シスコからは Webex の API の他、SDK も提供されています。
Webex SDK を使うと、Webex の各機能をパーツとしてアプリケーションに組み込むことができます。
今回はそもそも SDK とは何なのか、Webex SDK で何ができるのか、概要をお伝えします。
「Webex for Developers」では Webex SDK で作成したサンプルを体験する事ができるので、今回のブログではサンプルを操作して機能を体験してみたいと思います。
※API については以下のブログで記載しています
・最近話題の API や REST API ってなに? ~基礎編~
・最近話題の API や REST API ってなに? ~応用編~
・最近話題の API や REST API ってなに? ~実践編~
まずは SDK について簡単に確認してから、サンプルを操作していきます。
1. SDK とは
2. Webex の SDK
3. Webex の Browser SDK を体験してみよう
1. SDK とは
SDK とは「Software Development Kit」の略称です。
アプリケーションを作成するため開発者が使用する開発ツールのセットであり、開発者が各部品の中身を下位レベルまで掘り下げる事なく、機能をすばやくかつ簡単に実装できるように構築されています。
2. Webex の SDK
Webex SDK を使用すると、ビデオ/メッセージング/会議機能を機能単位でアプリケーションに組み込む事ができます。
Webex の SDK では、以下の種類を提供しています。
・ iOS
・ Android
・ Browser
・ Node.js
・ Java
事例として、Browser SKD を使用して、「パリーグ TV」をプレスリリースしています。
パリーグ TV (プロ野球動画配信サービス)のサイトに、Webex Meetings の機能(観戦部屋への接続、カメラや音声の接続、カメラ映像表示、など)を SDK で埋め込むことで、グループ観戦を可能にしました。
このように、Webex Meetings 自体を使用しなくても、Webex Meetings の機能を機能単位でアプリケーションに組み込むことができるのです。

※画像はイメージです
提供している SDK のうち、Browser SDK は「Webex for Developers」で機能を体験することができます。
今回は Browser SDK に注目して、SDK で実現できる機能を確認してみたいと思います。
3. Webex の Browser SDK を体験してみよう
Webex の Browser SDK には、一例として以下の機能を提供しています。
・ 音声会議やビデオ会議を作成して参加
・ メールアドレス、SIP アドレス、または PSTN 番号でミーティングを作成
・ 会議とイベントの管理
・ オーディオおよびビデオ会議の制御
・ 最大帯域幅の制御
・ デスクトップブラウザから画面/アプリケーションを共有
など
「Webex for Developers」では、シスコから提供されている Webex の Browser SDK を使ったサンプルを確認する事ができます。
実際に Browser SDK を操作して、SDK で実現できる事を体験してみましょう。
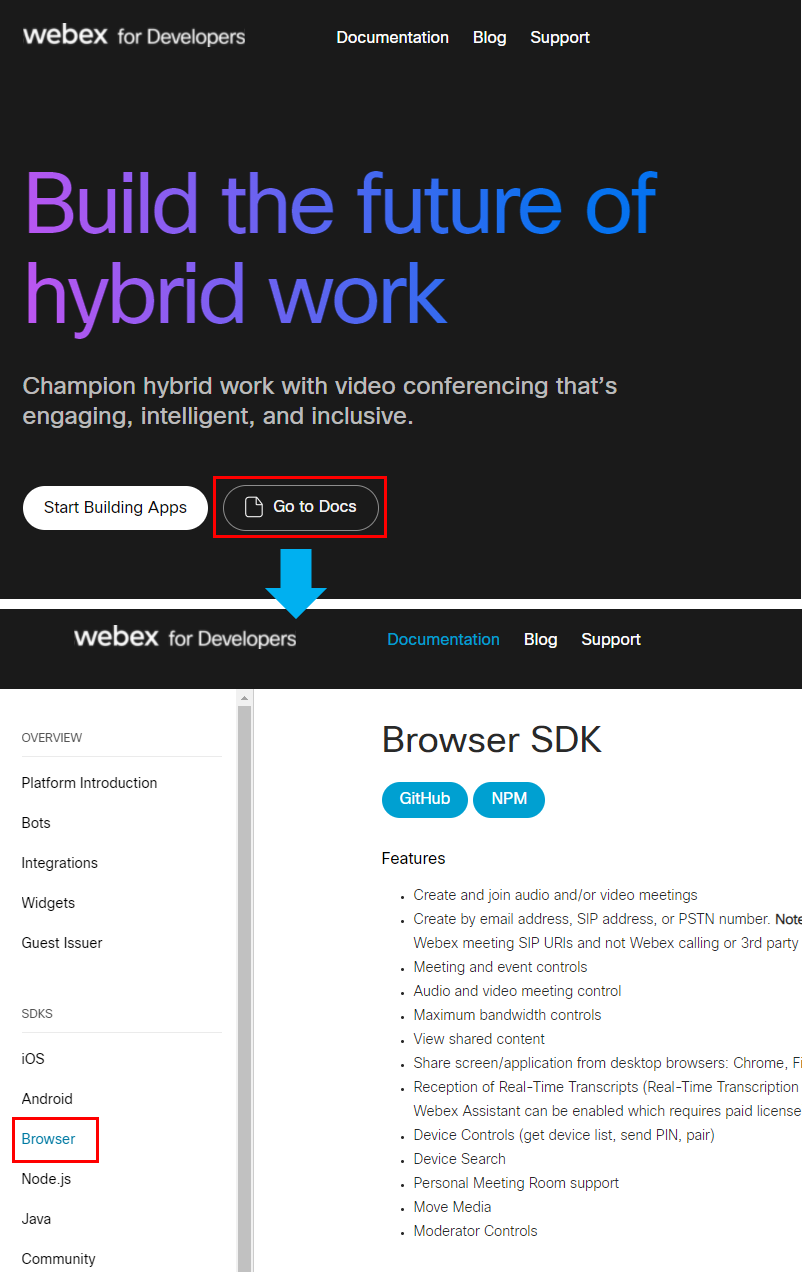
「Webex for Developers」へ移動して、Browser SDK のドキュメントまで移動します。
「Go to Docs」→「SDKS」のカテゴリから「Browser」を選択します。

