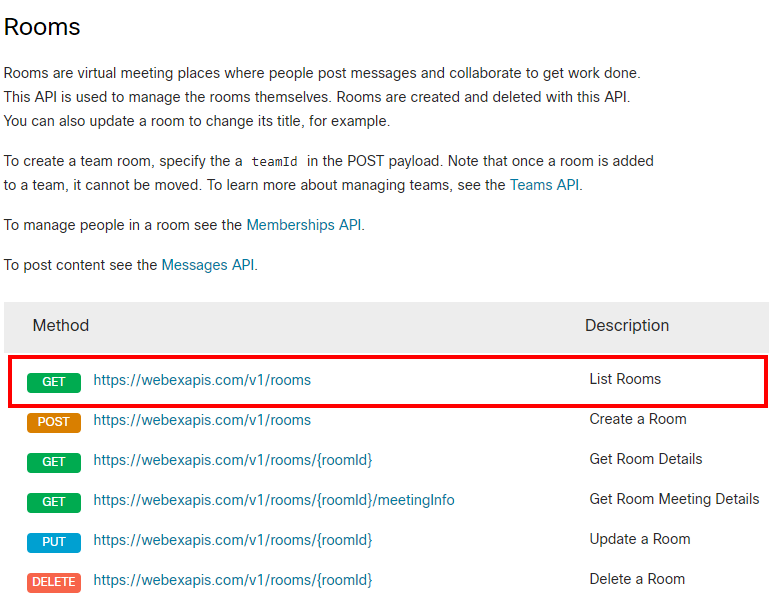
「List Rooms」の仕様は、「Go to Docs」→「REST API」→「API Reference」→「Rooms」の順に選択します。
今回の目的である「List Rooms」が確認できました。

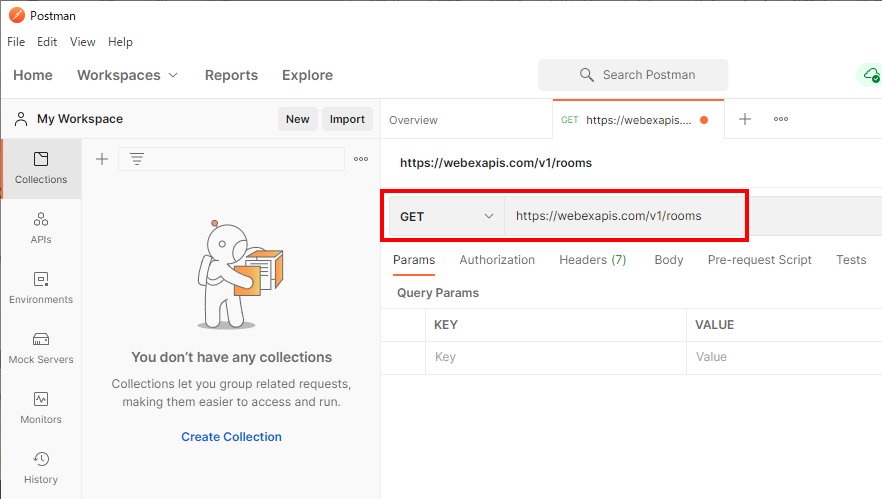
Postman に「HTTP動詞」の「GET」と、「URI」「https://webexapis.com/v1/rooms」を設定します。
作成したワークスペースの上部に、「HTTP動詞」と「URI」を入力する欄があります。
「HTTP動詞」はリストから「GET」を選択し、「https://webexapis.com/v1/rooms」を入力します。

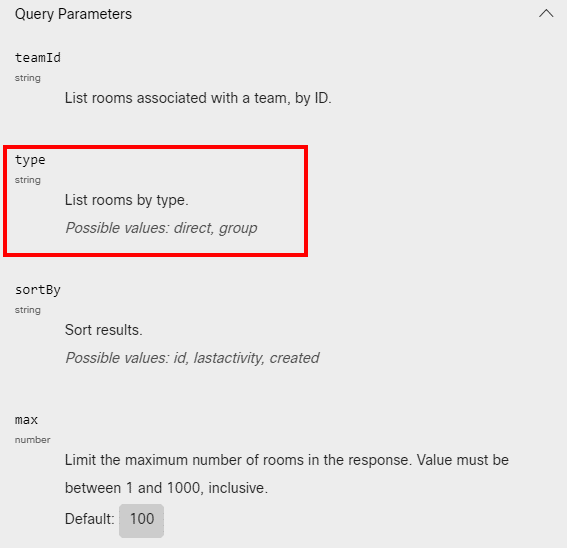
「List Rooms」の「https://webexapis.com/v1/rooms」を選択すると、「List Rooms」の仕様が確認できます。
「Query Parameters」にいくつかの項目が設定できることがわかりました。
必須項目がないので設定なしでも API を動かす事ができますが、応答の情報量が多くなる可能性があるので今回は「type」を設定します。

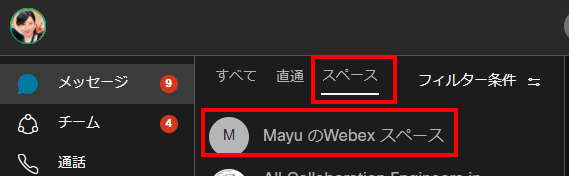
Webex Messaging には「個人スペース」が存在するため、個人のスペース情報を取得してみます。
個人スペースは「ダイレクト」ではなく「スペース」なので、仕様書から「type」には「group」を設定すればよい事がわかります。

「type」の値を Postman に設定してみましょう。
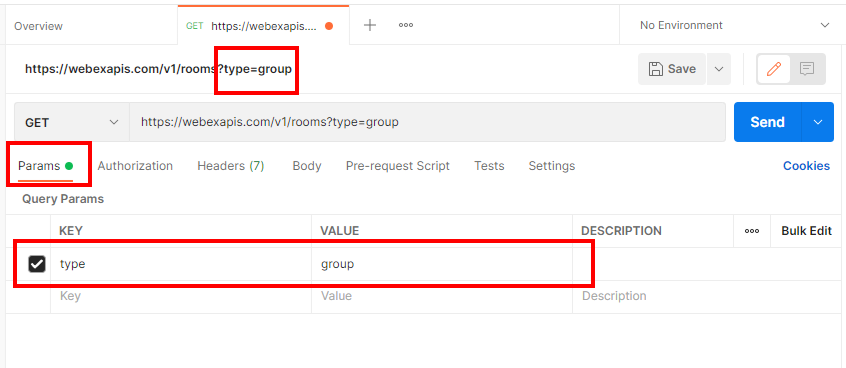
設定したい「type」項目は「Query Parameters」なので、「Params」タブを選択して「Query Params」に設定していきます。
「KEY」に「type」、「VALUE」に「group」を入力します。
「Params」に入力すると、URI の最後尾に「?type=group」が追加されました。

