Qui n’a jamais eu besoin de créer une carte de topologie réseau spécifique pour des besoins particuliers? C’est toujours un peu pénible, surtout quand on veut un résultat sympa, un minimum dynamique avec la possibilité de zoomer, agréger, afficher des infos etc…
Il y a un outil très simple pour vous aider: NeXt UI, qui figure parmi les petits bijoux que vous pouvez trouver sur Devnet, notre portail pour les développeurs autour des solutions Cisco. Rien de plus simple à installer, c’est du javascript et tout s’execute sur le client. Vous n’aurez qu’à générer les fichiers de paramètres (petit fichier texte avec le nom des noeuds, les liens, et d’autres infos qui vous sembleront utiles) Tout est paramétrable! Rien de plus simple par exemple que de récupérer la topologie réseau grâce aux API du contrôleur APIC-EM et d’afficher une carte customisée.
Jetez un coup d’oeil aux nombreux exemples sur cette page et essayez les différentes options: agréger des noeuds, mettre des équipements en évidence, customisation, mettre en évidence des noeuds, ajouter une map en fond d’écran (on appréciera que la carte en fond d’écran et la topologie sont bien “attachées” avec une gestion parfaite des zooms), etc…
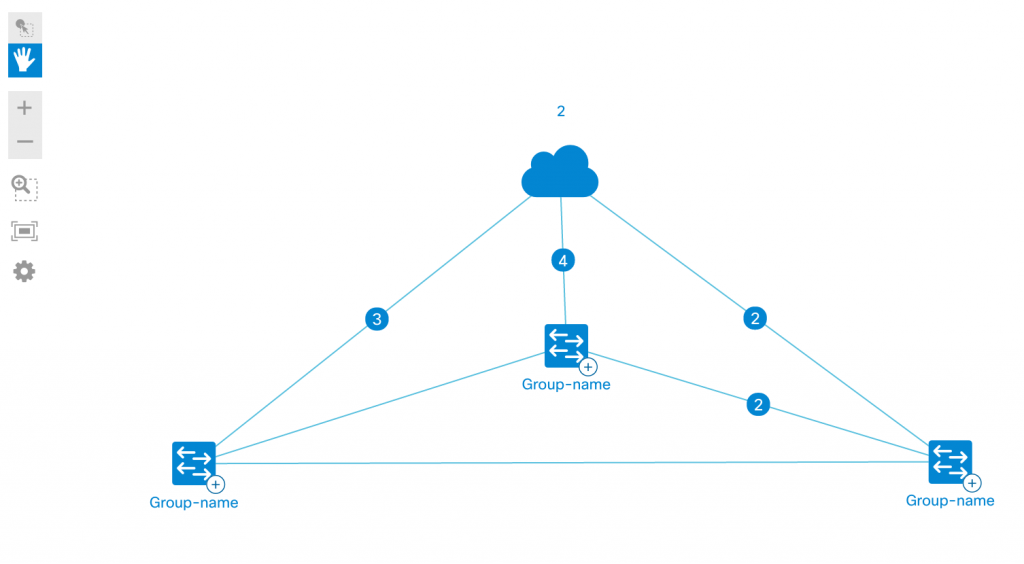
L’image ci-dessous est une copie d’écran d’une carte générée, et est donc statique. Allez voir sur le lien précédent le rendu réel avec les options de zoom, sélection, scroll, déplacement des noeuds, etc.
Seul bémol, la documentation n’est pas toujours des plus claires mais il y a des exemples pour vous aider: il faut tester, jouer un peu et très rapidement on arrive à d’excellents résultats. Je vous encourage à aller regarder les exemples sur jsfiddle qui vous aideront grandement. A vos maps, prêts, partez!