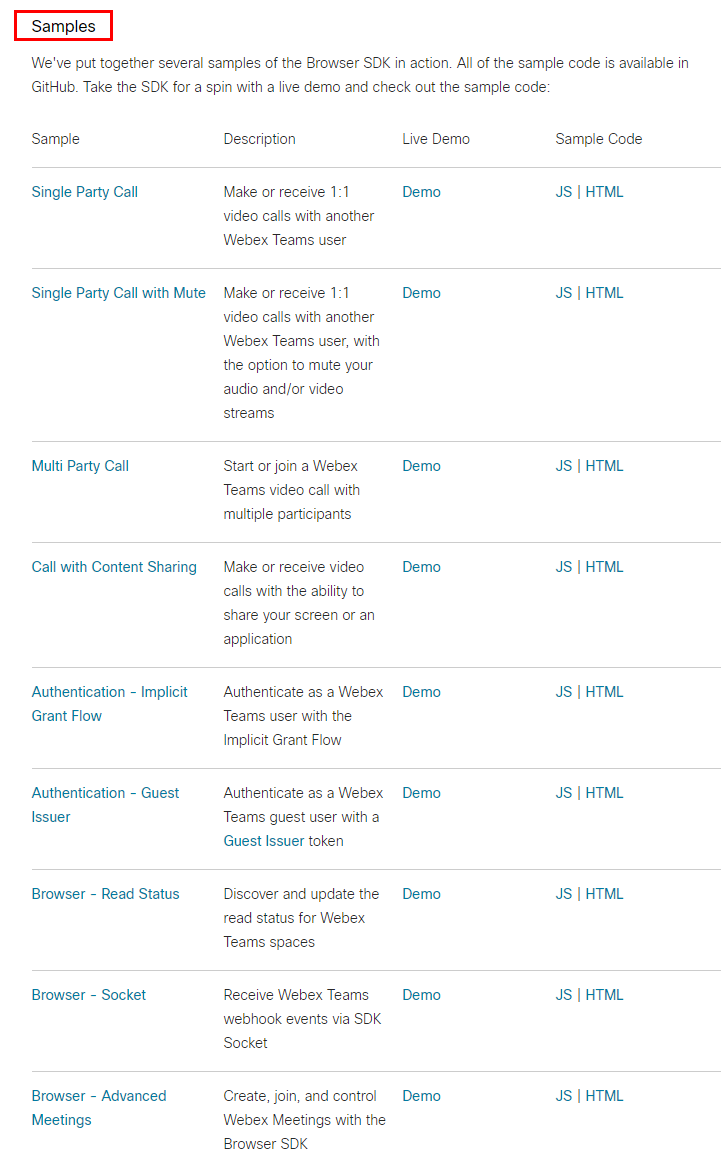
ページの下部へ移動すると「Samples」のセクションがあります。
ここから Browser SDK を使って開発したサンプルを自身の PC のブラウザで確認できるので、いくつか確認したいと思います。
確認したいサンプルの「Demo」を選択する事で、サンプルページに移動する事ができます。