続いて資格情報を設定します。
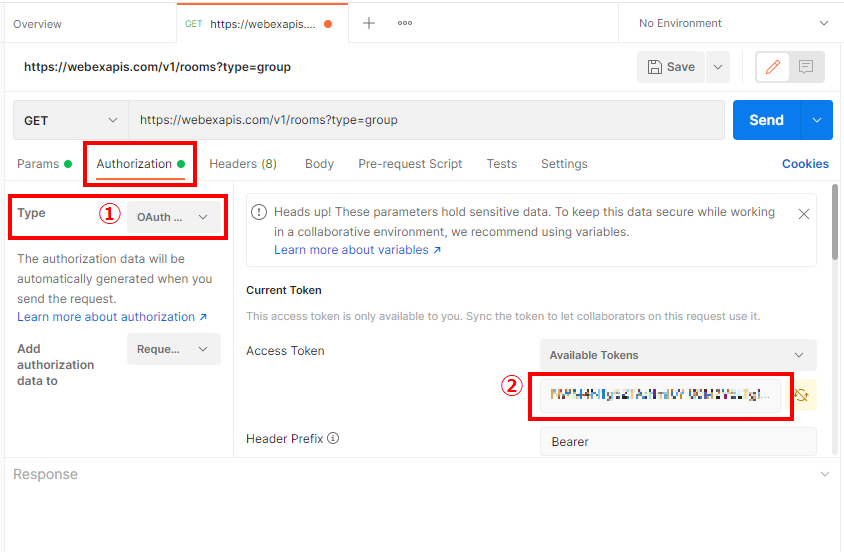
資格情報は「Headers」に含まれる情報ですが、Postman では「Authorization」タブへ設定します。
「Authorization」タブでの設定は2カ所です。
①Type:「OAuth2」を設定します。
②Access Token:「3.アクセストークンの取得」で取得したアクセストークンを設定します。

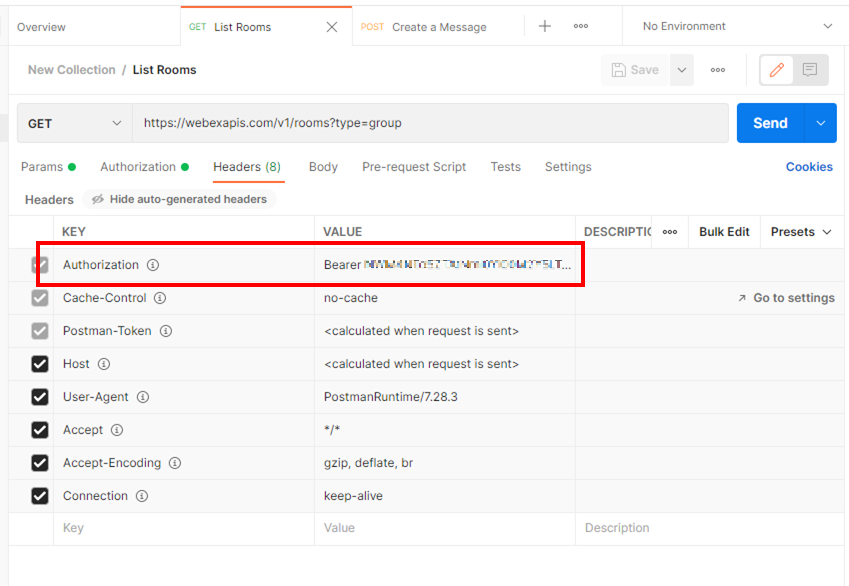
Postman への設定は以上ですが、「Headers」の内容を確認してみたいと思います。
「Headers」タブを選択します。
「Authorization」は「Headers」の情報なので、先ほど「Authorization」タブで設定した内容が「Headers」に引用されています。
今回はリクエストペイロードが存在しないため「Content-Type」の設定が不要なことも確認できます。
また、「Accept」の指定がない事から、WebexAPI のデフォルトで応答を受けることがわかります。

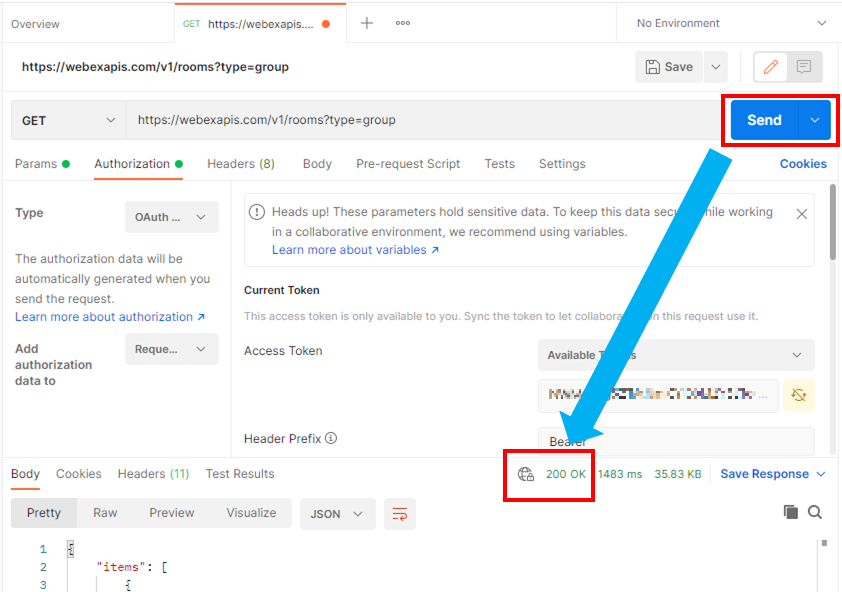
「Send」を選択して API 要求を行います。
要求に対する結果が「200 OK」で返ってきました。
応答内容を確認してみましょう。

応答は画面下部に表示されています。
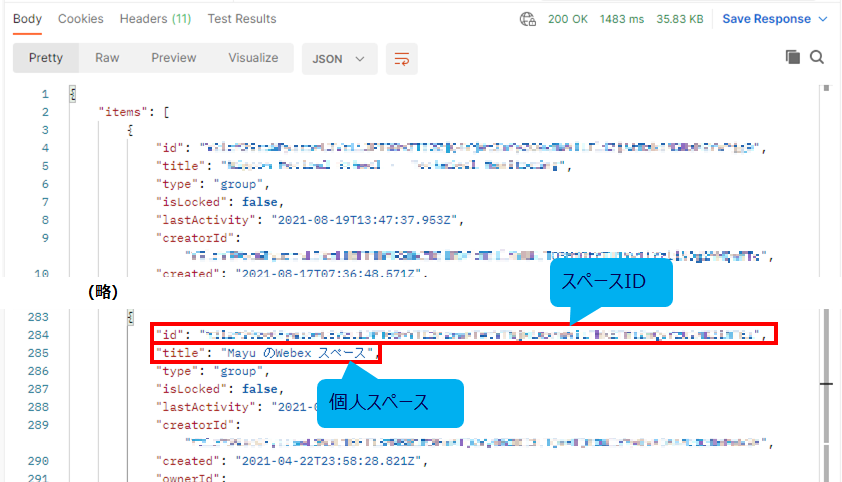
自分が参加しているスペースの内容が JSON で返ってきます。
スクロールして「個人スペース」の情報をチェックします。

