
シスコのデバイスでは、デバイスのホーム画面の代わりに Web ページを表示して使用できる「Kiosk モード」が提供されています。
今回は、git からサンプルプログラムを取得して、Kiosk モードで表示するWebページの準備、デバイス側の設定をご紹介します。
Kiosk モードの紹介は以下のページに掲載されています。
ボード デバイスとデスク シリーズ デバイスのキオスク モードを構成する
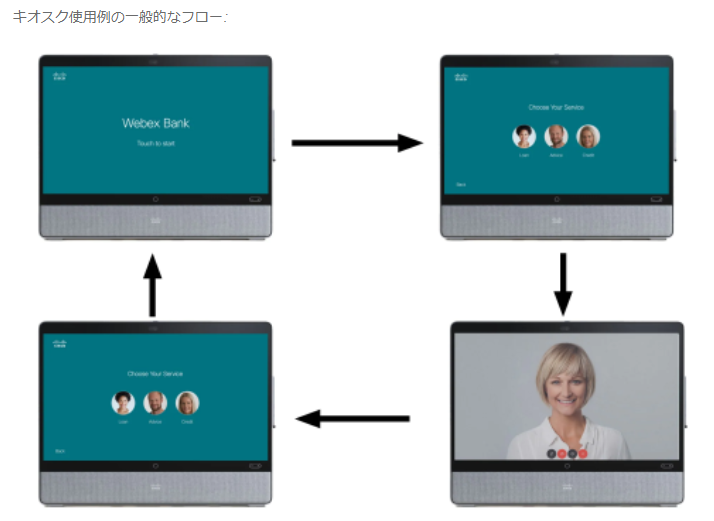
このページに Kiosk モードを設定したデバイスの画面サンプルや遷移のイメージが掲載されています。

ホーム画面が存在していて、発信画面には発信先のアイコンが表示されており、発信先にタッチすることで通話が開始され、終了したら元の画面に戻ります。
一連の流れから、「デバイスマクロと似ている?」と思った方もいると思います。
最初に、Kiosk モードとデバイスマクロの違いをご紹介して、実際に Kiosk モードを実装する流れで記載します。
※作業環境は Windows 10 となります
1. Kiosk モードとデバイスマクロの違い
「Kiosk モード」と「デバイスマクロ」の特徴を簡単にまとめると、次のようになります。
| Kiosk モード | デバイスマクロ | |
|---|---|---|
| 機能概要 | Web ページで実装できる事が実現でき、ホーム画面として表示できます。 画面レイアウトも自由に実装することができ、発信、会議参加以外の機能(例:地図の表示、会議室予約、等)も作成できます。 デバイスのホーム画面にある歯車アイコン等のシステム設定画面を隠すことができます。 |
デバイスマクロで提供されている範囲で実装します。 デバイスのホーム画面にボタンを配置して、1操作で発信したり、会議に参加したりできます。 |
| 必要な技術 | ・html、css 等の Web ページ作成技術 ※他 web ページを作成するための技術も利用可能 ・Web サーバーの構築と管理 |
javascript |
| 必要な設備 | ・Desk Series および Board Series のデバイス ※Kiosk モードは Desk Hub ではサポートされていません ・Web サーバー |
デバイス |
比較してみると、Kiosk モードの方が自由度が高く、要件に合わせて柔軟な機能設計が可能です。
一方、デバイス一つあれば実現可能なデバイスマクロ利用に比べて、Kiosk モードは実装に必要な技術や設備が多く、導入難易度が高くなります。
完成された画面を見ると同じように見えがちですが、要件に合わせて
「デバイスマクロ」を使用するか
「Kiosk モード」を使用するか
選択する必要があります。
Kiosk モードは無人受付や無人店舗等、「情報提供」と「発信」を同時に必要とするようなユースケースで活用できます。
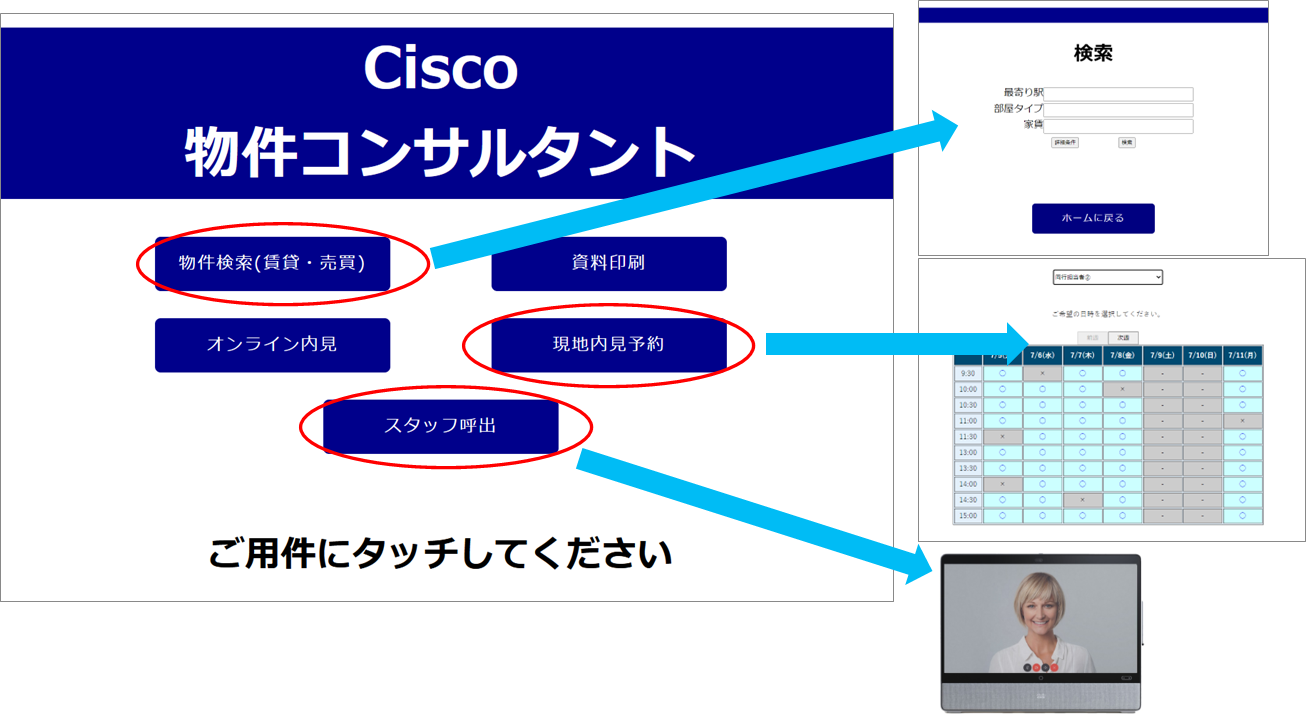
次のサンプルは、不動産無人店舗のユースケースをイメージして作成したものです。
物件検索や内見の予約、担当者へ発信できる機能を Kiosk モードで提供しています。

