
この記事は、コラボレーション製品のシニア プロダクト マーケッターである Jeff Marusak によるブログ「Why We’re Redesigning the Webex Teams User Experience」
(2018/7/16)の抄訳です。
執筆協力:Torkel Mellingen
私の同僚の Damien McCoy が先日のブログに書いたように、Webex Teams は、単なる Cisco Spark アプリのリブランド品ではありません。この製品をしばらく使用している方は、真っ先にそれに賛同してくれることでしょう。ユーザ エクスペリエンスが刷新され、色が変わり、レイアウトが変わり、ツールが整理され、機能が増えました。それらはすべて、拡張 Cisco Webex コラボレーション スイートによって提供されます。
多くの人が、変化を好みます。その一方、古いユーザ インターフェイスを懐かしむ人もいます(たとえば、ユーザ (People) と スペース (Spaces) から スペース (Spaces) リスト単独に変更されたことについては、いまだに熱心な議論が展開されています)。私はこの製品についてよく知っており、変更が有益である理由を伝えることはできますが、その変更の舞台裏を支えた専門家ではありません。これは 1 人の専門家が成し得ることではありません。複数の設計専門家が、データを検討したりユーザと対話したりして、製品のユーザ エクスペリエンスの方向性を決める難しい決断を、一丸となって行う必要があります。
シスコ コラボレーション設計グループの Torkel Mellingen と Ingrid Kvaal から、詳しい話を聞きました。
Jeff:アプリの UX 設計についてうかがいます。簡単そうに聞こえますが、実はそうではないのですよね。アプリの UX 設計ではどのような検討が行われているのでしょう。特に、製品の再設計の観点からお願いします。
Torkel:設計は、順調に進めばとても簡単にできる仕事の 1 つです。ただし現実には、このような製品の再設計は、余分なピースが加えられたパズルを解く作業に近いのです。もちろんそれが、楽しくてやりがいのある理由にもなっています。シスコでは、データが多いため、パズルを解くのは比較的簡単です。
私たちは、問題を充分に広く深く把握するため、プロセスの早期に、複数のソースからできるだけ多くの情報を収集します。Cisco Spark から Cisco Webex Teams への再設計では、4 つの大陸を訪問して長年のお客様の管理者とエンド ユーザから直接情報を入手し、それを利用しています。さらに、使用状況のメトリックを継続的に分析して、経験的証拠によりエピソードを裏付けています。
Webex Teams アプリのユーザ エクスペリエンスを再設計する理由は何ですか。
Torkel:私たちは、Webex Teams を Webex スイート内の他の製品とさらに密接に結び付けたいと思いました。Webex Teams アプリは、別々だったワークロードを単一のワークフローに結合することから、このポートフォリオの中軸的要素となっています。この価値提案を強化するために、再設計したエクスペリエンスでは、Webex Teams が Webex Board などのデバイスのコンパニオン アプリとしてさらに良いものになっています。そして今では、新しいチーム ミーティングがエクスペリエンスの中心部分になっています。
前のアプリは機能がかなり豊富でしたが、データを見たところ、ユーザは必ずしも新しいツールを活用してはいませんでした。再設計では、機能の配置を整理しました(そう、まさしくパズルのようでした)。そして、より詳しいガイドを製品内に組み込んでいます。これで、使用率が低いのは機能が見つけにくいことが理由ではないと、より自信を持って言えるようになります。
Webex Teams のインターフェイスは最近、背景などのグラフィックの色を変更しましたね。どうして変えたのですか。
 Ingrid:アプリの外観については、多くのフィードバックがありました。通常の業務ツールでは、視覚的スタイルに対してユーザがこれほど積極的に意見を言うケースは、あまりありません。しかし今回は、最も一般的なユーザの意見の中に、色合いが均質であることや、インターフェイスが平坦であることなどへの懸念がありました。また、階層や体系の視覚表現がほとんどなかったため、新規ユーザがアプリの構造を把握するのに苦労していたことも見受けられました。