「個人スペース」の情報が確認できたら、スペースの ID を控えておきます。
Postoman に設定した内容は保存することができます。
先ほど作成してた「List Rooms」の API 要求設定を保存します。
保存する際は「Collection」に紐づけして保存していく仕組みになっています。
今回は初回登録のため「Collection」が存在しないため、「Collection」の作成から行います。
※2回目以降は作成不要です
※API のカテゴリが変わる場合(例:WebexAPI、GoogleAPI、など)は Collection を分けたほうが管理しやすいです
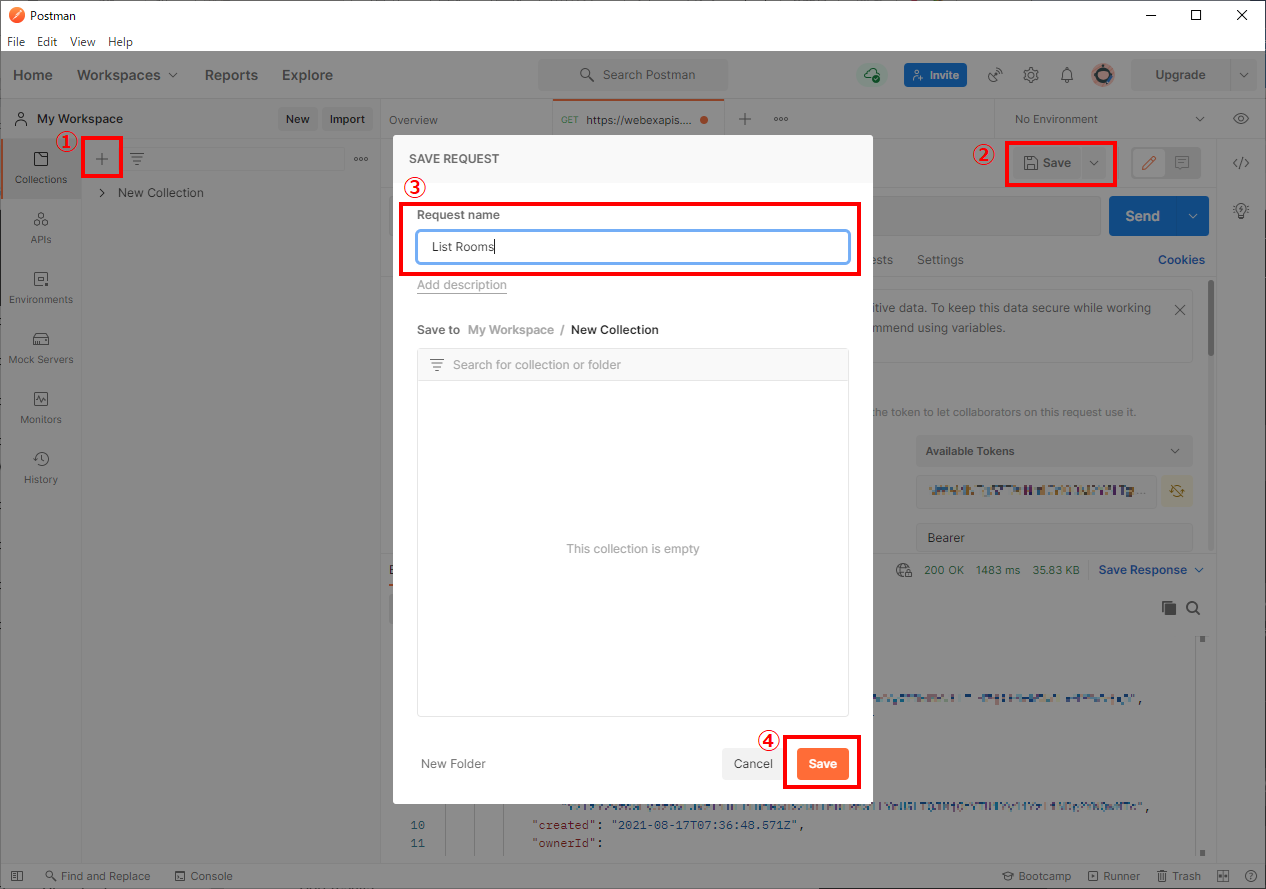
①画面左上の「+」を選択して「Collection」を追加します。
②「Collection」が追加されたら、画面右上の「Save」ボタンを選択します。
③保存名称を入力します。今回は API 名である「List Rooms」に設定します。
④「SAVE REQUEST」画面の「Save」を選択します。

Create a Message
「List Rooms」とは異なる API要求「Create a Meeting」を作成するため、再度作業スペースを作成します。
「Collections」→「New」を選択します。
「Create New」画面で「HTTP Request」を選択します。
「Create a Message」の仕様を確認します。
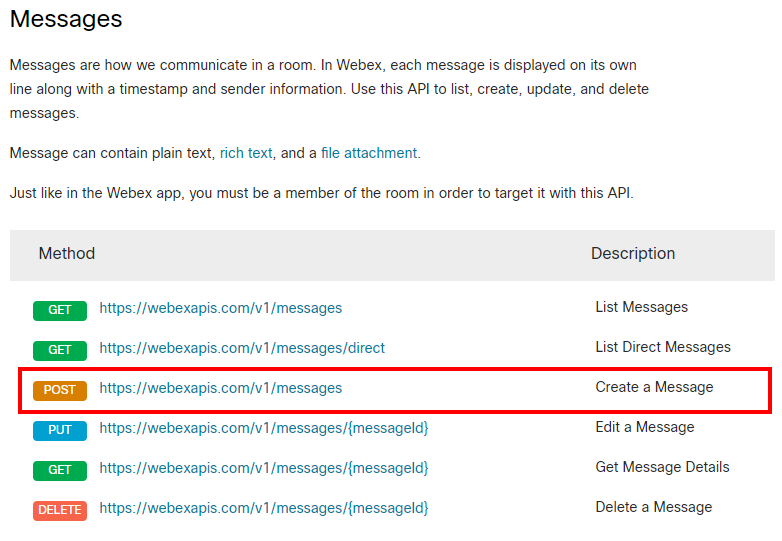
「Create a Message」の仕様は、「Go to Docs」→「REST API」→「API Reference」→「Messages」の順に選択します。
今回の目的である「Create a Message」が確認できました。