では、Kiosk モードのサンプルプログラムを取得して、実際に Kiosk モードを設定していきたいと思います。
2. Git からサンプルプログラムを取得する
Kiosk モードを使用するには、Web ページが必要となります。
Kiosk モードのサンプルプログラムは git から取得することが可能です。
※Git、Git Bash はインストールされているものとして進めます
Kiosk モードのサンプルプログラムは以下になります。
https://github.com/cisco-ce/roomos-samples
Git のソースをクローンします。
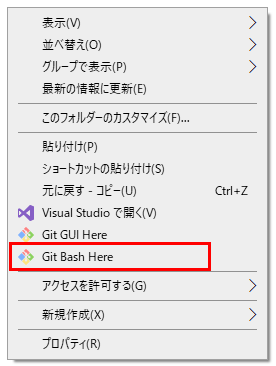
プログラムをクローンするフォルダで右クリックメニューから「Git Bash Here」を選択します。

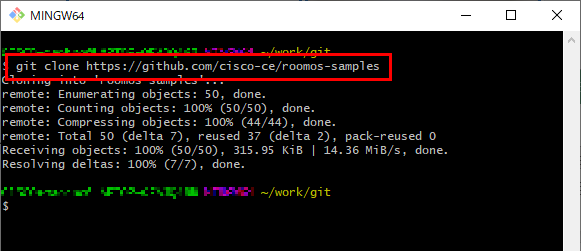
表示されたコンソールで以下のコマンドを入力します。
git clone https://github.com/cisco-ce/roomos-samples