ブログでは「Single Party Call」と「Browser – Advanced Meetings」をご紹介いたします。
| Single Party Call | ユーザーと 1 対 1 のビデオ通話を発信または受信します。 | |
| Single Party Call with Mute | オーディオのオンオフ、ビデオストリームをミュートできるオプションを使用して、ユーザーと 1:1 のビデオ通話を発信または受信します。 | |
| Multi Party Call | 複数の参加者との WebexTeams ビデオ通話を開始または参加します。 | |
| Call with Content Sharing | 画面またはアプリケーションを共有する機能を備えたビデオ通話を発信または受信します。 | |
| Authentication – Implicit Grant Flow | Implicit GrantFlow を使用して認可を行い、Webex ユーザーとして会議に参加します。 | |
| Authentication – Guest Issuer | JWT(JSON Web Token)を使用して認可を行い、ゲストユーザーとして会議に参加します。 | |
| Browser – Read Status | WebexTeams スペースの読み取りステータスを検出して更新します。 | |
| Browser – Socket | SDKSocket を介して WebexTeams の Webhook イベントを受信します。 | |
| Browser – Advanced Meetings | Browser SDK を使用して Webex ミーティングを作成、参加、および制御します。ビデオ、マイクの選択、画面共有、録画機能などさまざまな機能を確認できます。 |
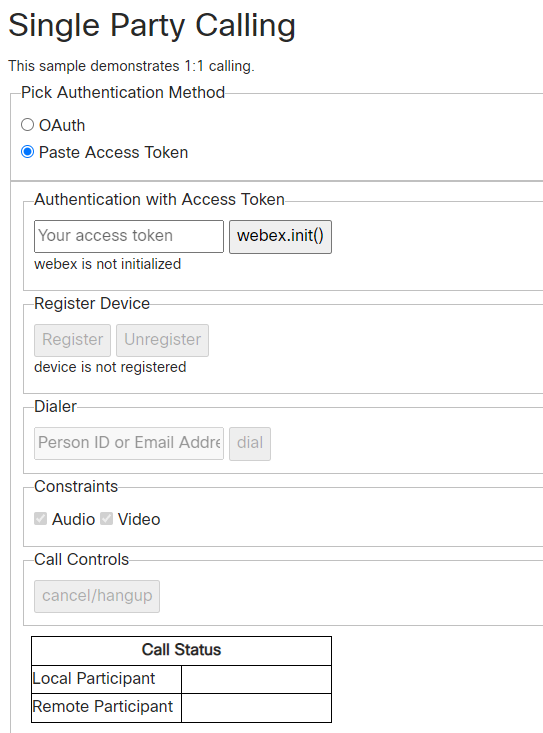
Single Party Call
「Single Party Call」では単純な1対1の通信を確認できます。
サンプル画面では以下のようなレイアウトになっています。
※実際に SDK を使用して画面を作成する場合、ボタンやビデオ画面のレイアウトは自由に設計いただくことが可能です

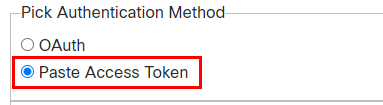
「Pick Authentication Method」
認可に使用する情報を選択します。
選択した情報によって「Authentication with Oauth」もしくは「Authentication with Access Token」に入力項目が切り替わるので、必要な情報を入力していきます。
どちらの場合でも、Webex のアカウントを持っている場合は認可できます。
今回はアクセストークンを使用して進めたいと思います。

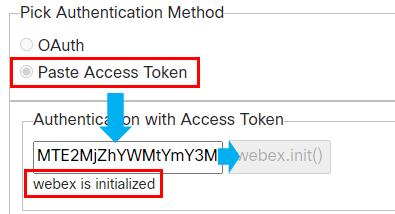
「Authentication with Access Token」
アクセストークンを使用して認可を行うことができる SDK で作成されています。
アクセストークンを入力して、「webex.init()」ボタンを選択する事で認可する事ができます。
アクセストークンは「Webex for Developers」から取得可能なサンプルのアクセストークンを使用します。
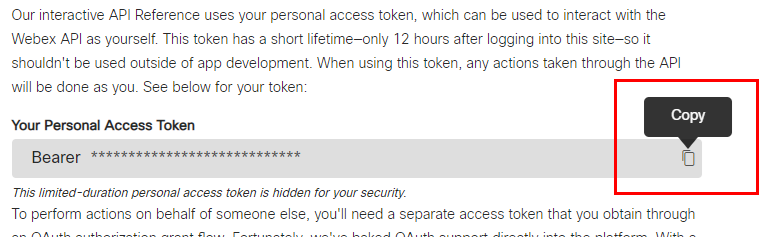
サンプルのアクセストークンは「Getting Started with the Webex API」から取得します。
「Getting Started with the Webex API」ページを開いて少し下にスクロールすると、「Your Personal Access Token」が表示されるので、コピーアイコンからコピーしてください。

「Your access token」のフィールドにアクセストークンを入力して、「webex.init()」ボタンを選択します。
「webex is initialized」が表示されれば成功です。

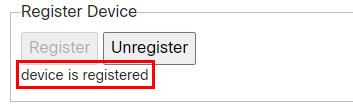
Register Device
PC やモバイルに接続されているデバイスを設定する SDK で作成されています。
「Register」ボタンを選択する事で、接続されているデバイス(カメラ、マイク)を登録します。
「device is registered」が表示されれば成功です。