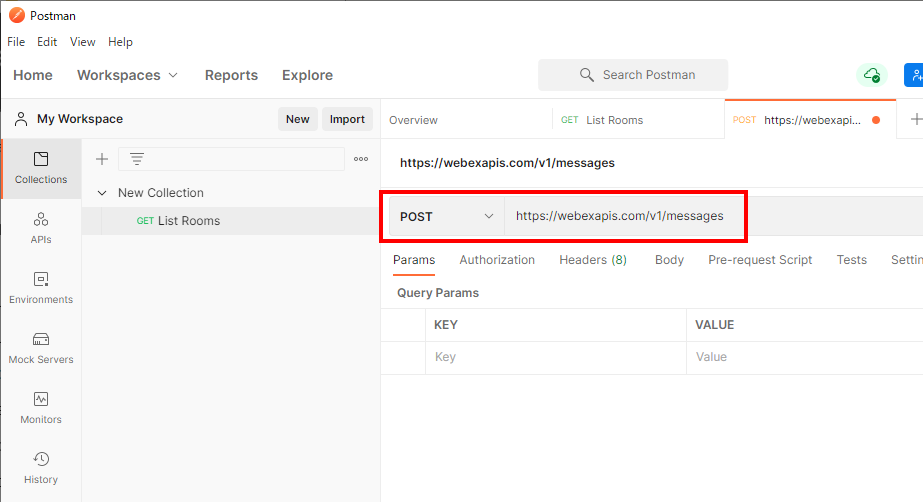
Postman に「HTTP動詞」の「POST」と、「URI」「https://webexapis.com/v1/messages」を設定します。
作成したワークスペースの上部に、「HTTP動詞」と「URI」を入力する欄があります。
「HTTP動詞」はリストから「POST」を選択し、「URI」に「https://webexapis.com/v1/messages」を入力します。

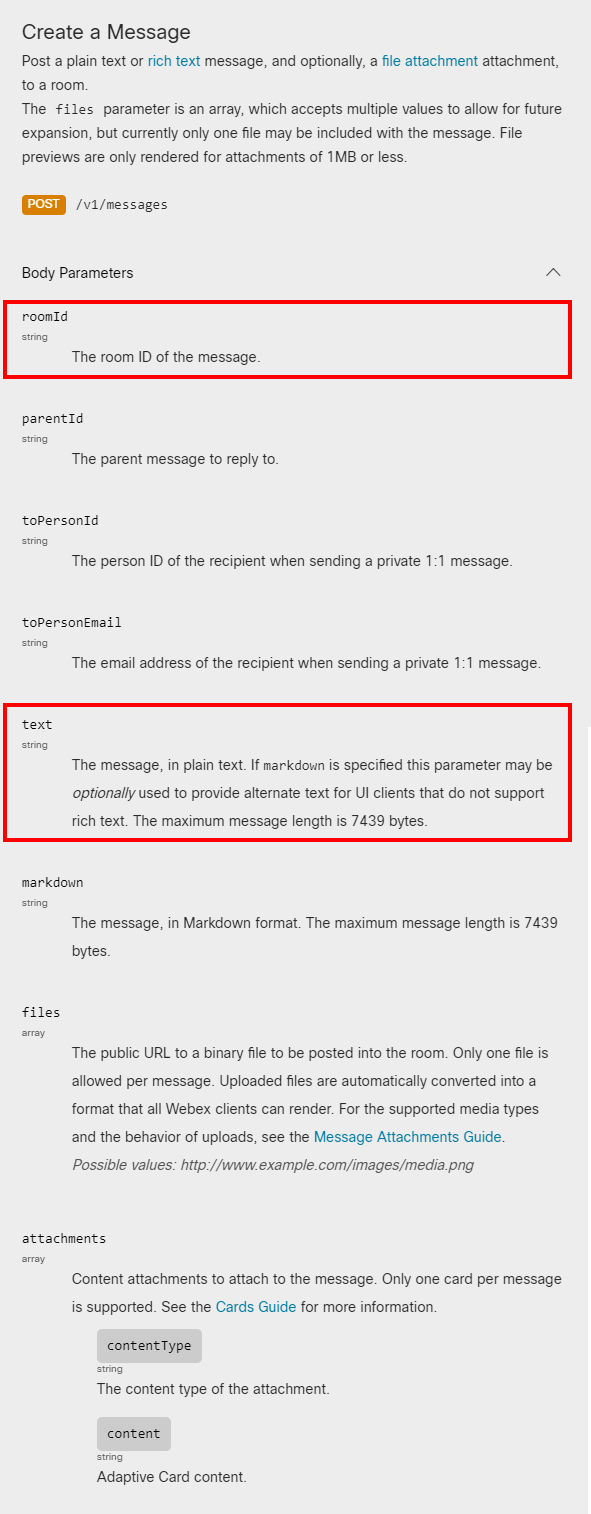
「Create a Messaging」の「https://webexapis.com/v1/messages」を選択すると、「Create a Messaging」の仕様が確認できます。
「Body Parameters」にいくつかの項目が設定できることがわかりました。
必須項目が存在しないのですが、今回は「送信するスペース(roomId)」、「送信内容(text)」を指定したいため、項目の設定を行います。

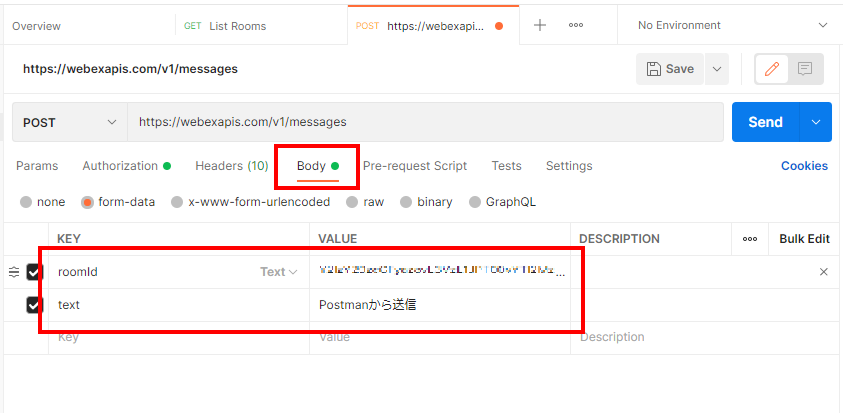
「roomId」「text」の値を Postman に設定してみましょう。
設定したい「roomId」「text」項目は「Body Parameters」なので、「Body」タブを選択して「fome-data」に設定していきます。
※「List Rooms」は「Query Parameters」だったため「Params」に設定しています
| KEY | VALUE | |
|---|---|---|
| roomId | 「List Rooms」で取得した「個人スペースのid」 | |
| text | Postomanから送信 |