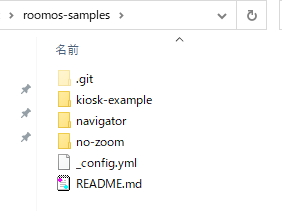
「roomos-samples」が以下の内容で取得できればOKです。

Kiosk モードでは「kiosk-example」配下のファイルを使用します。
3. サンプルプログラムの設定を変更する
サンプルプログラムの index ページへアクセスすると、画面を表示する事は可能ですが、
発信等の動作を確認したい場合はサンプルプログラムはそのまま使用しても確認できません。
表示したいもの、呼び出したいもの、に合わせて一部ソースを修正する必要があります。
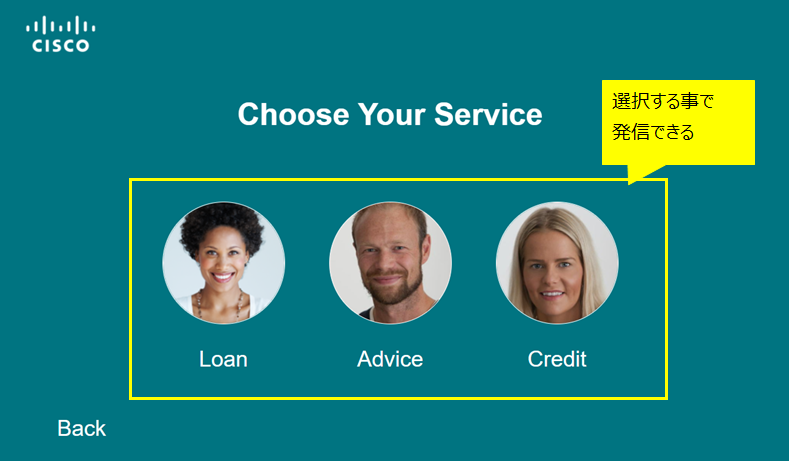
サンプルプログラム「kiosk-example\index.html」を web ブラウザで表示すると、次のページが表示されます。
「Touch to start」を選択します。

表示されたページで「担当者の写真」もしくは「サービス名」を選択すると、選択した担当者にデバイスから発信されるようになっていますが、
サンプルプログラムでは発信されないため、ソースを一部修正して発信できるようにします。

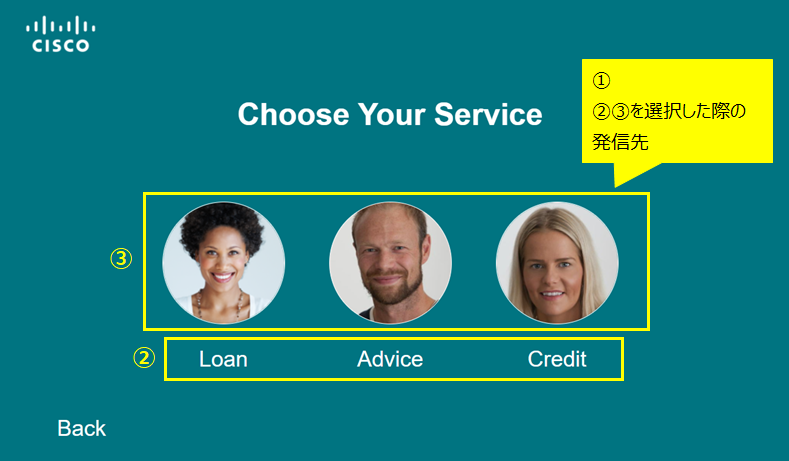
サンプルプログラムを修正する事で、以下変更することが可能です。
①発信先
②サービス名
③画像(同じファイル名で置き換える事でも可能)

各項目を修正する場合、次のファイルを修正します。
①発信先
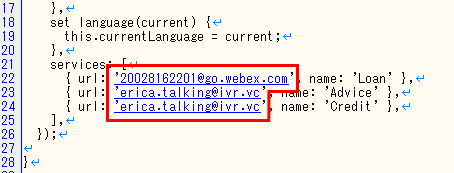
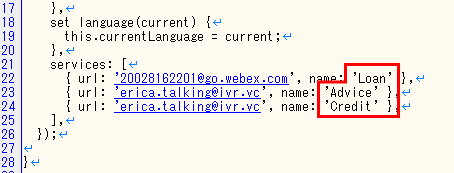
発信先は「kiosk-example\src\main.js」の「url」の記述を更新します。
設定の一行目が、画面上ラベルの左に該当します。
サンプルプログラムのようなアドレス指定の他、「1000」「+819012345678」といった内線、外線番号指定も可能です。

②サービス名
サービス名のラベルは「kiosk-example\src\main.js」の「name」の記述を更新します。

③画像
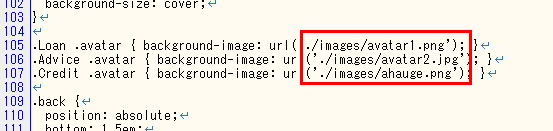
アイコンの画像は「kiosk-example\assets\style.css」の該当箇所のファイル名を更新します。
もしくは、画像ファイル自体を更新します。

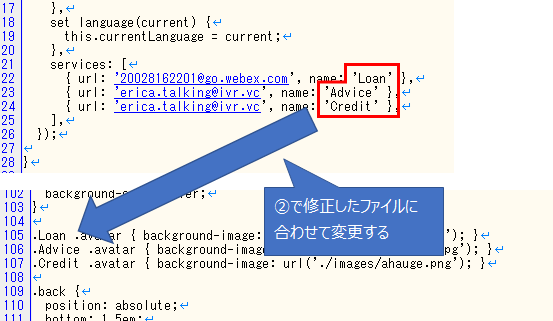
②でラベル名を変更した場合、変更した名称に合わせて「kiosk-example\assets\style.css」の該当箇所を変更します。

