
はじめに
Cisco のアプリケーション監視ソリューション,AppDynamics では世界中に分散したリモートサーバ上で Python スクリプトを定期実行,スクリプトに記述された手順にしたがい仮想ユーザが webブラウザを操作,webアプリケーションに性能上の問題や,障害は発生していないか定期監視を行うことが可能な Browser Synthetic Monitoring ![]() が利用可能です。
が利用可能です。
従来,Synthetic モニタリングにおいて実行する Python スクリプトの作成はやや煩雑でしたが,Chrome / Firefox 上で利用可能な拡張機能,Katalon Recorder ![]() のバージョン 5.3 以降では,AppDynamics Browser Synthetic Monitoring
のバージョン 5.3 以降では,AppDynamics Browser Synthetic Monitoring ![]() 用の Python スクリプトがワンクリックで生成可能となっています。
用の Python スクリプトがワンクリックで生成可能となっています。
本投稿では,Katalon Recorder ![]() を用いた外形監視ジョブ Python スクリプトの生成手順について解説いたします。
を用いた外形監視ジョブ Python スクリプトの生成手順について解説いたします。
実行環境
今回は以下の環境を用い,外形監視ジョブスクリプトの生成,ローカルテストを実施いたしました。
- Google Chrome 88.0.4324.182
- Katalon Recorder
 5.3.25
5.3.25 - Python 3.8
Selenium と ChromeDriver のインストール
この手順は必須ではありませんが,リモートサーバ上で Python スクリプトを実行する前に,ローカル PC / Mac / Linux VM / Docker 等で事前テストを行う際に必要となります。
pip3 コマンドを用い,Selenium をインストールします。
pip3 install selenium
Chrome のアドレスバーに次の URL を入力し,バージョンを確認します。
chrome://settings/help
私の環境では 88.0.4324.182 となっていました。
ここで,ChromeDriver – WebDriver for Chrome ![]() において,Chrome のバージョンに最も近いバージョンの ChromeDriver のバージョンを確認します。
において,Chrome のバージョンに最も近いバージョンの ChromeDriver のバージョンを確認します。
今回は 88.0.4324.96 がダウンロード可能でしたので,以下のコマンドで ChromeDriver をインストールします。
sudo pip3 install chromedriver-binary==88.0.4324.96
Katalon Recorder : インストール
下記のリンクをクリック,Chrome Web Store より Katalon Recorder 拡張機能をインストールします。
Katalon Recorder (Selenium tests generator) ![]()
Katalon Recorder : ジョブの記録
以下の手順で外形監視監視ジョブを Katalon Recorder により記録します。
- Katalon Recorder 起動
- ジョブを記録する web アプリを開く
- Katalon Recorder の Rec. (Record) ボタンを押下
- Web アプリ上でジョブとする操作を行う
- Katalon Recorder の Stop で記録を停止
Katalon Recorder : Python スクリプトの export
Katalon Recorder の上部メニューの右,{} Export をクリックし,
Format Python (AppDynamics)
を選択します。 下部の Cipy to Clipboard でクリップボードにコピーすることができます。
Synthetic ジョブスクリプトのローカル実行テスト
以下のような Python スクリプトが生成されました。
# -*- coding: utf-8 -*-
# sell_supercar.py
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support.ui import Select
from selenium.common.exceptions import NoSuchElementException
from selenium.common.exceptions import NoAlertPresentException
import unittest, time, re
class AppDynamicsJob(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Firefox()
self.driver.implicitly_wait(30)
self.base_url = "https://www.google.com/"
self.verificationErrors = []
self.accept_next_alert = True
def test_app_dynamics_job(self):
driver = self.driver
driver.get("http://34.215.115.155:8080/Supercar-Trader/home.do")
driver.find_element_by_xpath("//a[5]/img").click()
driver.find_element_by_id("carModel").click()
driver.find_element_by_id("carModel").clear()