Ingrid:アプリの外観については、多くのフィードバックがありました。通常の業務ツールでは、視覚的スタイルに対してユーザがこれほど積極的に意見を言うケースは、あまりありません。しかし今回は、最も一般的なユーザの意見の中に、色合いが均質であることや、インターフェイスが平坦であることなどへの懸念がありました。また、階層や体系の視覚表現がほとんどなかったため、新規ユーザがアプリの構造を把握するのに苦労していたことも見受けられました。
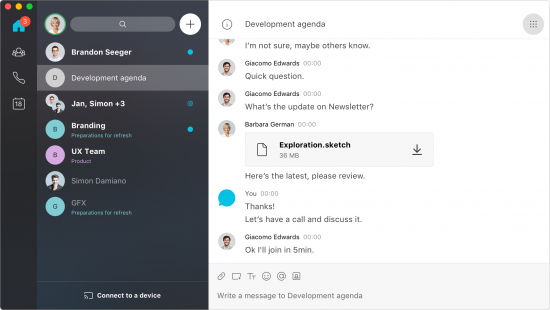
私たちは、左側の背景を濃い色にして右側のアクティビティ エリアを白にした 2 色分割レイアウトをテストしましたが、テストを始めた当初から、ユーザはより早く適応して必要な作業を終えられるようになりました。
People リストと Spaces リストから単独の統合リストに移行しましたが、これは、「Yanny なのか Laurel なのか」(「Laurel」と発音された単語が人によっては「Yanny」に聞こえるとして話題になった音声クリップ)の Webex Teams 版とも言えます。この決定を後押ししたものは何でしたか。ほかに同様の決断はありましたか。
Ingrid:Yanny と Laurel ですか。どちらにも取れるというこの手の話、私、大好きなんです。そのたとえは、おっしゃるとおりだと思います。UX の分野では、機能の配置によって結果が両極端に異なってくることがあります。このような場合には、設定やプリファレンスでユーザに選択させるのがいいこともありますが、相容れないフィードバックがある時にいつも通用するわけではありません。最も望ましいのは、最適なデフォルト エクスペリエンスを用意した上で、最も効果を発揮する箇所でユーザに操作をまかせることです。
People/Spaces リストの場合は、分割したことで混乱を招きました。なぜならそれは、シスコのデスクトップ アプリケーションやモバイル アプリ全体で統一されたものではなかったからです。私たちは、モバイル バージョンの仕様を標準化することにして、最もシンプルで、あらゆる画面サイズで機能する、単独リストを選択しました。「分割された」リストを好むユーザからのフィードバックでも、1 対 1 のメッセージの優先順位付けに役立つ単独リストは、好評でした。ただし、単独リストの本当の長所は、今後のエクスペリエンスを強化するリアル エステートが増えたことにあります。そういうわけで、最終的には Yanny と Laurel の双方が勝者になるのだと思います。
もう 1 つの例として、ビデオの使用方法があります。シスコでは、ビデオ使用の促進を独自の戦略目標に掲げています。そのため、Webex Teams は、ビデオ優先のエクスペリエンスを念頭に置いて設計されました。同時に、ユーザからは、選択を望む圧倒的な声が聞かれます。近い将来のロードマップに音声のみのオプションを含めることを、現時点で決定しています。ユーザが選択できるようになるので、その決定には満足しています。
さらに大きな変更として、新しいカレンダー インターフェイスと、さらに見やすいアクティビティ メニューが、まもなく提供される予定です。今後の状況について話してもらえますか。
Ingrid:今度の変更はすごいですよ。それらはみな、コラボレーション エクスペリエンスを整備するという目標の一環として行われます。
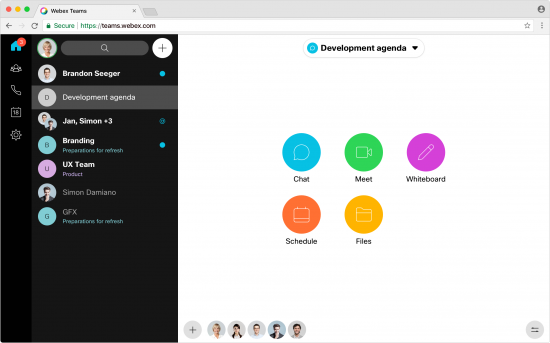
Webex Teams Web アプリケーションの新しいスペース アクティビティ メニュー用の UI(コンセプト デザイン)
 新しいカレンダー ビューでは、近日に予定されているミーティングの表示がかなり改善したと思います。私は新しい UI の初期バージョンを使用しているのですが、それを使うようになって通常の予定表ツールの使用が減ったことに気づきました。しかし、最もいいと思うのは、ミーティングとスペースのつながりが、より明確になったことです。近々ミーティングが予定されている場合、前もってその詳細を知る必要があります。今では、カレンダーにアクセスするだけで、招待された人とメッセージのやり取りを開始できるようになりました。そのおかげで、実際にミーティングが始まった後は、より整理され焦点の絞られた内容で進めることができます。
新しいカレンダー ビューでは、近日に予定されているミーティングの表示がかなり改善したと思います。私は新しい UI の初期バージョンを使用しているのですが、それを使うようになって通常の予定表ツールの使用が減ったことに気づきました。しかし、最もいいと思うのは、ミーティングとスペースのつながりが、より明確になったことです。近々ミーティングが予定されている場合、前もってその詳細を知る必要があります。今では、カレンダーにアクセスするだけで、招待された人とメッセージのやり取りを開始できるようになりました。そのおかげで、実際にミーティングが始まった後は、より整理され焦点の絞られた内容で進めることができます。