※参考(任意に設定)
①の URL は「href=”sip: 指定した URL”」という記述になるため、
サンプルプログラムでは SIP 発信以外のリンクを設定できない作りになっています。
例えば、ヘルプや地図などの他の web ページへのリンクを設定したい場合、
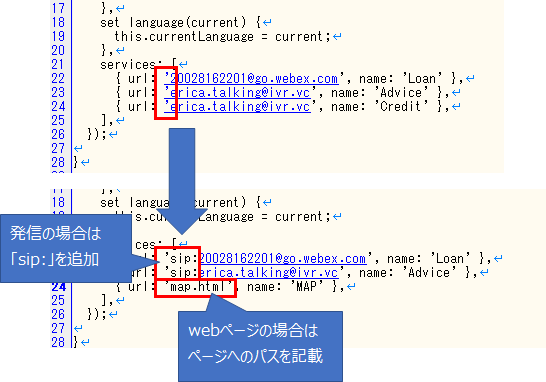
「kiosk-example\index.html」を修正して①の「url」に web ページへのパスを設定することで実現できます。

「kiosk-example\index.html」の修正に伴い、「kiosk-example\src\main.js」の記載方法も修正します。
・ 発信の場合:先頭に「sip:」を付けて記載します
内線発信例:{ url: ‘sip:1000’, name: ‘内線’ }
外線発信例:{ url: ‘sip:+819012345678’, name: ‘外線’ }
アドレス発信例:{ url: ‘sip:erica.talking@ivr.vc’, name: ‘アドレス’ }
・ web ページの場合:呼び出し先ページのパスを記載します
web ページリンク例:{ url: ‘index.html’, name: ‘トップページ’ }

4. Web サーバーへソースを配置する
調整した Web ページを Kiosk モードのホーム画面として使用するには、ファイルを web サーバーへ配置する必要があります。
Web ページは Kiosk モードの端末がアクセス可能なネットワーク上に設定されているものを使用します。
「kiosk-example」フォルダごと web サーバーへ配置します。
フォルダを web サーバーへ配置したら、「index.html」にアクセス可能な URL を準備します。
この URL をデバイスに設定する事により、デバイスが Kiosk モードとして利用可能になります。
5. デバイスへ Kiosk モード設定を行う
サーバーへ配置が完了したら、デバイス側で「Kiosk モード」の設定を行います。
設定は「Control Hub」から行います。
Kiosk モードの設定を行う前に、デバイス自体の設定を確認します。
Kiosk モードの設定を行うために「RoomOS 11」を有効にする必要があります。
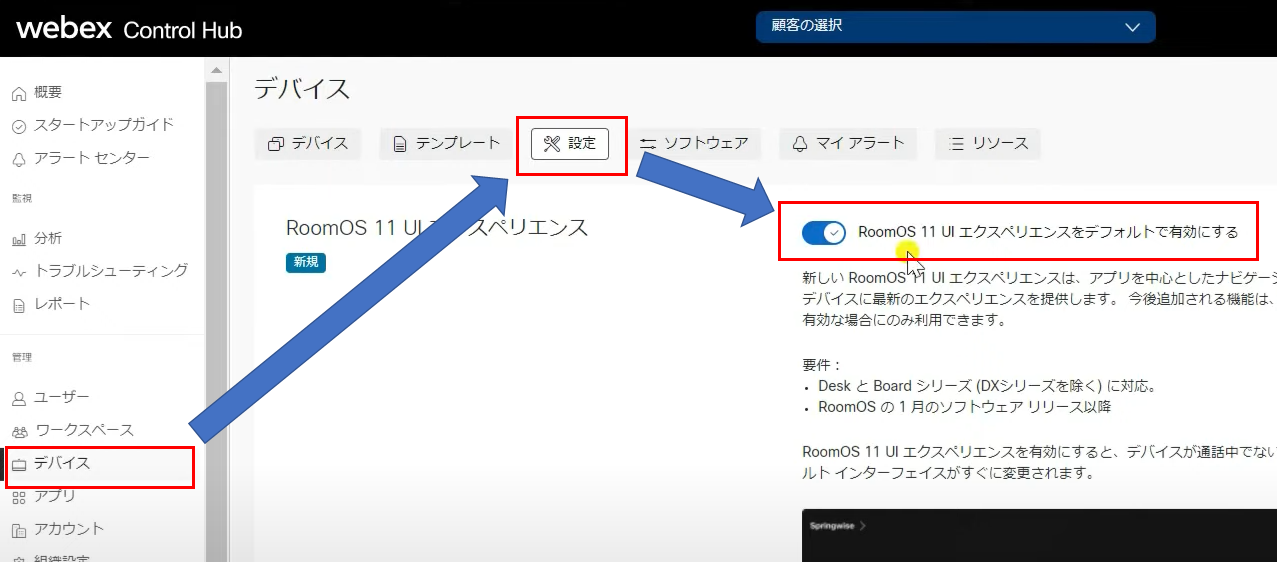
Kiosk モードを設定したい端末を ControlHub から選択し、「デバイス」→「設定」と遷移して「Room OS11 UI エクスペリエンスをデフォルトで有効にする」をオンにします。