続いて資格情報を設定します。
資格情報の設定は「List Rooms」と同様です。
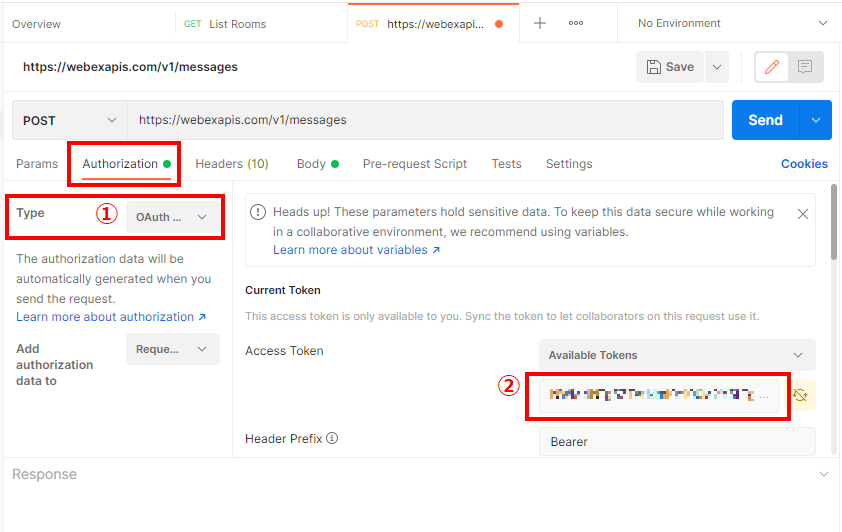
「Authorization」タブでの設定は2カ所です。
①Type:「OAuth2」を設定します。
②Access Token:「3.アクセストークンの取得」で取得したアクセストークンを設定します。

Postman への設定は以上です。
設定が完了したため「Save」から保存しておきます。
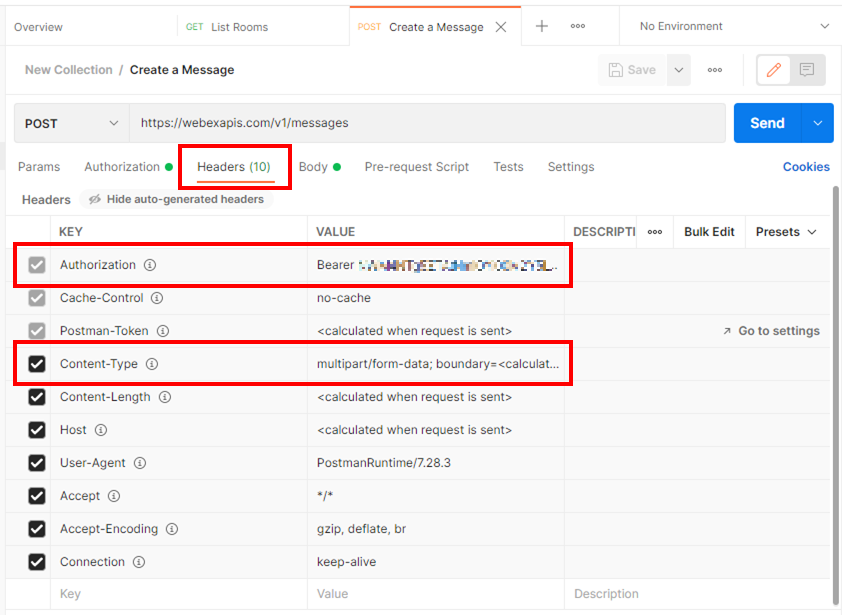
では、「List Rooms」同様に「Headers」の内容を確認してみます。
「Authorization」タブで設定した内容が「Headers」に引用されています。
今回はリクエストペイロードが存在するため「Content-Type」の設定が「Headers」に追加されている事がわかります。

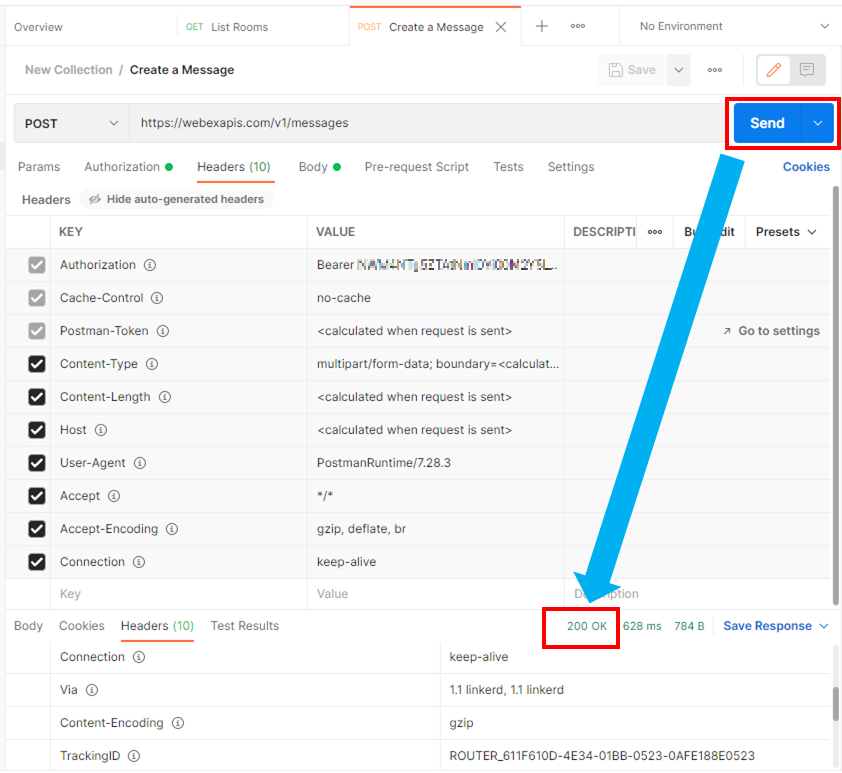
内容が確認できたため、「Send」を選択して API 要求を行います。
要求に対する結果が「200 OK」で返ってきました。

Webex Messaging の個人スペースを確認してみます。

「text」に設定した内容がスペースに投稿されました。
次の「Edit a Message」を実行するためには、今回作成したメッセージの ID が必要になります。
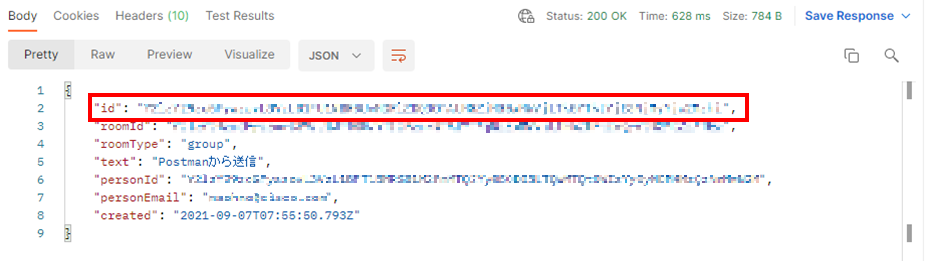
レスポンスペイロードを確認して、作成したメッセージの ID を控えておきます。