Dialer
相手を指定してコールを行う SDK で作成されています。
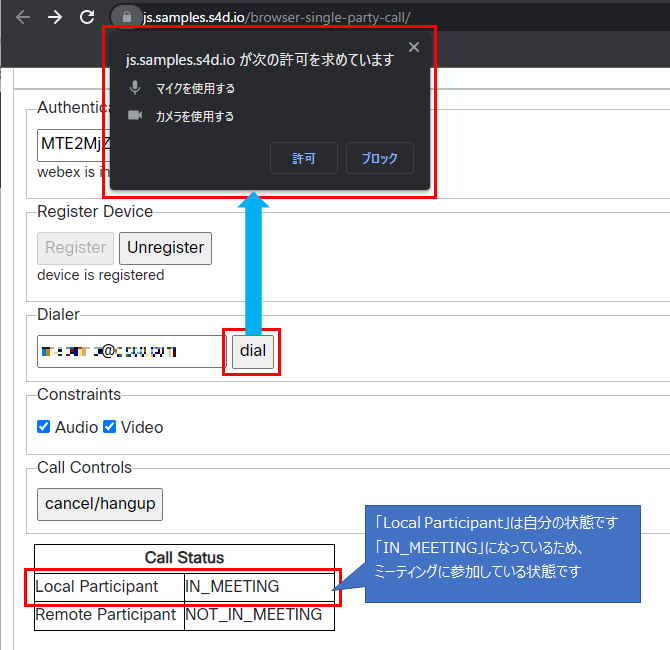
相手を特定できる情報を入力して「dial」を選択すると、相手にコールが行われます。
ここでは Webex アカウントのメールアドレス使用してみます。
この時、ブラウザからマイク、カメラを使用するための許可が表示されます。
「Local Participant」は自分の状態です、「IN_MEETING」になっているため、ミーティングに参加している状態です。
「Remote Participant」は相手の状態です、「NOT_IN_MEETING」になっているため、まだミーティングに参加していません。

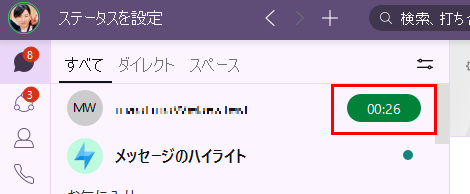
ミーティング要求を行った相手の画面を確認してみます。
ミーティングのコールが来ている事が確認できます。

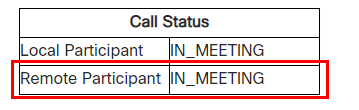
相手がミーティングに参加すると「Remote Participant」が「IN_MEETING」となり、画面にカメラの情報が表示されました。

Call Controls
接続している通話を終了する SDK で作成されています。
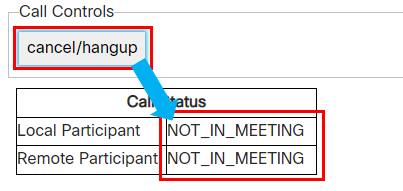
「cancel/hangup」ボタンを選択する事で通話を終了します。
「Local Participant」「Remote Participant」がともに「NOT_IN_MEETING」になったことが確認できました。

デモ画面では認可方法やデバイスの登録が手動になっているため、会議を行うために必要なSDK を順番に確認しながら進める事ができますが、実際に作成する場合は認可やデバイスの登録は、ミーティング画面に入ったタイミングで自動で行うように設計する事も可能です。
また、ミーティングの参加状況の表現も、文字ではなくアイコンなどで表現する事もできます。
Browser – Advanced Meetings
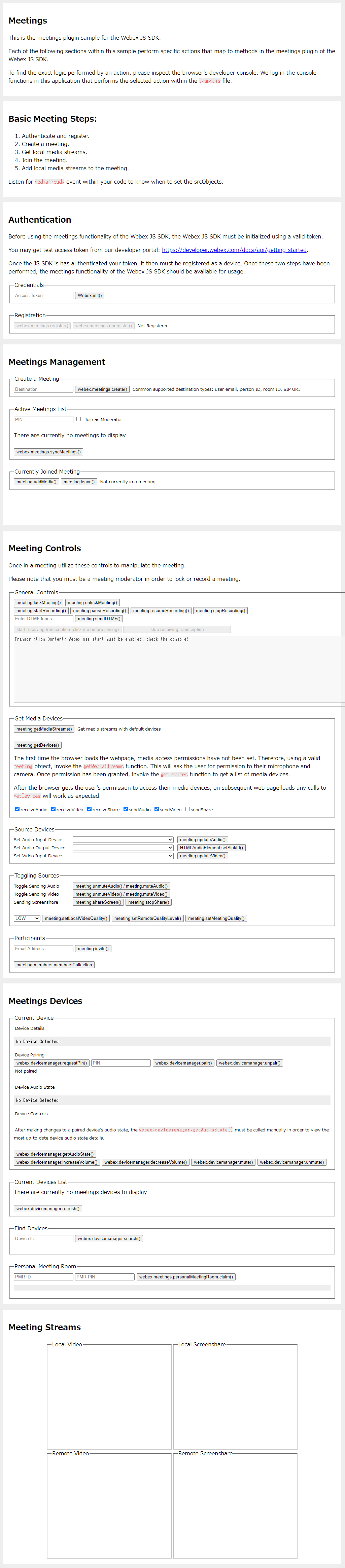
「Browser – Advanced Meetings」では、アプリケーションから使用可能なメニューの大体が Browser SDK で体験可能です。