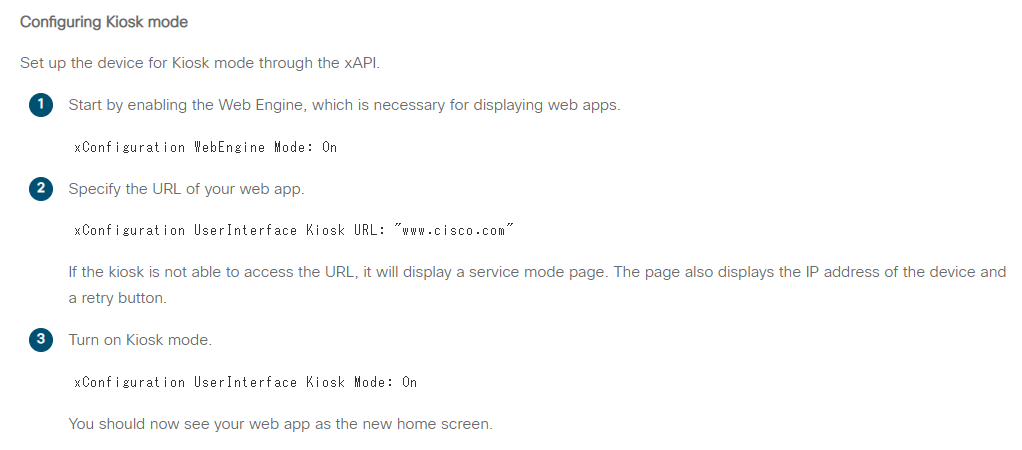
Kiosk モードの設定方法については、「ボード デバイスとデスク シリーズ デバイスのキオスク モードを構成する」に記載されています。
このページの必須設定項目①②③を設定していきます。

①②③の設定はデバイスの構成ページから行うことができます。
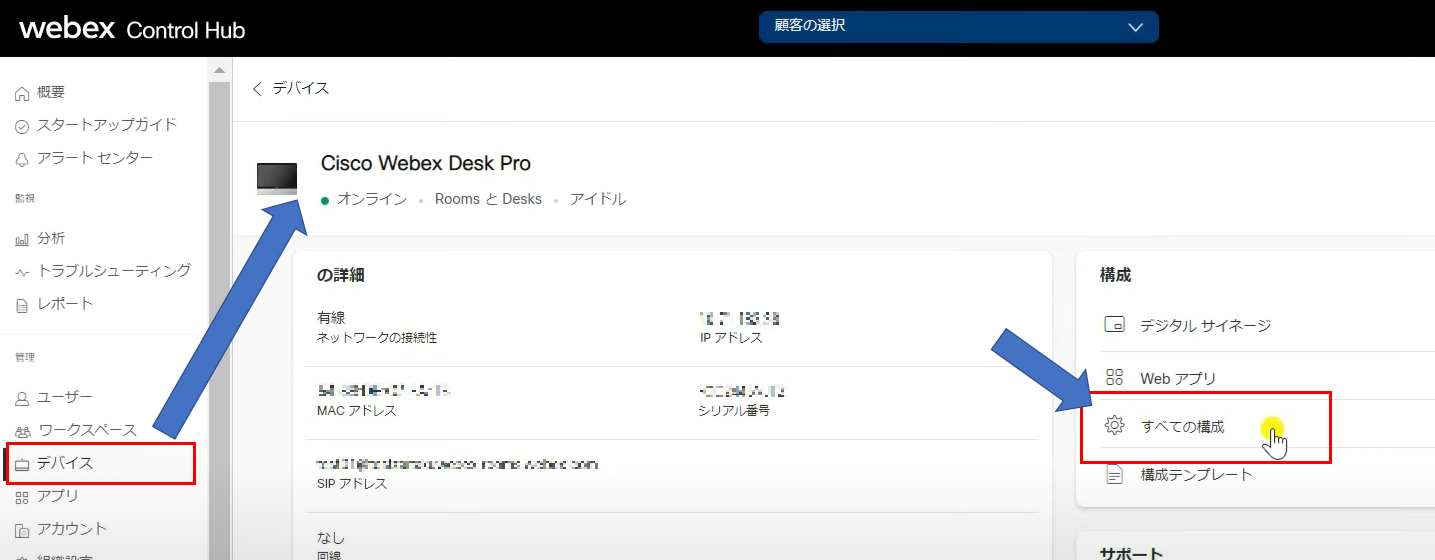
Control Hub から「デバイス」→「Kiosk モードを設定するデバイス」を選択し、「すべての構成」を選択します。