Edit a Message
再度作業スペースを作成します。
「Authorization」タブの設定も List Rooms などと同様なので、設定します。
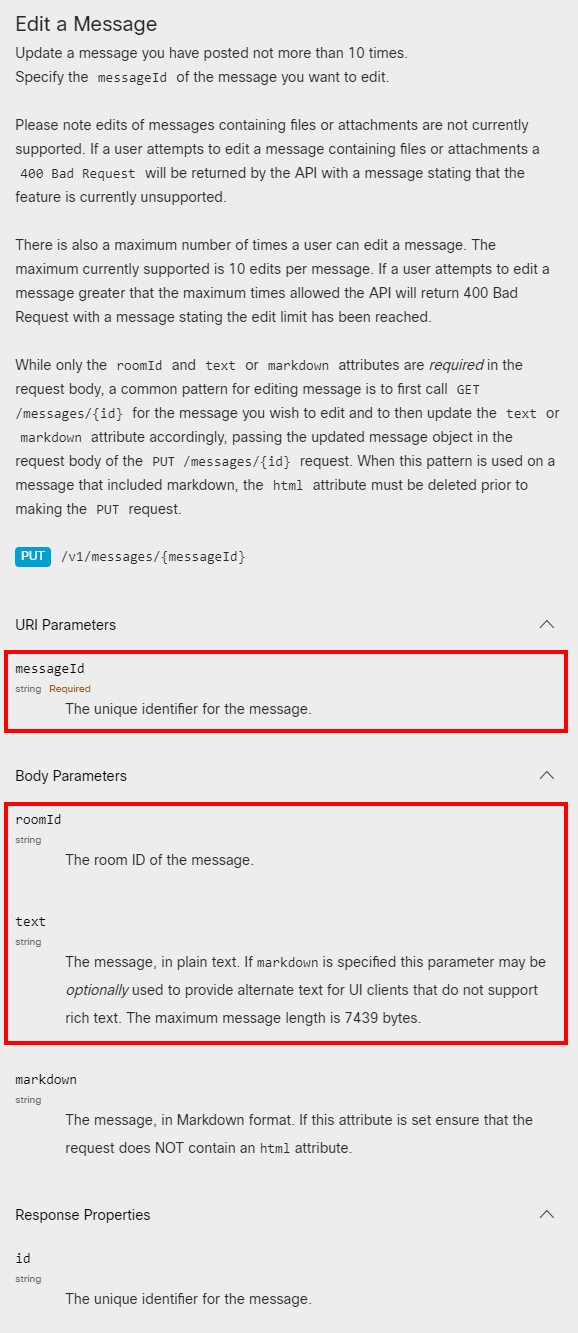
「Edit a Message」の仕様を確認します。
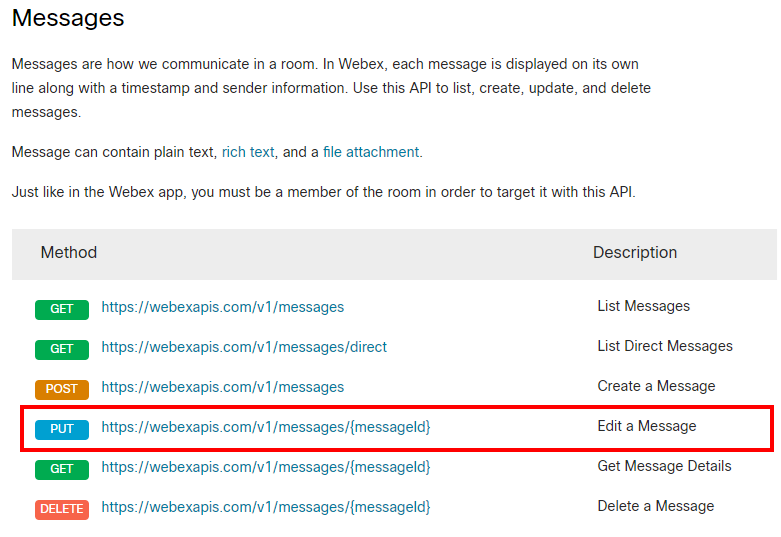
「Edit a Message」の仕様は、「Go to Docs」→「REST API」→「API Reference」→「Messages」の順に選択します。
今回の目的である「Edit a Message」が確認できました。

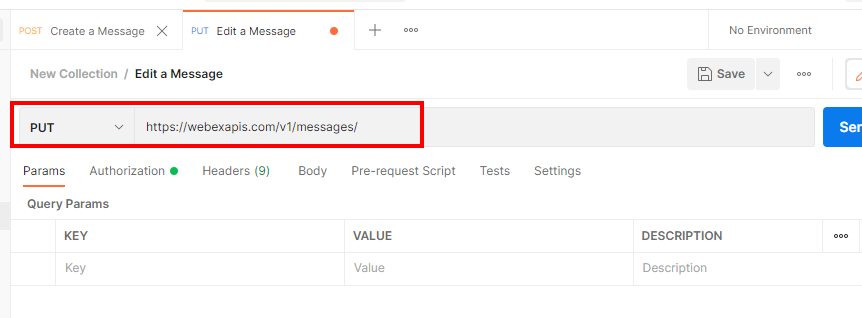
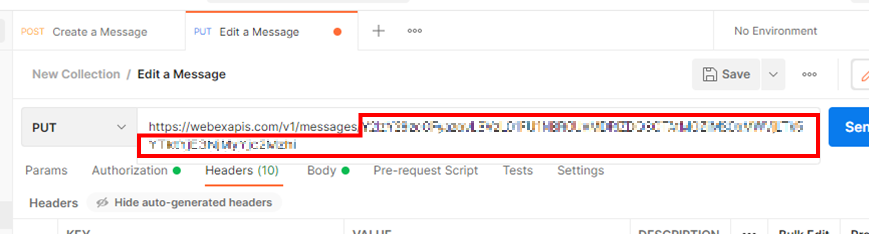
Postman に「HTTP動詞」の「PUT」と、「URI」に「https://webexapis.com/v1/messages」を設定します。

「Edit a Message」の「https://webexapis.com/v1/messages/{messageId}」を選択すると、「Edit a Message」の仕様が確認できます。
要求時の設定項目として「URI Parameters」、「Body Parameters」にいくつかの項目が設定できることが確認できました。

まずは「URI Parameters」を設定していきます。
「URI Parameters」は「https://webexapis.com/v1/messages/{messageId}」の「{messageId}」部分に設定します。
「Create a Message」の応答で取得した「id」を「{messageId}」に設定します。