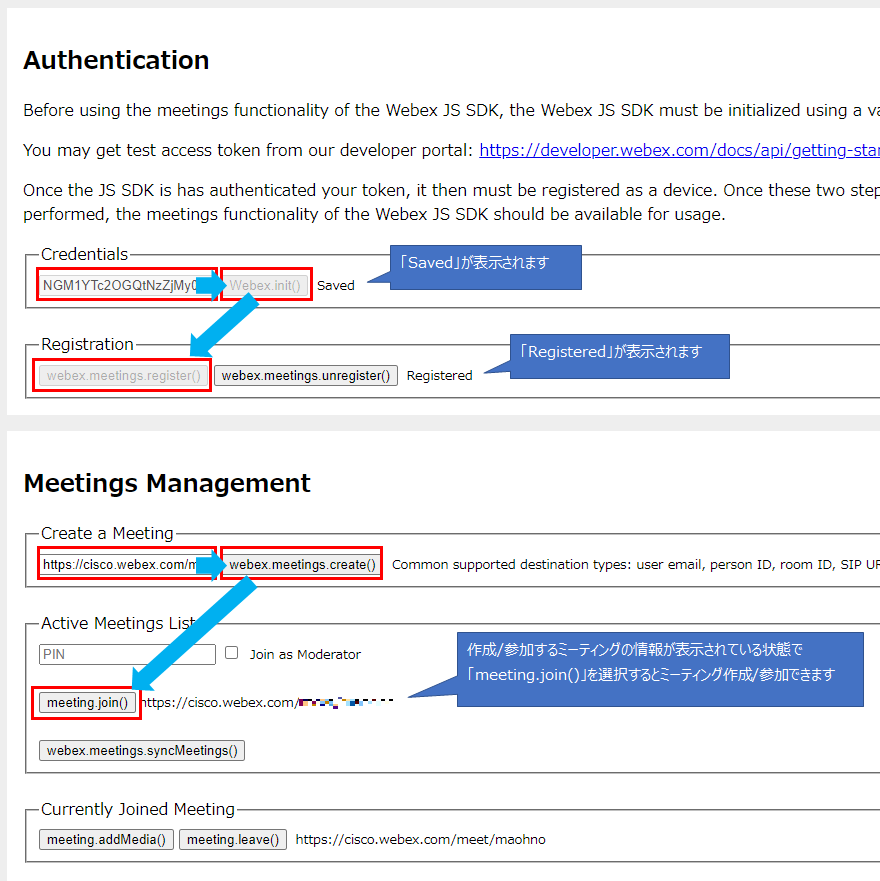
Authentication、Meetings Managementは「Single Party Call」のデモと同じになります。
認可にはアクセストークンを使用します。
今回のミーティングは自分のミーティングを作成するようにします。
Create a Meeting には自分のミーティングリンクを入力します。

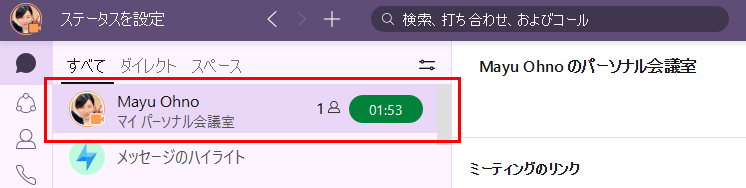
ミーティングが作成されて、1 人(自分)が参加している事がアプリからも確認できました。