①Web アプリケーションの表示に必要な Web エンジンを有効にすることで開始します。
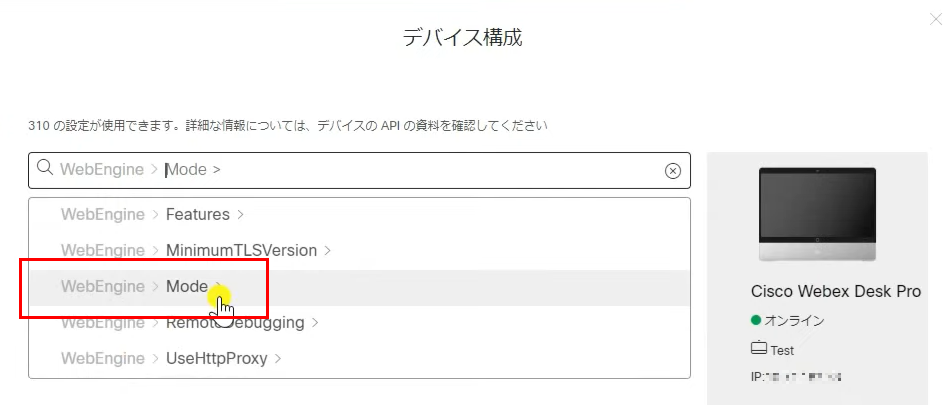
「WebEngine」→「Mode」を選択します。

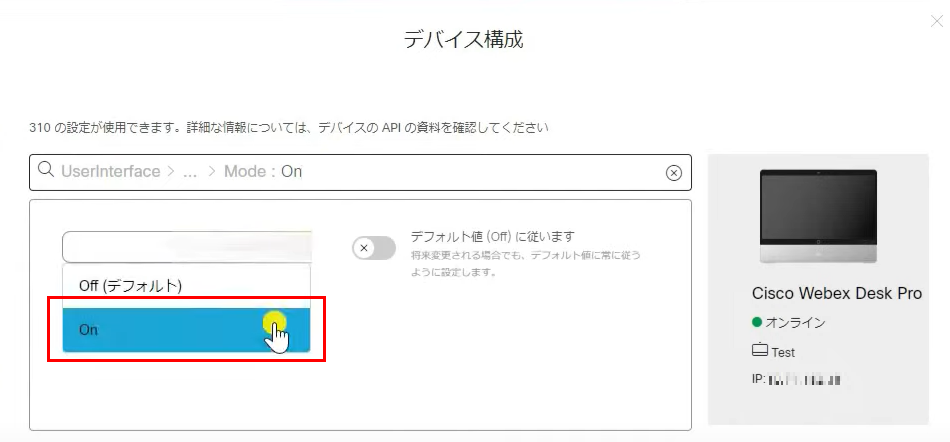
「On」を選択します。

②Web アプリの URL を指定します。
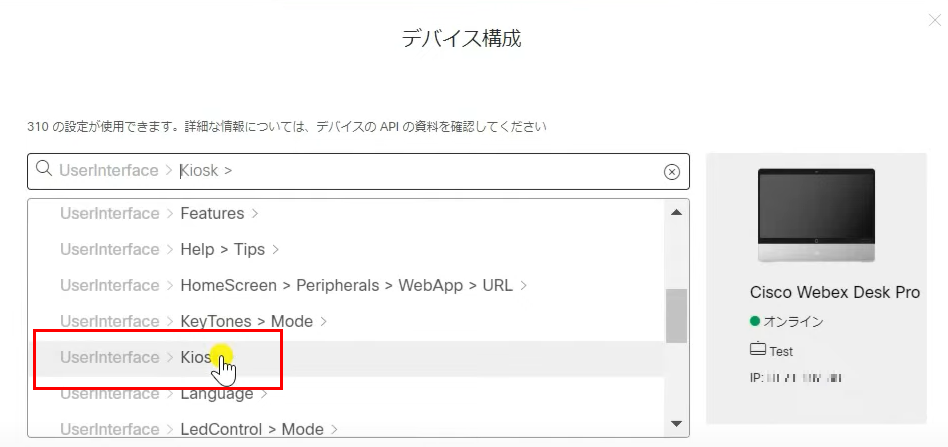
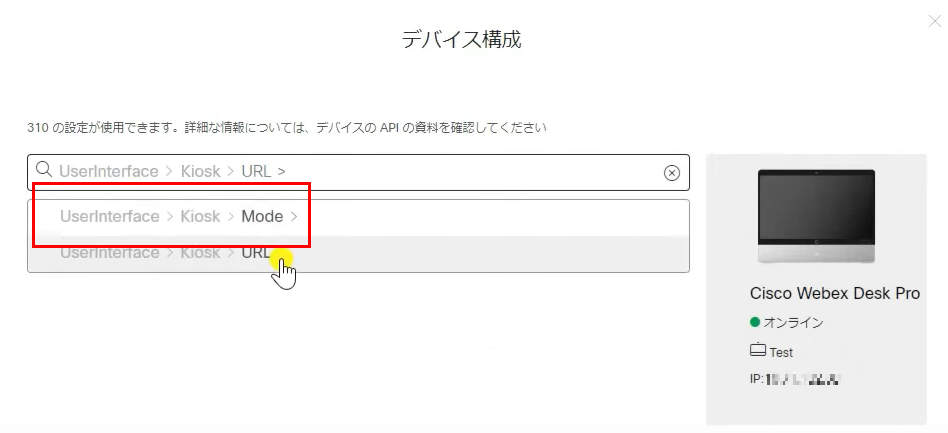
「UserInterface」→「Kiosk」を選択します。