次に「Body Parameters」を設定していきます。
※ここからの手順で進めると応答エラーになるため、実際に設定せずに記事を読み進めてください
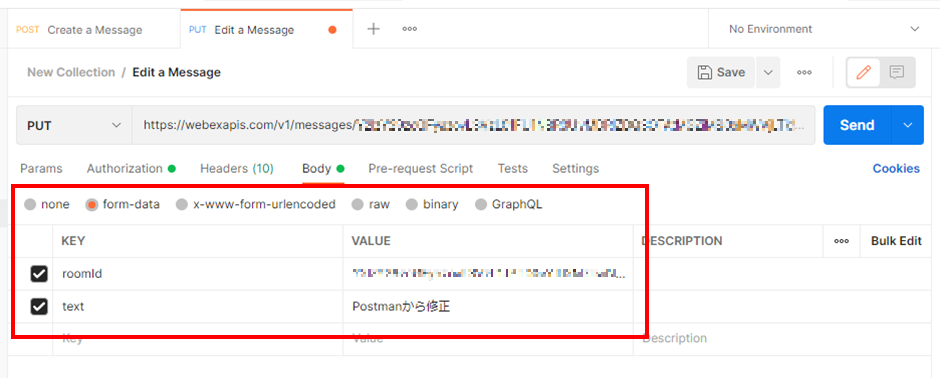
「Create a Message」と同様に、「roomId」「text」の値を「fome-data」にに設定してみましょう。
設定したい「roomId」「text」項目は「Body Parameters」なので、「Body」タブを選択して「fome-data」に設定していきます。
| KEY | VALUE | |
|---|---|---|
| roomId | 「List Rooms」で取得した「個人スペースのid」 | |
| text | Postomanから修正 |

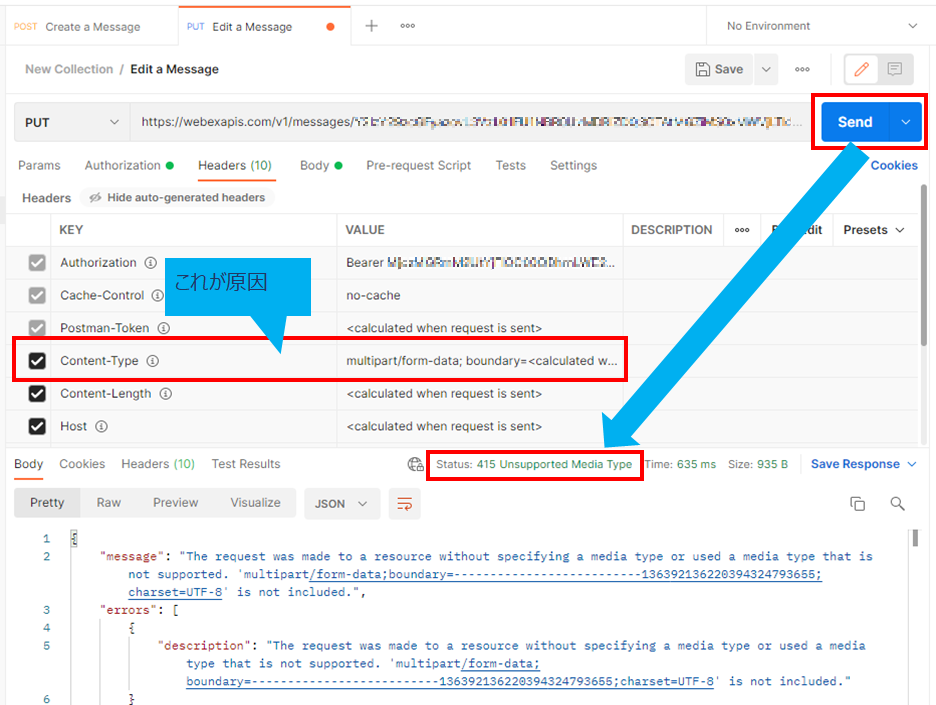
設定が完了したため、「Send」を選択して API 要求を行います。
要求に対する結果が「415 Unsupported MediaType」で返ってきてしまいました。
ヘッダーの「Content-Type」の指定が「multipart/form」になっているため、「application/json」に設定する必要があります。

※ここから Postoman への設定を再開してください
Postoman では「Content-Type」を直接設定できず、Body の設定により自動で反映します。
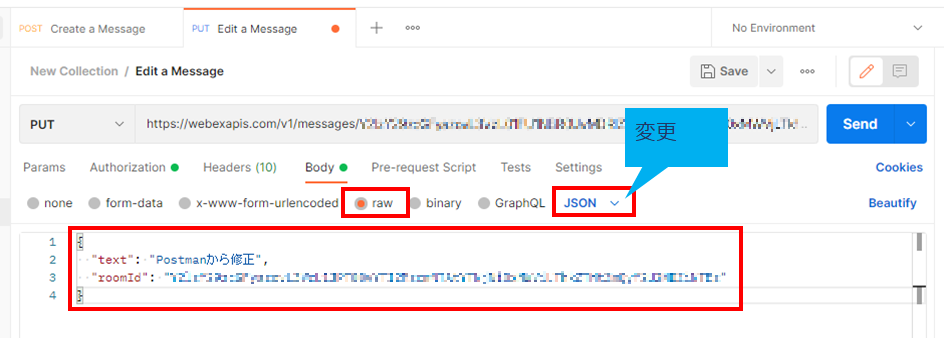
「roomId」「text」の値を「Body」の「fome-data」ではなく「raw」に設定します。
値を設定する前に、データ形式を「JSON」に変更します。
「raw」への設定はフリーフォーマットになっているため、「roomId」「text」の値を JSON 形式で入力します。
{
“text”: “Postmanから修正”,
“roomId”: “「List Rooms」で取得した「個人スペースのid」”
}

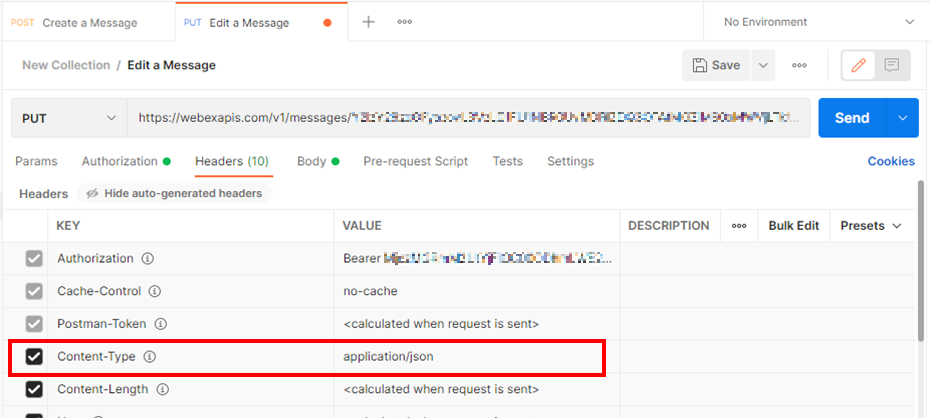
「raw」への入力が完了後「Headers」の項目を確認すると、「Content-Type」が「application/json」になっている事が確認できます。