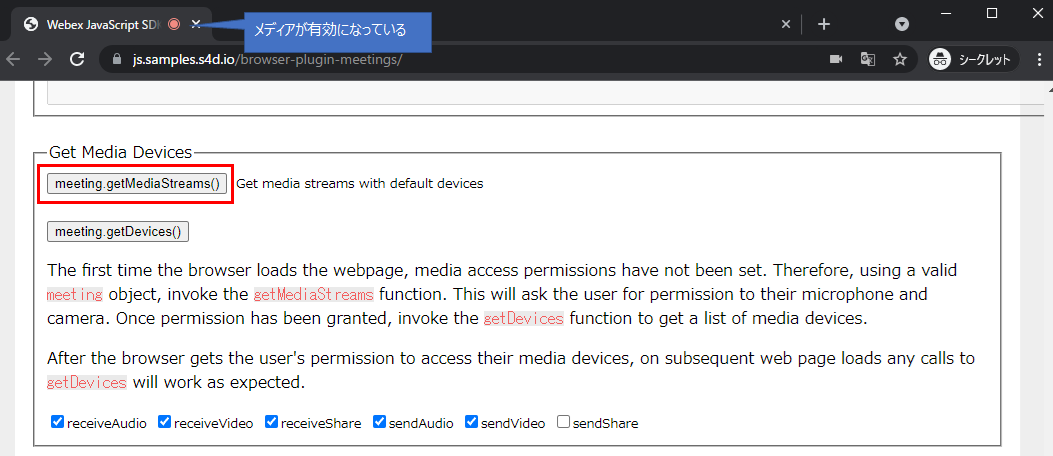
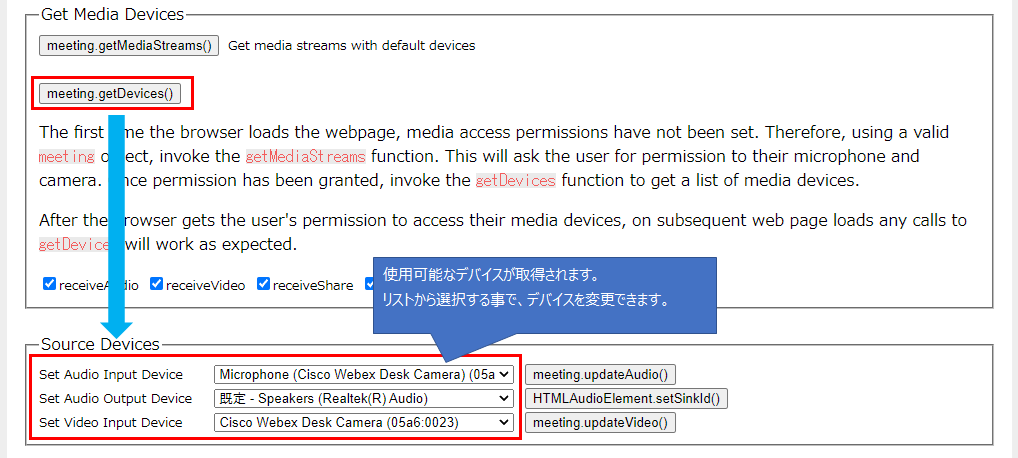
Get Media Devices
「meeting.getMediaStreams()」を選択すると、チェックが入ったメディアを使用してミーティングを開始/参加します。

「meeting.getDevices()」を選択すると、接続されているデバイスの一覧を取得します。
Source Devices から使用するデバイスを変更できます。

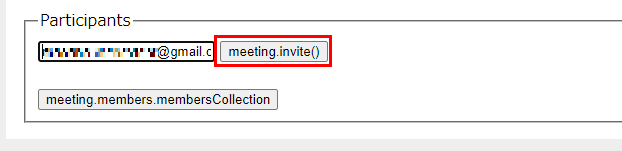
Participants
Participants では他ユーザーをミーティングに招待する事ができます。
メールアドレスでユーザーを指定し「meeting.invite()」を選択すると、指定したユーザーにミーティングの招待が送信されます。
Gmail のユーザーを招待してみます。

招待したユーザーに通知が行われました。

招待されたユーザーはミーティングの入り口まで移動することができました。

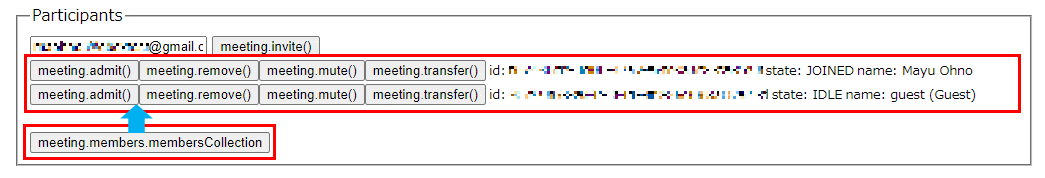
「meeting.members.membersCollection()」を選択すると、現在ミーティングに参加している(ロビーも含む)/招待しているユーザーの一覧が表示されます。
各ユーザーへのアクションをここで指定する事ができます。
先ほど招待した「guest」ユーザーはロビーに待機しているため、「meeting.admit()」を選択することでミーティングへの参加を許可します。