計画中の新しいスペース アクティビティ メニューでは、使いやすさも改善されます。そのねらいは、メッセージングを含め、スペース内で使用可能なすべてのアクティビティを同等に表示することです。そうすれば、アプリ機能のサブセットに焦点を絞りたいお客様にとっても、インターフェイスの関連性が均等になります。
ユーザに対しては追加アップデートをどのように展開する予定ですか。アップデートの実施状況は、どうやってモニタリングしますか。以前の UI に戻す可能性はありますか。
Torkel:私たちは、今回の再設計を複数のステップに分割しようと決めています。これから 2 ヵ月ほどかけて継続的に実施するので、変更は徐々に浸透するでしょう。一度にすべて行うほうがいいと言う人もいますが、私たちは、フィードバックを反映して調整する時間や、現在享受されている既存のエクスペリエンスを守る時間をとるために、この方法を取っています。その工程を説明します。
最初に、シスコ内のかなり大きなユーザ グループに向けてすべての変更を展開し、明らかな障害を排除します。社内的にうまく機能しない限り、外部へのリリースに適しているとは考えません。たとえ小さなグループが相手であっても、それは同じです。
変更が社内審査に合格したら、それを少数のお客様と共有し、直接的なフィードバックをできるだけ多く収集します。同時に、シスコの研究者が使用状況のメトリックを綿密に調べ、必要であればユーザに連絡してさらに詳しい話を聞きます。このプロセスでは、どの時点においても、やり直しが必要という判断が下される可能性があります。それはただ理論として言っているだけではなく、実際に、ユーザの期待に合わない機能を撤回したことがあります。
また、ときには、慎重にフィードバックを考慮した後で前に進むこともあります。その理由はこうです。
- 有益なエクスペリエンスをユーザの大多数に提供できると確信したため
- 短期的には何らかのユーザ エクスペリエンスのジレンマがあるとしても、長期的な結果としては現在の UI と比べて大きな改善がもたらされるとわかったため
これらの段階を通過した後で、全員に新しいエクスペリエンスをリリースします。これらの変更がとても多くの人々のメリットになると思うと、素晴らしい気分です。長い目では、もちろん、常にすべての人が満足してくれる製品を目指しています。それこそが、シスコが将来に向けて提供するビジョンです。私たちが自らの仕事を愛している理由も、そこにあります。
これから 2018 年 9 月までの間に、設計のアップデートがさらに予定されています。そういうわけで、この 2 人からは必ずもう一度話を聞こうと思います。それまでは、Webex Teams をお楽しみください。そして、引き続きご意見をお寄せください。
まだ Webex Teams を使用したことがない方は、Webex Teams をビジネスに役立てる方法について、詳細をご確認ください。Webex Teams を入手したら、チーム コラボレーションにどのように役立てているかお聞かせください。
 Torkel Mellingen は、シスコ コラボレーション チームの設計グループ担当副社長です。ユーザに喜んでもらえる製品や、大きな可能性を提供するユーザ インターフェイスなど、人々が足を止めて賞賛するようなユーザ エクスペリエンスの創出に取り組んでいます。
Torkel Mellingen は、シスコ コラボレーション チームの設計グループ担当副社長です。ユーザに喜んでもらえる製品や、大きな可能性を提供するユーザ インターフェイスなど、人々が足を止めて賞賛するようなユーザ エクスペリエンスの創出に取り組んでいます。
 Ingrid Kvaal は、シスコの設計グループのディレクターです。ユーザとシスコ コラボレーション製品との効果的なインタラクション方法の考案を担当しています。Ingrid は常にデータのことを考えており、統計から得られる使用状況のトレンドを追求しながら、ユーザが最善の方法で目的を達成できるよう、設計というパズルに取り組んでいます。
Ingrid Kvaal は、シスコの設計グループのディレクターです。ユーザとシスコ コラボレーション製品との効果的なインタラクション方法の考案を担当しています。Ingrid は常にデータのことを考えており、統計から得られる使用状況のトレンドを追求しながら、ユーザが最善の方法で目的を達成できるよう、設計というパズルに取り組んでいます。