設定が完了したため「Save」から保存しておきます。
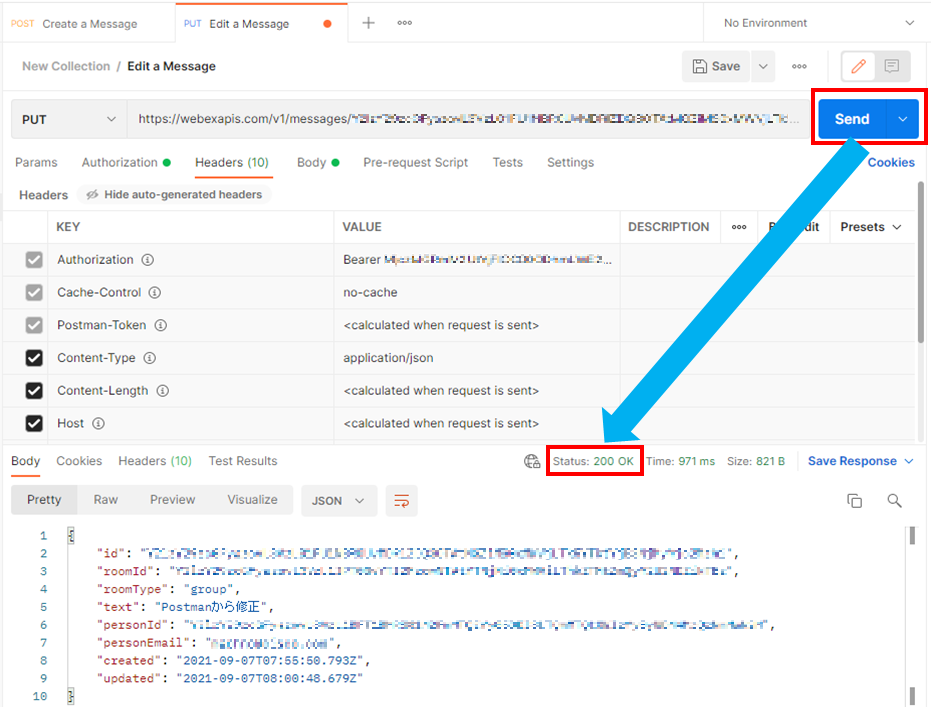
「Send」を選択して API 要求を行います。
要求に対する結果が「200 OK」で返ってきました。

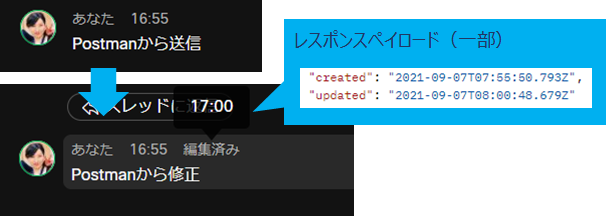
Webex Messaging の個人スペースを確認してみます。
メッセージが修正され、「編集済み」の文言と「編集の時刻」を確認する事ができました。

** 参考 **
Postoman で作成した API 要求は、ソースコードに書き出しする事が可能です。
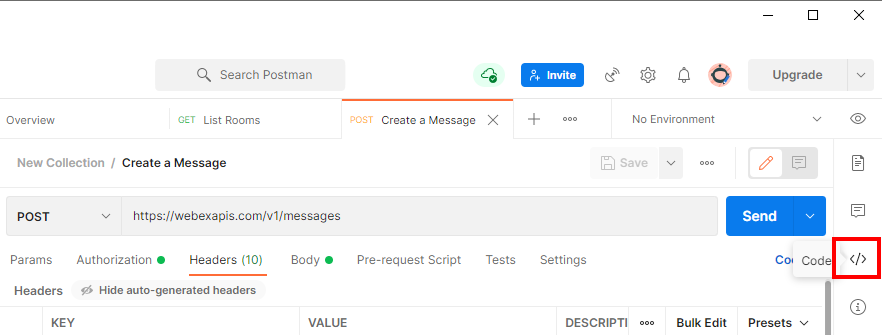
Postoman の右端に「</>」というアイコンが存在します。
このアイコンにオンマウスすると「Code」という注釈が表示されることからわかる通り、このアイコンからソースコードの生成が可能です。

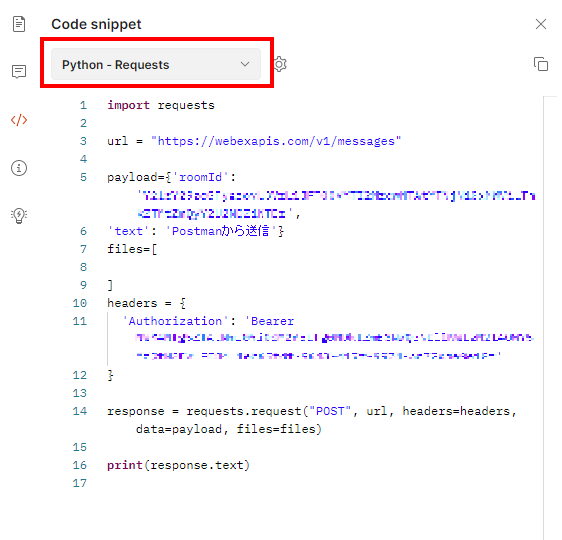
「Code」を選択すると、ソースコードが表示されます。
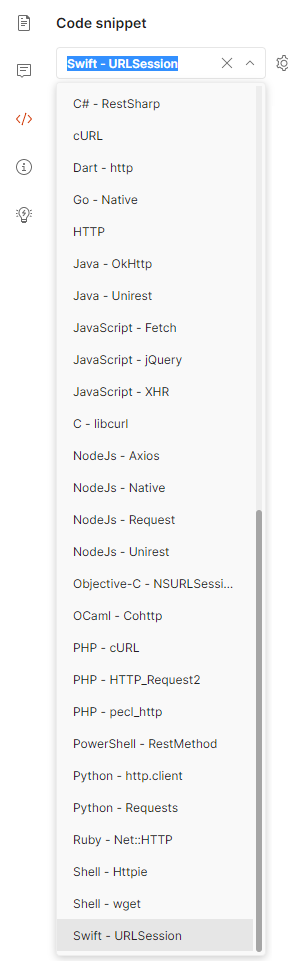
言語も複数用意されているため、必要な言語に切り替えてコードを作成することができます。

※選択可能な言語

API について基礎編、応用編、実践編とブログを作成させていただきました。
応用編以降は難しく感じる箇所もあったかと思いますが、REST API について一通り体験できたかと思います。
この基礎編から実践編までの内容をまとめたイベントの開催を予定しています。
イベントで皆様の参加をお待ちしております!
Webex Connect Meet-up #2
日程: 2021/9/28(火) 16:00~18:00
対象: エンジニア/ Developer
Agenda:
・ 16:00-16:10: オープニング
・ 16:10-16:30: API、REST API、Webex API の基礎
・ 16:30-17:00: Postmanで Webex API に触れてみよう ハンズオン
・ 17:00-17:30: もくもくタイム(実習、Q&A)
(中締め)
・ 17:30-18:00: もくもくタイム延長戦
Webex の 使い方や TIPS、開発者向けの情報などは、「Webex Connect – Japan」というコミュニティで随時共有されています。Webex をもっと有効活用したいとお考えの方はぜひご参加ください。