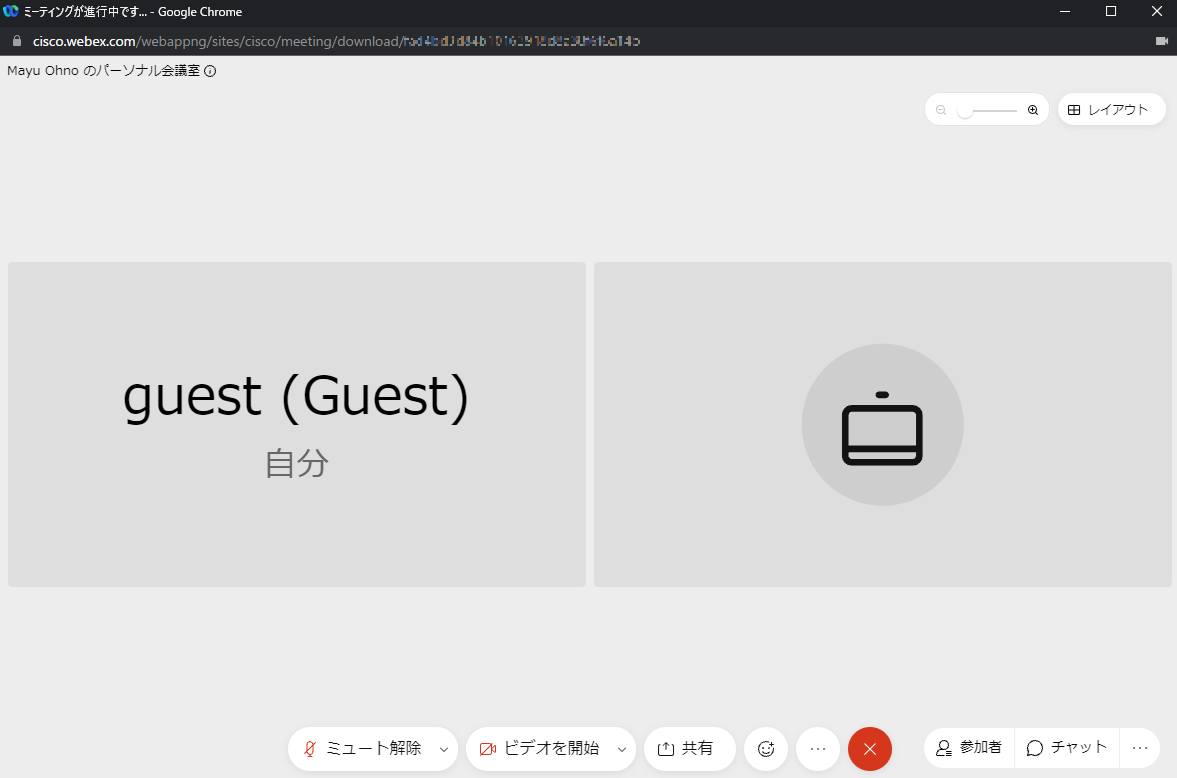
「meeting.admit()」を選択してから「guest」側の画面を確認すると、ミーティングに参加できている事が確認できました。

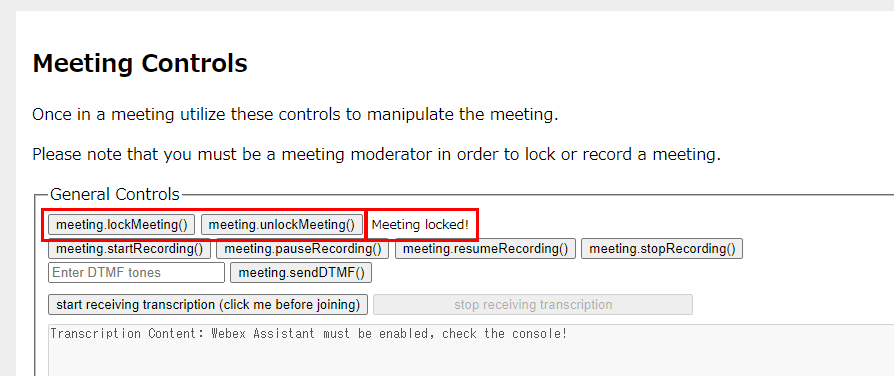
Meeting Controls
Meeting Controls からは、ミーティングの様々な設定を行うことができます。
「meeting.lockMeeting()」、「meeting.unlockMeeting()」からミーティングのロックの切り替えを行うことができます。
ロックの状況はボタンの右側に表示しています。