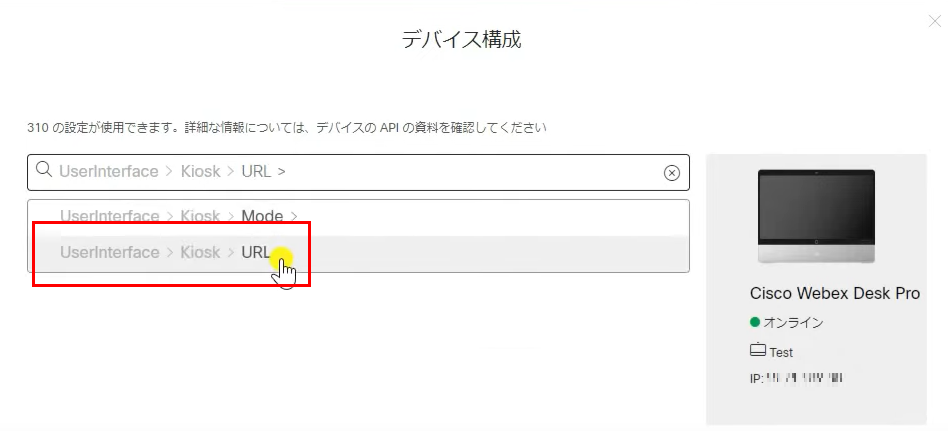
「URL」を選択します。

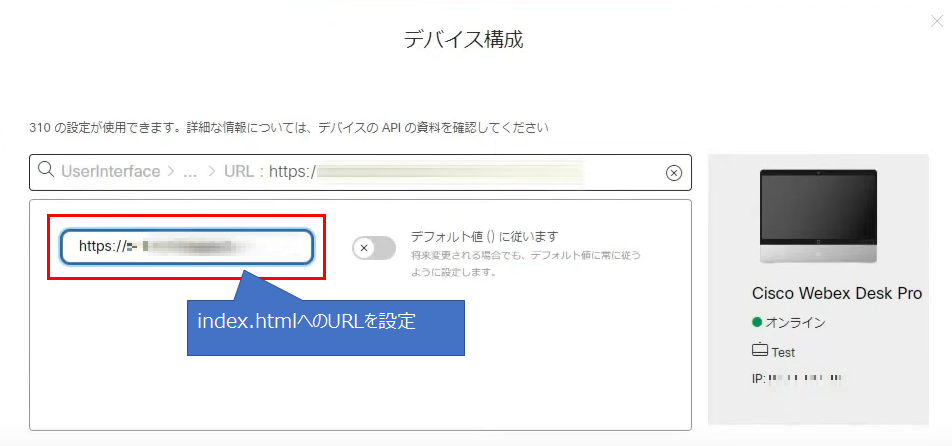
「4.webサーバーへソースを配置する」で取得したindexページへの URL を設定します。

