
Webex Device を活用してソーシャルディスタンスを保つ
テレワークをする人、オフィスに出社する人、働き方が多様化していく中で色々な場所をつなぐ会議システムの必要性が日々高まっていくのを感じています。そんな中、オフィスの会議室は遠隔地の会議室やテレワークで働く人とつなげられるビデオシステムが設置されている事が生産性を保つ上で必要になってきています。
シスコのビデオ端末、Webex Devices は個人利用から大規模会議室まで、オフィスの様々な場所にフィットするラインナップを取り揃えています。一貫性のあるタッチパネル方式での操作に加えて、AIの利用、またはシスコのアプリケーションを利用する事でタッチレスでリモートと接続する事ができます。簡単に接続ができることはもちろん、安全に考慮した利用が可能です。
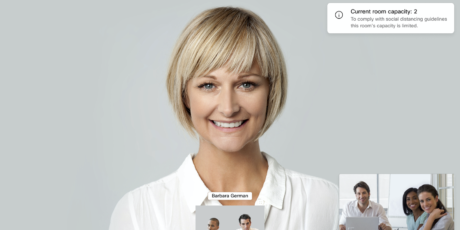
今回は Webex Deviceを使って会議室のソーシャルディスタンスを保つ助けになる利用方法をご紹介します。最新の Webex Device はカメラでとらえている人の顔を認識することで、会議室に何人いるかを認識する事ができます。また、端末上で各種機能を簡易なプログラムと組み合わせて利用することができる、マクロフレームワークをサポートしています。この2つの機能を組み合わせる事で、設定された人数の超過を検知した際に、端末および操作パネル上にアラートを出す事が可能です。
Webex Device でソーシャルディスタンス制御アラートを出す手順
ここからはアラートを出す設定について説明します。手順は非常に簡単です。
GitHub からサンプルコードを入手する
利用するマクロは GitHub 上にサンプルコードが公開されています。こちら にアクセスしてRoomCapacity.js を入手してください。テキストデータをコピーするだけでも問題ありません。
Webex Device にアクセスしてサンプルコードを入力する
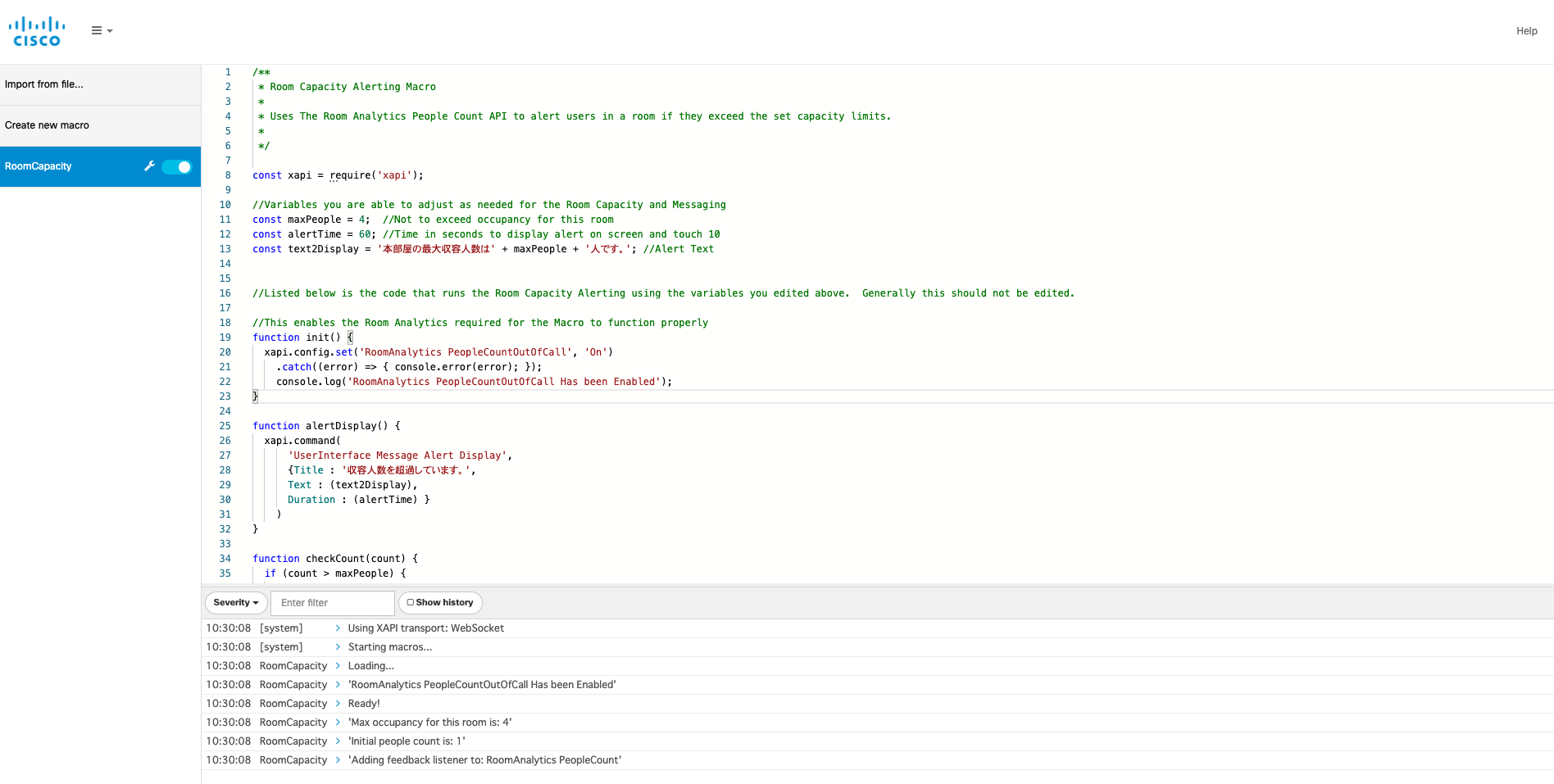
Webex Device にブラウザでアクセスしてログインを実行します。メニュー画面のIntegration から Macro Editor を選択する事で、マクロの設定画面ページに移動します。この時に端末上でマクロの利用が有効化されていない場合、警告が出ますので、Enable Macro を押してください。左側のメニューからImport from file を用いてRoomCapacity.js の読み込みを行う、まはたCreate new macro を選択してコピーしたテキストデータを貼り付けてください。