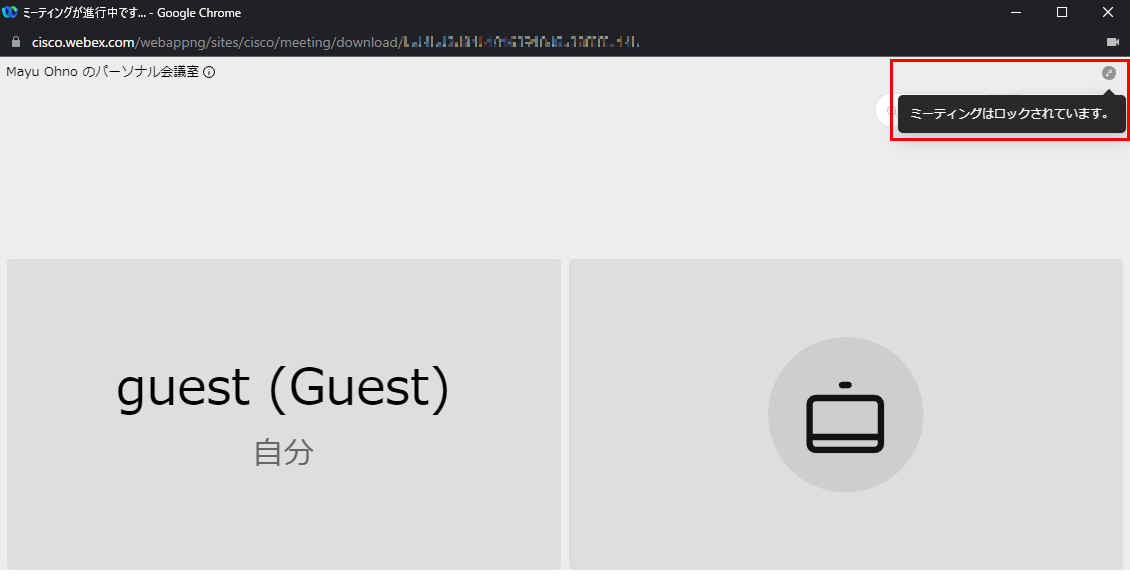
参加者の画面から、ミーティングがロックされている事も確認できました。

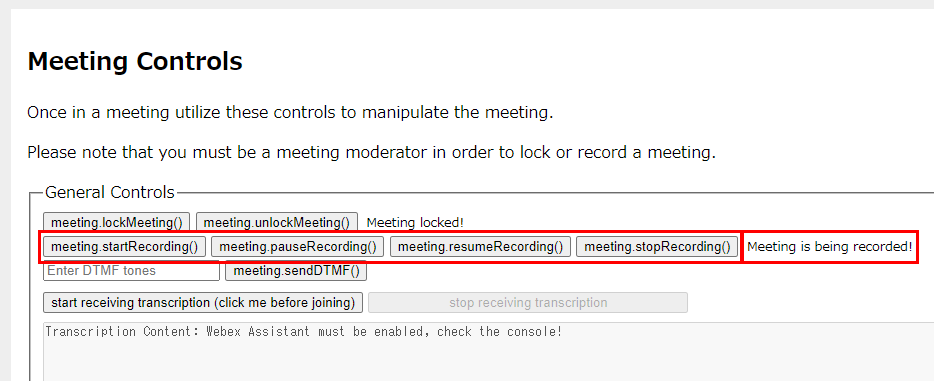
ミーティングの録画操作を「meeting.startRecording()」、「meeting.pauseRecording()」、「meeting.resumeRecording()」、「meeting.stopRecording()」で行うことができます。
録画状況は、ボタンの右側に表示しています。

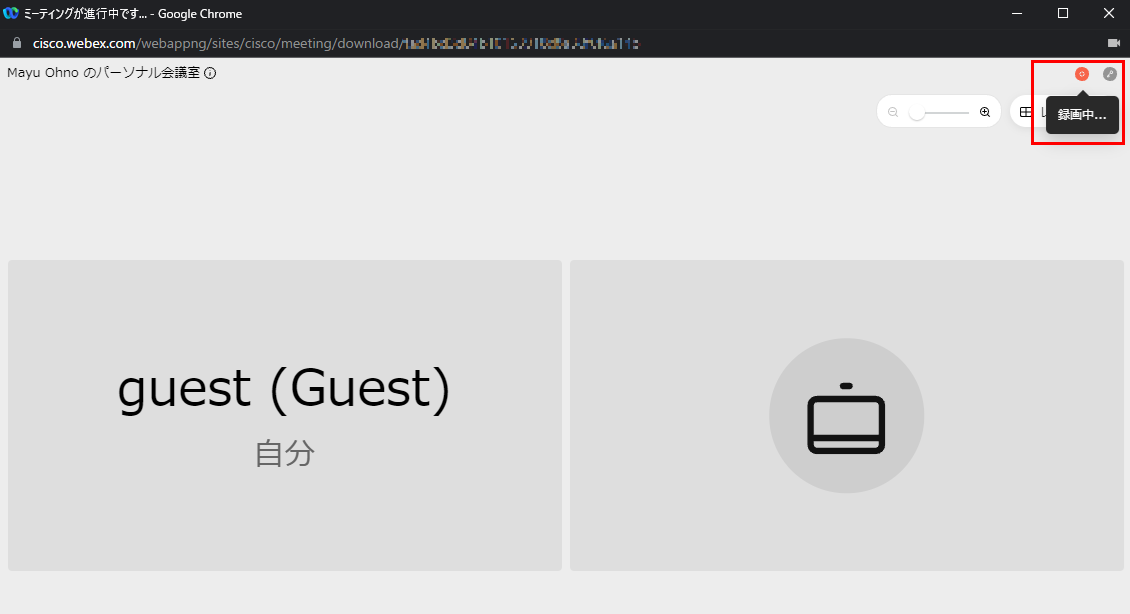
参加者の画面から、ミーティングが録画されている事も確認できました。

録画が作成された事も確認できました。

サンプルを 2 つ確認して、Webex Meetings のアプリケーションからミーティングを行うのと同様の機能が使用できていることが確認できました。
サンプルの画面はシンプルに作成されていましたが、冒頭にご紹介した「パリーグTV」のように、SDK を使用することで必要な機能を希望のレイアウトで設置/表現してアプリケーションを作成できます。
「Webex for Developers」で SDK で実現できる機能を是非ご体験ください!
参考:
Webex for Developers(Browser SDK)
(https://developer.webex.com/docs/sdks/browser)
Webex の 使い方や TIPS、開発者向けの情報などは、「Webex Connect – Japan」というコミュニティで随時共有されています。Webex をもっと有効活用したいとお考えの方はぜひご参加ください。