③キオスク モードをオンにします。
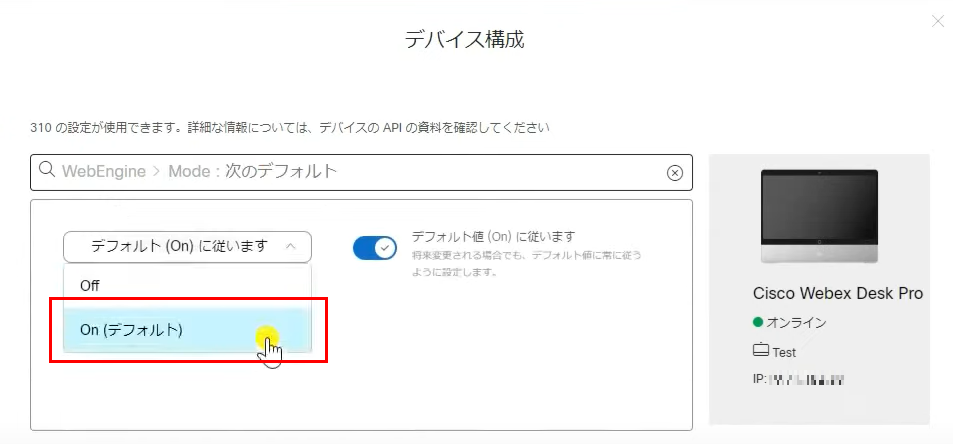
「WebEngine」→「Mode」を選択します。

「On」を選択します。

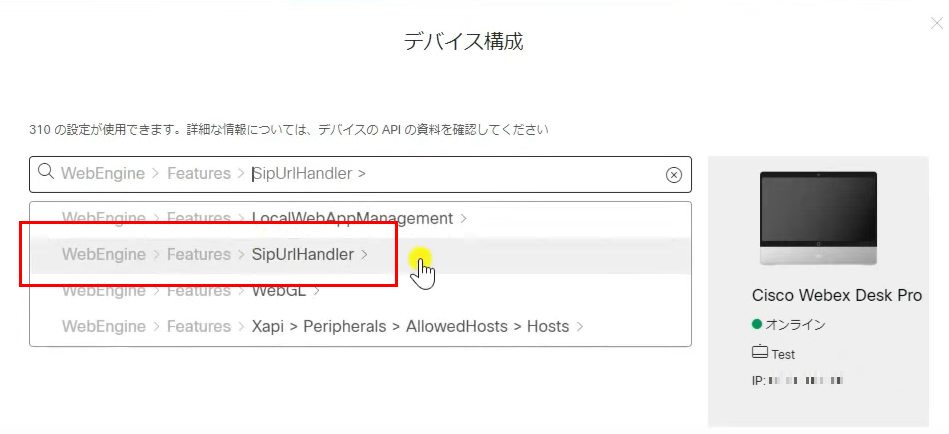
加えて、Web ページから発信 (SIP) を行う場合、「SipUrlHandler」の設定を「On」にする必要があります。
必須設定項目にはありませんが、こちらの値も設定していきます。
「WebEngine」→「Features」→「SipUrlHandler」を選択します。

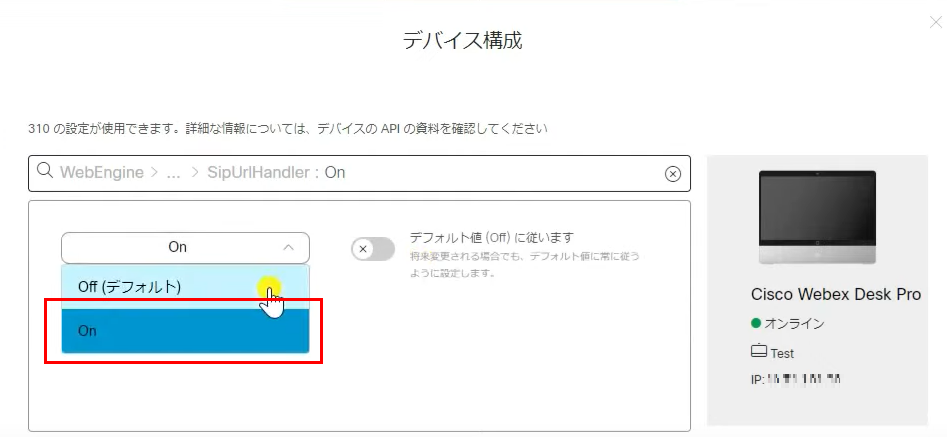
「On」を選択します。

これで設定は完了です。
実際に設定したデバイスを起動してみると、設定した Web ページが表示されている事が確認できます。
以上、デバイスの「Kiosk モード」を使用できるまでに行う設定をご紹介いたしました。
Web ページという自由度の高いコンテンツが使用できるため要件に合わせた機能を実装できるところが Kiosk モードの利点です!
環境の準備が必要だったり、対応デバイスに限りがありますが、デバイスマクロでは実現が難しい要件も設計することができます。
是非 Kiosk モードを体験してみてください。
Webex の 使い方や TIPS、開発者向けの情報などは、コミュニティ「Japan Webex Club」で随時共有されています。Webex をもっと有効活用したいとお考えの方はぜひご参加ください。