環境に合わせてサンプルコードを修正し、マクロを有効化する
サンプルコードがエディタ上に表示されたら、環境に合わせて修正を行っていきます。修正するポイントは4つです。
const maxPeople = X; X には端末を設置した部屋の収容人数を半角数字で入力してください。(11行目)
const alertTime = Y; Y にはアラートを表示する秒数を半角数字で指定してください。(12行目)
const text2Display = ‘本部屋の最大収容人数は' + maxPeople + ‘人です。'; アラートの本文です。maxPeople は自動的に上記Xの値が入ります。例の通りに書き換えてください。(13行目)
{Title : ‘収容人数を超過しています。', アラートのタイトルです。例の通りに書き換えてください。(28行目)
上記アラートタイトル、アラート本文、は例ですので自由に変えてもらっても問題ありません。その際には記号部分などは書き換えたりしないように気をつけてください。修正が終わりましたら、左側のメニューから必要に応じて名前を変更した上で保存ボタンを押します。左側メニュー作成したマクロの横に有効化・無効化をするためのトグルボタンが出ますので、有効化してください。以上で設定は終了です。
設定が終わりましたら、実際に試してみてください。人数超過を検知し、設定したアラートが表示されるはずです。その際に、カメラの画角に入らない場所に人がいる場合は検知できませんのでご注意ください。
シスコの Webex Devices は各種機能を組み合わせて利用することで、より簡単に、安全に、便利に使う事ができます。是非お試しください。
本内容は2020年9月時点での情報であり変更される場合があります。GitHub 上のサンプルコードが変更された場合などは、公開内容を参照し、その内容に沿って変更を実施してください。
Webex Devices のブラウザアクセスや、マクロの利用についての概要はこちらをご確認ください。
※Cisco Webex Devices の商品ラインナップは こちら からご覧いただけます。
Tags:- AI/ML
- Cisco Webex
- Cisco Webex Devices
- Cisco Webex Meetings
- programmability
- Web会議
- コラボレーション
- コラボレーション端末
- ソーシャルディスタンス
- テレビ会議
- テレワーク
- ワークスタイル イノベーション
- 働き方改革