driver.find_element_by_id("carModel").send_keys("DB9")
driver.find_element_by_id("carEngine").clear()
driver.find_element_by_id("carEngine").send_keys("V8")
driver.find_element_by_id("carColor").clear()
driver.find_element_by_id("carColor").send_keys("Green")
driver.find_element_by_id("carYear").clear()
driver.find_element_by_id("carYear").send_keys("2021")
driver.find_element_by_id("carPrice").clear()
driver.find_element_by_id("carPrice").send_keys("200000")
driver.find_element_by_id("commit").click()
def is_element_present(self, how, what):
try: self.driver.find_element(by=how, value=what)
except NoSuchElementException as e: return False
return True
def is_alert_present(self):
try: self.driver.switch_to_alert()
except NoAlertPresentException as e: return False
return True
def close_alert_and_get_its_text(self):
try:
alert = self.driver.switch_to_alert()
alert_text = alert.text
if self.accept_next_alert:
alert.accept()
else:
alert.dismiss()
return alert_text
finally: self.accept_next_alert = True
def tearDown(self):
# To know more about the difference between verify and assert,
# visit https://www.seleniumhq.org/docs/06_test_design_considerations.jsp#validating-results
self.assertEqual([], self.verificationErrors)
if __name__ == "__main__":
unittest.main()
ここで,以下の行で Firefox ドライバーを利用するコードとなっていますが,今回は ChromeDriver を用いてローカルテストを行いますので,
self.driver = webdriver.Firefox()
以下のように変更します。
self.driver = webdriver.Chrome()
変更後の Python スクリプトを実行し,以下のような結果となれば,ローカルテストは正常に完了しています。
$ python3 sell_supercar.py . ---------------------------------------------------------------------- Ran 1 test in 10.784s OK
Synthetic ジョブの作成
AppDynamics コントローラ上で,以下の手順で生成した Python スクリプトを設定します。
- User Experience – Browser Apps で外形監視を行う対象アプリケーションを選択
- Jobs – Add でジョブ設定ダイアログを起動
- 1. Choose a Test Type で Run script / Python 3 を選択
- テキスト入力エリアに Katalon Recorder で生成した Python スクリプトを貼り付け
ジョブ設定ダイアログの 2-8 の項目を適宜設定し,Save でジョブ設定を完了します。
- 2. Select Locations (リモートサーバ設置拠点の選択)
- 3. Set a Schedule (監視間隔/スケジュール)
- 4. Select Browsers (ブラウザの種類を選択)
- 5. Choose Connection Speed (低速度回線を模擬)
- 6. Set Timeout Period (tタイムアウト時間)
- 7. Configure Availability Rules (死活監視判定ルール)
- 8. Configure Performance Thresholds (warning/critical 判定しきい値)
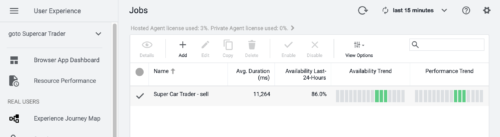
外形監視ジョブ実行委結果の確認
ジョブ作成が完了すると,監視スケジュールにもよりますが,自動的に監視が開始され,しばらく経つと Jobs に以下のようなジョブ実行ステータスが表示されます。

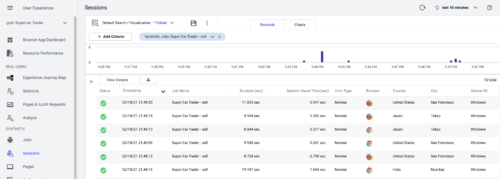
また,ジョブをクリックしますと,各外形監視ジョブ・セッションのリストに遷移します。

各セッションのステータスが Success (緑) になっており,外形監視ジョブが正常に実行できていることが確認できます。
まとめ
今回は Chrome ブラウザ上で Katalon Recorder 拡張機能を用い,AppDynamics Browser Synthetic Monitoring 用 Python スクリプトを生成しました。従来と比較して非常に簡単に外形監視ジョブスクリプトが作成できるようになったと言えます。